<meter>: The HTML Meter element
The <meter> HTML element represents either a scalar value within a known range or a fractional value.
Try it
Attributes
This element includes the global attributes.
value-
The current numeric value. This must be between the minimum and maximum values (
minattribute andmaxattribute) if they are specified. If unspecified or malformed, the value is0. If specified, but not within the range given by theminattribute andmaxattribute, the value is equal to the nearest end of the range.Note: Unless the
valueattribute is between0and1(inclusive), theminandmaxattributes should define the range so that thevalueattribute's value is within it. min-
The lower numeric bound of the measured range. This must be less than the maximum value (
maxattribute), if specified. If unspecified, the minimum value is0. max-
The upper numeric bound of the measured range. This must be greater than the minimum value (
minattribute), if specified. If unspecified, the maximum value is1. low-
The upper numeric bound of the low end of the measured range. This must be greater than the minimum value (
minattribute), and it also must be less than the high value and maximum value (highattribute andmaxattribute, respectively), if any are specified. If unspecified, or if less than the minimum value, thelowvalue is equal to the minimum value. high-
The lower numeric bound of the high end of the measured range. This must be less than the maximum value (
maxattribute), and it also must be greater than the low value and minimum value (lowattribute andminattribute, respectively), if any are specified. If unspecified, or if greater than the maximum value, thehighvalue is equal to the maximum value. optimum-
This attribute indicates the optimal numeric value. It must be within the range (as defined by the
minattribute andmaxattribute). When used with thelowattribute andhighattribute, it gives an indication where along the range is considered preferable. For example, if it is between theminattribute and thelowattribute, then the lower range is considered preferred. The browser may color the meter's bar differently depending on whether the value is less than or equal to the optimum value. form-
This optional attribute is used to explicitly set a
<form>owner for the<meter>element. If omitted, the<meter>is associated with its ancestor<form>element or the form association set by theformattribute on another ancestor element, such as on a<fieldset>, if any. If included, the value must be theidof a<form>in the same tree.
Examples
Simple example
HTML
<p>
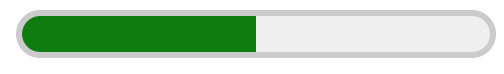
Heat the oven to <meter min="200" max="500" value="350">350 degrees</meter>.
</p>
Result
On Google Chrome, the resulting meter looks like this:

High and Low range example
Note that in this example the min attribute is omitted. This is allowed, as it will default to 0.
HTML
<p>
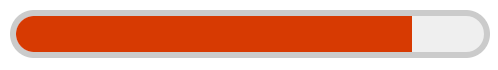
He got a <meter low="69" high="80" max="100" value="84">B</meter> on the exam.
</p>
Result
On Google Chrome, the resulting meter looks like this:

Technical summary
| Content categories | Flow content, phrasing content, labelable content, palpable content. |
|---|---|
| Permitted content |
Phrasing content, but there must be no <meter> element among its
descendants.
|
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts phrasing content. |
| Implicit ARIA role | meter |
| Permitted ARIA roles | No role permitted |
| DOM interface | HTMLMeterElement |
Specifications
| Specification |
|---|
| HTML Standard # the-meter-element |
Browser compatibility
BCD tables only load in the browser