<thead> : l'élément d'en-tête du tableau
Baseline
Widely available
*
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
* Certaines parties de cette fonctionnalité peuvent bénéficier de prise en charge variables.
L'élément HTML <thead> encapsule un ensemble de lignes de tableau (éléments <tr>), indiquant qu'elles constituent l'en-tête d'un tableau contenant des informations sur les colonnes du tableau. Il s'agit généralement d'en-têtes de colonnes (éléments <th>).
Exemple interactif
<table>
<caption>
Budget du conseil (en livres sterling) 2018
</caption>
<thead>
<tr>
<th scope="col">Articles</th>
<th scope="col">Dépenses</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Beignets</th>
<td>3 000</td>
</tr>
<tr>
<th scope="row">Fournitures de bureau</th>
<td>18 000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Total</th>
<td>21 000</td>
</tr>
</tfoot>
</table>
thead,
tfoot {
background-color: #2c5e77;
color: white;
}
tbody {
background-color: #e4f0f5;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
td {
text-align: center;
}
Attributs
Cet élément inclut les attributs universels.
Attributs obsolètes
Les attributs suivants sont obsolètes et ne doivent pas être utilisés. Ils sont documentés ci-dessous à titre de référence lors de la mise à jour de code existant et pour des raisons historiques uniquement.
alignObsolète-
Définit l'alignement horizontal de chaque cellule d'en-tête. Les valeurs énumérées possibles sont
left,center,right,justifyetchar. Lorsque cela est pris en charge, la valeurcharaligne le contenu textuel sur le caractère défini dans l'attributcharet sur le décalage défini par l'attributcharoff. Utilisez plutôt la propriété CSStext-align, car cet attribut est obsolète. bgcolorObsolète-
Définit la couleur d'arrière-plan de chaque cellule d'en-tête. La valeur est une couleur HTML ; soit un code RGB hexadécimal à 6 chiffres, préfixé d'un
#, soit un mot-clé de couleur. Les autres valeurs CSS<color>ne sont pas prises en charge. Utilisez la propriété CSSbackground-colorà la place, car cet attribut est obsolète. charObsolète-
Ne fait rien. Il était à l'origine destiné à définir l'alignement du contenu sur un caractère de chaque cellule d'en-tête. Si
alignn'est pas défini àchar, cet attribut est ignoré. charoffObsolète-
Ne fait rien. Il était à l'origine destiné à définir le nombre de caractères de décalage du contenu de la cellule d'en-tête par rapport au caractère d'alignement défini par l'attribut
char. valignObsolète-
Définit l'alignement vertical de chaque cellule d'en-tête. Les valeurs énumérées possibles sont
baseline,bottom,middleettop. Utilisez la propriété CSSvertical-alignà la place, car cet attribut est obsolète.
Notes d'utilisation
- L'élément
<thead>est placé après tout élément<caption>et<colgroup>, mais avant tout élément<tbody>,<tfoot>et<tr>. - Avec ses éléments associés
<tbody>et<tfoot>, l'élément<thead>fournit des informations sémantiques utiles et peut être utilisé lors du rendu à l'écran ou à l'impression. La définition de tels groupes de contenu de tableau apporte également des informations contextuelles précieuses pour les technologies d'assistance, y compris les lecteurs d'écran et les moteurs de recherche. - Lors de l'impression d'un document, dans le cas d'un tableau sur plusieurs pages, l'en-tête du tableau indique généralement des informations qui restent identiques sur chaque page.
Exemples
Voir <table> pour un exemple complet de tableau présentant les standards courants et les bonnes pratiques.
Structure d'en-tête simple
Cet exemple montre un tableau divisé en une section d'en-tête avec des en-têtes de colonnes et une section de corps avec les données principales du tableau.
HTML
Les éléments <thead> et <tbody> sont utilisés pour structurer les lignes du tableau en sections sémantiques. L'élément <thead> représente la section d'en-tête du tableau, qui contient une ligne (<tr>) de cellules d'en-tête de colonnes (<th>).
<table>
<thead>
<tr>
<th>Identifiant de l'étudiant</th>
<th>Nom</th>
<th>Spécialité</th>
<th>Crédits</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Jones, Martha</td>
<td>Informatique</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Nim, Victor</td>
<td>Littérature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Petrov, Alexandra</td>
<td>Astrophysique</td>
<td>260</td>
</tr>
</tbody>
</table>
CSS
Quelques règles CSS de base sont utilisées pour mettre en forme et mettre en valeur l'en-tête du tableau afin que les titres des colonnes se distinguent des données du corps du tableau.
thead {
border-bottom: 2px solid rgb(160 160 160);
text-align: center;
background-color: #2c5e77;
color: white;
}
tbody {
background-color: #e4f0f5;
}
Résultat
Lignes d'en-tête multiples
Cet exemple montre une section d'en-tête de tableau comportant deux lignes.
HTML
Nous étendons la structure du tableau du premier exemple en incluant deux lignes de tableau (<tr>) dans l'élément <thead>, créant ainsi un en-tête de tableau à plusieurs lignes. Nous avons ajouté une colonne supplémentaire, séparant les noms d'étudiant·e·s en prénom et nom.
<table>
<thead>
<tr>
<th rowspan="2">Identifiant de l'étudiant</th>
<th colspan="2">Étudiant</th>
<th rowspan="2">Spécialité</th>
<th rowspan="2">Crédits</th>
</tr>
<tr>
<th>Prénom</th>
<th>Nom</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Martha</td>
<td>Jones</td>
<td>Informatique</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Victor</td>
<td>Nim</td>
<td>Littérature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Alexandra</td>
<td>Petrov</td>
<td>Astrophysique</td>
<td>260</td>
</tr>
</tbody>
</table>
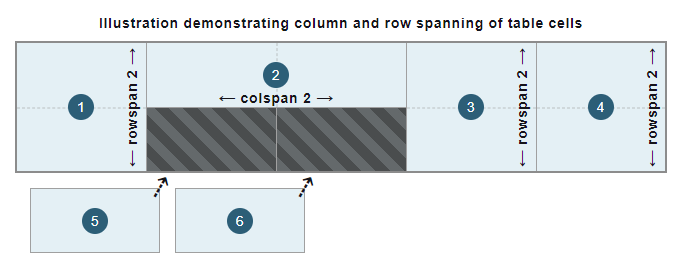
Extension de cellules
Pour associer et aligner les cellules d'en-tête avec les bonnes colonnes et lignes, les attributs colspan et rowspan sont utilisés sur les éléments <th>. Les valeurs définies dans ces attributs indiquent combien de cellules chaque cellule d'en-tête (<th>) occupe. En raison de la façon dont ces attributs sont définis, les deux cellules d'en-tête de la deuxième ligne sont alignées avec les colonnes qu'elles surplombent. Chacune occupe une ligne et une colonne, car les valeurs par défaut des attributs colspan et rowspan sont toutes deux 1.
L'extension de colonnes et de lignes démontrée par cet exemple est illustrée dans la figure suivante :

CSS
Le CSS est inchangé par rapport au premier exemple.
Résultat
Résumé technique
| Catégories de contenu | Aucun. |
|---|---|
| Contenu autorisé | Zéro ou plusieurs éléments <tr>. |
| Omission de balises |
La balise de début est obligatoire. La balise de fin peut être absente si l'élément <thead> est immédiatement suivi par un élément <tbody> ou par un élément <tfoot>.
|
| Parents autorisés |
Un élément <table>. L'élément <thead> doit apparaître après tout élément <caption> ou <colgroup>, qui est défini implicitement, il doit apparaître avant tout élément <tbody>, <tfoot> et <tr>.
|
| Rôle ARIA implicite |
rowgroup
|
| Rôles ARIA autorisés | Tous les rôles sont autorisés. |
| Interface DOM | HTMLTableSectionElement |
Spécifications
| Specification |
|---|
| HTML # the-thead-element |
Compatibilité des navigateurs
Voir aussi
- Apprendre : bases des tableaux HTML
- Les autres éléments HTML liés aux tableaux :
<caption>,<col>,<colgroup>,<table>,<tbody>,<td>,<tfoot>,<th>,<tr> - La propriété CSS
background-colorpour définir la couleur d'arrière-plan de chaque cellule d'en-tête - La propriété CSS
borderpour contrôler les bordures des cellules d'en-tête - La propriété CSS
text-alignpour aligner horizontalement le contenu de chaque cellule d'en-tête - La propriété CSS
vertical-alignpour aligner verticalement le contenu de chaque cellule d'en-tête