Taking still photos with getUserMedia()
This article shows how to use navigator.mediaDevices.getUserMedia() to access the camera on a computer or mobile phone with getUserMedia() support and take a photo with it.

You can also jump straight to the Demo if you like.
The HTML markup
Our HTML interface has two main operational sections: the stream and capture panel and the presentation panel.
Each of these is presented side-by-side in its own <div> to facilitate styling and control.
There's a <button> element (permissions-button) that we can use later in JavaScript to let the user allow or block camera permissions per device using getUserMedia().
The box on the left contains two components: a <video> element, which will receive the stream from navigator.mediaDevices.getUserMedia(), and a <button> to start video capture.
This is straightforward, and we'll see how it ties together when we get into the JavaScript code.
<div class="camera">
<video id="video">Video stream not available.</video>
<button id="start-button">Capture photo</button>
</div>
Next, we have a <canvas> element into which the captured frames are stored, potentially manipulated in some way, and then converted into an output image file.
This canvas is kept hidden by styling the canvas with display: none, to avoid cluttering up the screen — the user does not need to see this intermediate stage.
We also have an <img> element into which we will draw the image — this is the final display shown to the user.
<canvas id="canvas"></canvas>
<div class="output">
<img id="photo" src="" alt="The screen capture will appear in this box." />
</div>
The JavaScript code
Now let's take a look at the JavaScript code. We'll break it up into a few bite-sized pieces to make it easier to explain.
Initialization
We start by setting up various variables we'll be using.
const width = 320; // We will scale the photo width to this
let height = 0; // This will be computed based on the input stream
let streaming = false;
const video = document.getElementById("video");
const canvas = document.getElementById("canvas");
const photo = document.getElementById("photo");
const startButton = document.getElementById("start-button");
const allowButton = document.getElementById("permissions-button");
Those variables are:
width-
Whatever size the incoming video is, we're going to scale the resulting image to be 320 pixels wide.
height-
The output height of the image will be computed given the
widthand the aspect ratio of the stream. streaming-
Indicates whether or not there is currently an active stream of video running.
video-
A reference to the
<video>element. canvas-
A reference to the
<canvas>element. photo-
A reference to the
<img>element. -
A reference to the
<button>element that's used to trigger capture. -
A reference to the
<button>element that's used to control whether the page can access devices or not.
Get the media stream
The next task is to get the media stream: we define an event listener that calls MediaDevices.getUserMedia() and requests a video stream (without audio) when the user clicks on the "Allow camera" button.
It returns a promise which we attach success and failure callbacks to:
allowButton.addEventListener("click", () => {
navigator.mediaDevices
.getUserMedia({ video: true, audio: false })
.then((stream) => {
video.srcObject = stream;
video.play();
})
.catch((err) => {
console.error(`An error occurred: ${err}`);
});
});
The success callback receives a stream object as input, which is set as our <video> element's source.
Once the stream is linked to the <video> element, we start it playing by calling HTMLMediaElement.play().
The error callback is called if opening the stream doesn't work. This will happen for example if there's no compatible camera connected, or the user denied access.
Listen for the video to start playing
After calling HTMLMediaElement.play() on the <video>, there's a (hopefully brief) period of time that elapses before the stream of video begins to flow. To avoid blocking until that happens, we add an event listener to video for the canplay event, which is delivered when the video playback actually begins. At that point, all the properties in the video object have been configured based on the stream's format.
video.addEventListener("canplay", (ev) => {
if (!streaming) {
height = video.videoHeight / (video.videoWidth / width);
video.setAttribute("width", width);
video.setAttribute("height", height);
canvas.setAttribute("width", width);
canvas.setAttribute("height", height);
streaming = true;
}
});
This callback does nothing unless it's the first time it's been called; this is tested by looking at the value of our streaming variable, which is false the first time this method is run.
If this is indeed the first run, we set the video's height based on the size difference between the video's actual size, video.videoWidth, and the width at which we're going to render it, width.
Finally, the width and height of both the video and the canvas are set to match each other by calling Element.setAttribute() on each of the two properties on each element, and setting widths and heights as appropriate. Finally, we set the streaming variable to true to prevent us from inadvertently running this setup code again.
Handle clicks on the button
To capture a still photo each time the user clicks the startButton, we need to add an event listener to the button, to be called when the click event is issued:
startButton.addEventListener("click", (ev) => {
takePicture();
ev.preventDefault();
});
This method is straightforward: it calls the takePicture() function, defined below in the section Capturing a frame from the stream, then calls Event.preventDefault() on the received event to prevent the click from being handled more than once.
Clearing the photo box
Clearing the photo box involves creating an image, then converting it into a format usable by the <img> element that displays the most recently captured frame. That code looks like this:
function clearPhoto() {
const context = canvas.getContext("2d");
context.fillStyle = "#aaaaaa";
context.fillRect(0, 0, canvas.width, canvas.height);
const data = canvas.toDataURL("image/png");
photo.setAttribute("src", data);
}
clearPhoto();
We start by getting a reference to the hidden <canvas> element that we use for offscreen rendering. Next we set the fillStyle to #aaaaaa (a fairly light grey), and fill the entire canvas with that color by calling fillRect().
Last in this function, we convert the canvas into a PNG image and call photo.setAttribute() to make our captured still box display the image.
Capturing a frame from the stream
There's one last function to define, and it's the point to the entire exercise: the takePicture() function, whose job it is to capture the currently displayed video frame, convert it into a PNG file, and display it in the captured frame box. The code looks like this:
function takePicture() {
const context = canvas.getContext("2d");
if (width && height) {
canvas.width = width;
canvas.height = height;
context.drawImage(video, 0, 0, width, height);
const data = canvas.toDataURL("image/png");
photo.setAttribute("src", data);
} else {
clearPhoto();
}
}
As is the case any time we need to work with the contents of a canvas, we start by getting the 2D drawing context for the hidden canvas.
Then, if the width and height are both non-zero (meaning that there's at least potentially valid image data), we set the width and height of the canvas to match that of the captured frame, then call drawImage() to draw the current frame of the video into the context, filling the entire canvas with the frame image.
Note:
This takes advantage of the fact that the HTMLVideoElement interface looks like an HTMLImageElement to any API that accepts an HTMLImageElement as a parameter, with the video's current frame presented as the image's contents.
Once the canvas contains the captured image, we convert it to PNG format by calling HTMLCanvasElement.toDataURL() on it; finally, we call photo.setAttribute() to make our captured still box display the image.
If there isn't a valid image available (that is, the width and height are both 0), we clear the contents of the captured frame box by calling clearPhoto().
Demo
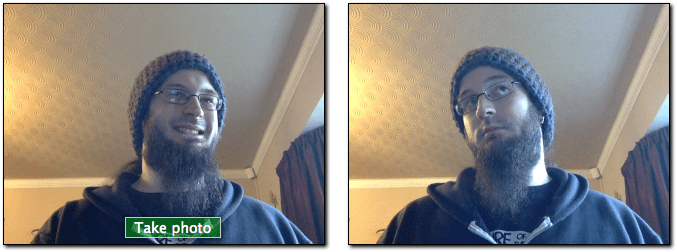
Click "Allow camera" to select an input device and allow the page to access the camera. Once video starts, you can click "Capture photo" to capture a still from the stream as an image drawn to the canvas on the right:
Fun with filters
Since we're capturing images from the user's webcam by grabbing frames from a <video> element, we can apply fun CSS filter effects to the video with filters. These filters range from basic (making the image black and white) to complex (Gaussian blurs and hue rotation).
#video {
filter: grayscale(100%);
}
For the video filters to be applied to the photo, the takePicture() function needs the following changes.
function takePicture() {
const context = canvas.getContext("2d");
if (width && height) {
canvas.width = width;
canvas.height = height;
// Get the computed CSS filter from the video element.
// For example, it might return "grayscale(100%)"
const videoStyles = window.getComputedStyle(video);
const filterValue = videoStyles.getPropertyValue("filter");
// Apply the filter to the canvas drawing context.
// If there's no filter (i.e., it returns "none"), default to "none".
context.filter = filterValue !== "none" ? filterValue : "none";
context.drawImage(video, 0, 0, width, height);
const dataUrl = canvas.toDataURL("image/png");
photo.setAttribute("src", dataUrl);
} else {
clearPhoto();
}
}
You can play with this effect using, for example, the Firefox developer tools' style editor; see Edit CSS filters for details on how to do so.
Using specific devices
You can, if needed, restrict the set of permitted video sources to a specific device or set of devices. To do so, call MediaDevices.enumerateDevices. When the promise is fulfilled with an array of MediaDeviceInfo objects describing the available devices, find the ones that you want to allow and specify the corresponding deviceId or deviceIds in the MediaTrackConstraints object passed into getUserMedia().
See also
MediaDevices.getUserMediaCanvasRenderingContext2D.drawImage()- Using frames from a video in the Canvas tutorial