<transform-function>
Baseline
Widely available
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
Le type de donnée CSS <transform-function> représente une transformation qui affecte l'apparence d'un élément. Les fonctions de transformation peuvent faire pivoter, redimensionner, déformer ou déplacer un élément en 2D ou 3D. Ce type est utilisé dans la propriété transform.
Syntaxe
Le type de donnée <transform-function> s'utilise avec l'une des fonctions de transformation listées ci-dessous. Chaque fonction applique une opération géométrique en 2D ou 3D.
Transformation matricielle
matrix()-
Décrit une matrice de transformation homogène en 2D.
matrix3d()-
Décrit une transformation 3D sous forme de matrice homogène 4×4.
Perspective
perspective()-
Définit la distance entre l'utilisateur·ice et le plan z=0.
Rotation
rotate()-
Fait pivoter un élément autour d'un point fixe sur le plan 2D.
rotate3d()-
Fait pivoter un élément autour d'un axe fixe dans l'espace 3D.
rotateX()-
Fait pivoter un élément autour de l'axe horizontal.
rotateY()-
Fait pivoter un élément autour de l'axe vertical.
rotateZ()-
Fait pivoter un élément autour de l'axe z.
Mise à l'échelle (redimensionnement)
Inclinaison (distorsion)
Translation (déplacement)
translate()-
Déplace un élément sur le plan 2D.
translate3d()-
Déplace un élément dans l'espace 3D.
translateX()-
Déplace un élément horizontalement.
translateY()-
Déplace un élément verticalement.
translateZ()-
Déplace un élément selon l'axe z.
Description
Divers modèles de coordonnées peuvent être utilisés pour décrire la taille et la forme d'un élément HTML, ainsi que les transformations qui lui sont appliquées. Le plus courant est le système de coordonnées cartésiennes, bien que les coordonnées homogènes soient parfois utilisées.
Coordonnées cartésiennes
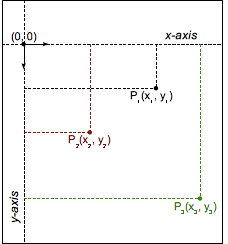
Dans le système de coordonnées cartésiennes, un point en deux dimensions est décrit à l'aide de deux valeurs : une coordonnée x (abscisse) et une coordonnée y (ordonnée). Ceci est représenté par la notation vectorielle (x, y).

En CSS (et dans la plupart des graphismes informatiques), l'origine (0, 0) représente le coin supérieur gauche de tout élément. Les coordonnées positives sont vers le bas et la droite de l'origine, tandis que les négatives sont vers le haut et la gauche. Ainsi, un point situé 2 unités à droite et 5 unités en bas sera (2, 5), tandis qu'un point 3 unités à gauche et 12 unités en haut sera (-3, -12).
Fonctions de transformation
Les fonctions de transformation modifient l'apparence d'un élément en manipulant les valeurs de ses coordonnées. Une fonction de transformation linéaire est décrite à l'aide d'une matrice 2×2, comme ceci :
La fonction est appliquée à un élément par multiplication matricielle. Ainsi, chaque coordonnée change en fonction des valeurs de la matrice :
Il est même possible d'appliquer plusieurs transformations à la suite :
Avec cette notation, il est possible de décrire, et donc de composer, la plupart des transformations courantes : rotations, mises à l'échelle ou inclinaisons. (En fait, toutes les transformations qui sont des fonctions linéaires peuvent être décrites.) Les transformations composées sont effectivement appliquées de droite à gauche.
Cependant, une transformation majeure n'est pas linéaire et doit donc être traitée à part avec cette notation : la translation. Le vecteur de translation (tx, ty) doit être exprimé séparément, comme deux paramètres additionnels.
Note : Bien que plus complexes que les coordonnées cartésiennes, les coordonnées homogènes en géométrie projective conduisent à des matrices de transformation 3×3, et peuvent exprimer les translations comme des fonctions linéaires.
Exemples
Comparaison des fonctions de transformation
L'exemple suivant propose un cube 3D créé à partir d'éléments DOM et de transformations, ainsi qu'un menu déroulant permettant de choisir différentes fonctions de transformation à appliquer au cube, afin de comparer les effets des différents types.
Choisissez-en une, et la transformation est appliquée au cube ; après 2 secondes, le cube revient à son état initial. L'état initial du cube est légèrement incliné avec transform3d(), pour permettre de voir l'effet de toutes les transformations.
HTML
<main>
<section id="example-element">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</section>
<div class="select-form">
<label for="transfunction"
>Sélectionnez une fonction de transformation</label
>
<select id="transfunction">
<option selected>Choisissez une fonction</option>
<option>rotate(360deg)</option>
<option>rotateX(360deg)</option>
<option>rotateY(360deg)</option>
<option>rotateZ(360deg)</option>
<option>rotate3d(1, 1, 1, 90deg)</option>
<option>scale(1.5)</option>
<option>scaleX(1.5)</option>
<option>scaleY(1.5)</option>
<option>scaleZ(1.5)</option>
<option>scale3d(1, 1.5, 1.5)</option>
<option>skew(17deg, 13deg)</option>
<option>skewX(17deg)</option>
<option>skewY(17deg)</option>
<option>translate(100px, 100px)</option>
<option>translateX(100px)</option>
<option>translateY(100px)</option>
<option>translateZ(100px)</option>
<option>translate3d(50px, 50px, 50px)</option>
<option>perspective(200px)</option>
<option>matrix(1, 2, -1, 1, 80, 80)</option>
<option>matrix3d(1,0,0,0,0,1,3,0,0,0,1,0,50,100,0,1.1)</option>
</select>
</div>
</main>
CSS
main {
width: 400px;
height: 200px;
padding: 50px;
background-image: linear-gradient(135deg, white, cyan, white);
}
#example-element {
width: 100px;
height: 100px;
transform-style: preserve-3d;
transition: transform 1.5s;
transform: rotate3d(1, 1, 1, 30deg);
}
.face {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
position: absolute;
backface-visibility: inherit;
font-size: 60px;
color: white;
}
.front {
background: rgb(90 90 90 / 70%);
transform: translateZ(50px);
}
.back {
background: rgb(0 210 0 / 70%);
transform: rotateY(180deg) translateZ(50px);
}
.right {
background: rgb(210 0 0 / 70%);
transform: rotateY(90deg) translateZ(50px);
}
.left {
background: rgb(0 0 210 / 70%);
transform: rotateY(-90deg) translateZ(50px);
}
.top {
background: rgb(210 210 0 / 70%);
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
background: rgb(210 0 210 / 70%);
transform: rotateX(-90deg) translateZ(50px);
}
.select-form {
margin-top: 50px;
}
JavaScript
const selectElem = document.querySelector("select");
const example = document.querySelector("#example-element");
selectElem.addEventListener("change", () => {
if (selectElem.value === "Choose a function") {
return;
}
example.style.transform = `rotate3d(1, 1, 1, 30deg) ${selectElem.value}`;
setTimeout(() => {
example.style.transform = "rotate3d(1, 1, 1, 30deg)";
}, 2000);
});
Résultat
Spécifications
| Specification |
|---|
| CSS Transforms Module Level 1 # transform-functions |
| CSS Transforms Module Level 2 # transform-functions |