Zone de grille
Une zone de grille se compose d'une ou plusieurs cellules de grille formant une zone rectangulaire sur la grille. Les zones de grille sont créées lors du placement d'un élément en utilisant le placement basé sur les lignes ou lors de la définition de zones avec les zones de grille nommées.

Les zones de grille sont obligatoirement rectangulaires. Il n'est pas possible de créer des zones de grille en forme de T ou de L par exemple.
Exemple
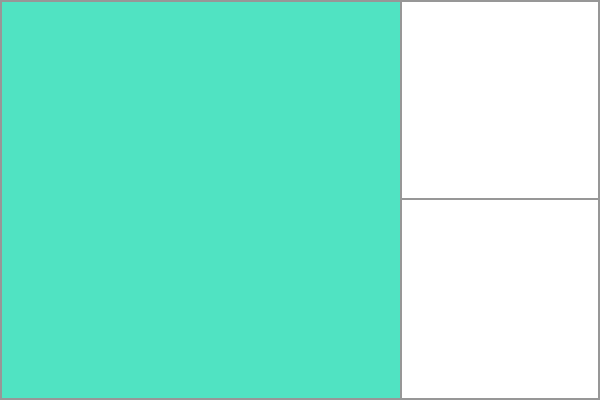
Dans l'exemple qui suit, on a un conteneur de grille avec deux éléments de grille. Ces éléments sont nommés à l'aide de la propriété grid-area et placés sur la grille à l'aide de grid-template-areas. On obtient ainsi deux zones de grille, la première couvrant quatre cellules de grille et la seconde couvrant deux cellules.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
grid-template-areas:
"a a b"
"a a b";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
<div class="wrapper">
<div class="item1">Élément</div>
<div class="item2">Élément</div>
</div>