HTMLImageElement: y Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die schreibgeschützte y-Eigenschaft des HTMLImageElement Schnittstelle gibt die y-Koordinate der oberen Randkante des <img> Elements relativ zum Ursprung des Wurzelelements an.
Die x- und y-Eigenschaften sind nur für ein Bild gültig, wenn die berechnete Eigenschaft display den Wert table-column oder table-column-group hat. Mit anderen Worten: Es hat entweder einen dieser Werte explizit festgelegt, es hat ihn von einem umgebenden Element geerbt oder es befindet sich innerhalb einer Spalte, die durch entweder <col> oder <colgroup> beschrieben wird.
Wert
Ein ganzzahliger Wert, der den Abstand in Pixeln von der oberen Kante des nächstgelegenen Wurzelelements zur oberen Kante der Randbox des <img> Elements angibt. Das nächstgelegene Wurzelelement ist das äußerste <html> Element, das das Bild enthält. Wenn sich das Bild in einem <iframe> befindet, ist sein y relativ zu diesem Frame.
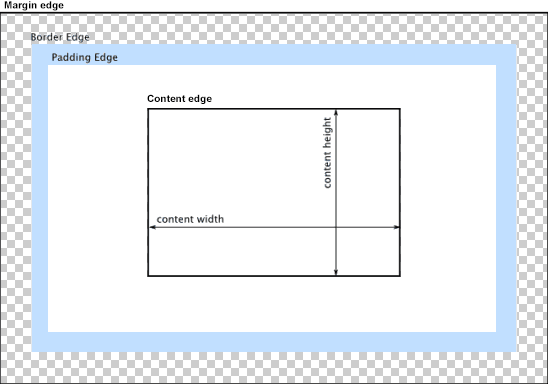
In dem untenstehenden Diagramm ist die obere Randkante die obere Kante des blauen Polsterbereichs. Der von y zurückgegebene Wert würde also die Distanz von diesem Punkt zur oberen Kante des Inhaltsbereichs darstellen.

Beispiel
Siehe HTMLImageElement.x für ein Beispielcode, das die Verwendung von HTMLImageElement.y (und HTMLImageElement.x) demonstriert.
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-htmlimageelement-y |