Éléments en ligne
En CSS, le contenu qui participe à la mise en page en ligne est appelé contenu de niveau en ligne. La plupart des séquences de texte, des éléments remplacés et du contenu généré sont, par défaut, de niveau en ligne.
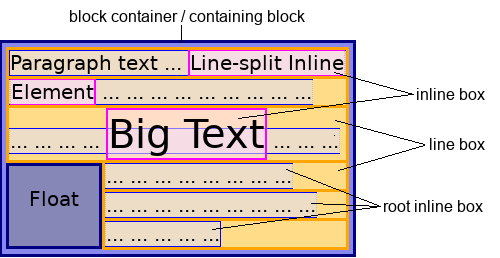
Dans la mise en page en ligne, un flux mixte de texte, d'éléments remplacés et d'autres boîtes en ligne est disposé en les fragmentant dans une pile de boîtes de ligne. À l'intérieur de chaque boîte de ligne, les boîtes de niveau en ligne sont alignées entre elles verticalement ou horizontalement, selon le mode d'écriture. En général, elles sont alignées sur les lignes de base de leur texte. Cela peut être modifié avec le CSS.

Note : Les éléments HTML (HyperText Markup Language en anglais) étaient historiquement classés comme éléments « de bloc » ou « en ligne ». Ce caractère de présentation est désormais défini par le CSS.
Exemples
<p>
Ce <span class="highlight">span</span> est un
<span class="highlight">élément de niveau en ligne</span> ; son
arrière-plan a été coloré pour montrer le début et la fin de l'influence de
l'élément. Les éléments input, comme <input type="radio" /> et
<input type="checkbox" />, sont aussi du contenu de niveau en ligne.
</p>
Dans cet exemple, l'élément HTML <p> contient du texte. Dans ce texte se trouvent un élément <span> et deux éléments <input>, qui sont des éléments de niveau en ligne. Si le <span> s'étend sur deux lignes, deux boîtes de ligne sont générées. Comme ces éléments sont en ligne, le paragraphe s'affiche correctement comme un seul flux de texte sans rupture :
Voir aussi
- Terme associé du glossaire :
- Contexte de formatage en ligne
- La propriété CSS
display