HTMLImageElement: y プロパティ
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
HTMLImageElement の y プロパティは読み取り専用で、ルート要素の原点からの相対座標で <img> 要素の上端の y 座標を示します。
x および y プロパティは、その display プロパティの計算値が table-column または table-column-group を持つ場合にのみ画像に有効です。言い換えれば、いずれかの値が明示的に設定されているか、包含する要素からそれを継承しているか、あるいは、 <col> または <colgroup> によって記述される列内に位置していることで、その画像に設定された場合です。
値
その要素の直近のルート要素の上端と <img> 要素の境界ボックスの上端との距離をピクセル単位で示す整数値です。直近のルート要素とは、この画像を含む一番外側の <html> 要素です。画像が <iframe> の中にある場合、その x はそのフレームからの相対座標です。
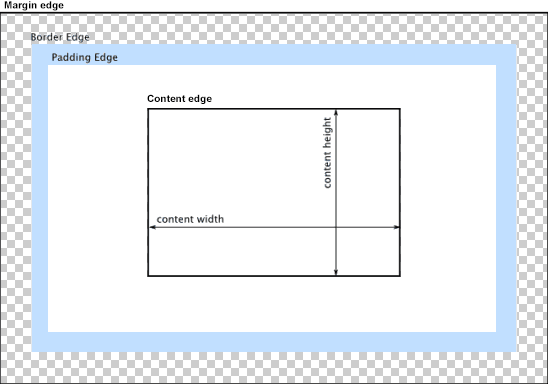
下の図では、上境界の端は青いパディング領域の上端です。
したがって、 y が返す値は、その点からコンテンツ領域の上端までの距離となります。

メモ:
y プロパティは、画像の display プロパティの計算値が table-column または table-column-group である場合にのみ有効です。言い換えれば、いずれかが <img> に直接設定されているか、包含要素から継承されているか、または <col> や <colgroup> で記述されている列内にあることが必要です。
例
HTMLImageElement.x に HTMLImageElement.y (および HTMLImageElement.x)を使用したデモのコードがあります。
仕様書
| Specification |
|---|
| CSSOM View Module # dom-htmlimageelement-y |