<th> : l'élément d'en-tête de tableau
Baseline
Widely available
*
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
* Certaines parties de cette fonctionnalité peuvent bénéficier de prise en charge variables.
L'élément HTML <th> définit une cellule comme l'en-tête d'un groupe de cellules de tableau et peut être utilisé comme enfant de l'élément <tr>. La nature exacte de ce groupe est définie par les attributs scope et headers.
Exemple interactif
<table>
<caption>
Stars du football extraterrestre
</caption>
<tr>
<th scope="col">Joueur·euse</th>
<th scope="col">Gloobles</th>
<th scope="col">Za'taak</th>
</tr>
<tr>
<th scope="row">TR-7</th>
<td>7</td>
<td>4 569</td>
</tr>
<tr>
<th scope="row">Khiresh Odo</th>
<td>7</td>
<td>7 223</td>
</tr>
<tr>
<th scope="row">Mia Oolong</th>
<td>9</td>
<td>6 219</td>
</tr>
</table>
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: white;
}
th[scope="row"] {
background-color: #d6ecd4;
}
td {
text-align: center;
}
tr:nth-of-type(even) {
background-color: #eeeeee;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
Attributs
Cet élément inclut les attributs universels.
abbr-
Cet attribut contient une description courte et abrégée du contenu de la cellule. Certains outils utilisateurs, comme la synthèse vocale, peuvent décrire cette information avant le contenu lui-même.
colspan-
Une valeur entière positive ou nulle indiquant sur combien de colonnes la cellule d'en-tête s'étend. La valeur par défaut est
1. Les agents utilisateur ignorent les valeurs supérieures à 1000 comme incorrectes et les ramènent à la valeur par défaut1. headers-
Cet attribut est une liste de chaînes de caractères séparées par des espaces. Chacune correspond à l'attribut
idde l'élément<th>qui s'applique à cet élément. rowspan-
Une valeur entière positive ou nulle indiquant sur combien de lignes la cellule d'en-tête s'étend. La valeur par défaut est
1; si sa valeur est définie à0, la cellule d'en-tête s'étend jusqu'à la fin de la section de regroupement du tableau (<thead>,<tbody>,<tfoot>, même si elle est définie implicitement) à laquelle appartient le<th>. Les valeurs supérieures à65534sont ramenées à65534. scope-
Cet attribut référence les cellules auxquelles l'élément
<th>est lié. Les valeurs énumérées possibles sont :row: Indique que l'en-tête s'applique à toutes les cellules de la ligne à laquelle appartient cet élément ;col: Indique que l'en-tête s'applique à toutes les cellules de la colonne à laquelle appartient cet élément ;rowgroup: Indique que l'en-tête appartient à un groupe de lignes et s'applique à toutes ses cellules ;colgroup: Indique que l'en-tête appartient à un groupe de colonne et concerne toutes ses cellules.
Si l'attribut
scopen'est pas défini ou que sa valeur n'est pasrow,col,rowgroup, oucolgroup, le navigateur sélectionnera automatiquement l'ensemble de cellules auquel s'applique l'en-tête.
Attributs obsolètes
Les attributs suivants sont obsolètes et ne doivent pas être utilisés. Ils sont documentés ci-dessous à titre de référence lors de la mise à jour de code existant et pour des raisons historiques uniquement.
alignObsolète-
Définit l'alignement horizontal de la cellule d'en-tête. Les valeurs énumérées possibles sont
left,center,right,justifyetchar. Lorsque cela est pris en charge, la valeurcharaligne le contenu textuel sur le caractère défini dans l'attributcharet sur le décalage défini par l'attributcharoff. Utilisez plutôt la propriété CSStext-align, car cet attribut est obsolète. axisObsolète-
Contient une liste de chaînes de caractères séparées par des espaces, chacune correspondant à l'attribut
idd'un groupe de cellules auquel la cellule d'en-tête s'applique. Utilisez l'attributscopeà la place, car cet attribut est obsolète. bgcolorObsolète-
Définit la couleur d'arrière-plan de la cellule d'en-tête. La valeur est une couleur HTML ; soit un code RGB hexadécimal à 6 chiffres, préfixé d'un
#, soit un mot-clé de couleur. Les autres valeurs CSS<color>ne sont pas prises en charge. Utilisez la propriété CSSbackground-colorà la place, car cet attribut est obsolète. charObsolète-
Ne fait rien. Il était à l'origine destiné à définir l'alignement du contenu sur un caractère de la cellule d'en-tête. Les valeurs typiques incluent un point (
.) pour aligner des nombres ou des valeurs monétaires. Sialignn'est pas défini àchar, cet attribut est ignoré. charoffObsolète-
Ne fait rien. Il était à l'origine destiné à définir le nombre de caractères de décalage du contenu de la cellule d'en-tête par rapport au caractère d'alignement défini par l'attribut
char. heightObsolète-
Définit une hauteur recommandée pour la cellule d'en-tête. Utilisez la propriété CSS
heightà la place, car cet attribut est obsolète. valignObsolète-
Définit l'alignement vertical de la cellule d'en-tête. Les valeurs énumérées possibles sont
baseline,bottom,middleettop. Utilisez la propriété CSSvertical-alignà la place, car cet attribut est obsolète. widthObsolète-
Définit une largeur recommandée pour la cellule d'en-tête. Utilisez la propriété CSS
widthà la place, car cet attribut est obsolète.
Notes d'utilisation
-
L'élément
<th>ne peut être utilisé qu'à l'intérieur d'un élément<tr>. -
Dans des contextes simples, l'utilisation de l'attribut
scopesur les cellules d'en-tête (éléments<th>) est redondante carscopeest déduit. Cependant, certaines technologies d'assistance peuvent ne pas l'inférer correctement, donc définir explicitement la portée de l'en-tête peut améliorer l'expérience utilisateur. -
Lorsque les attributs
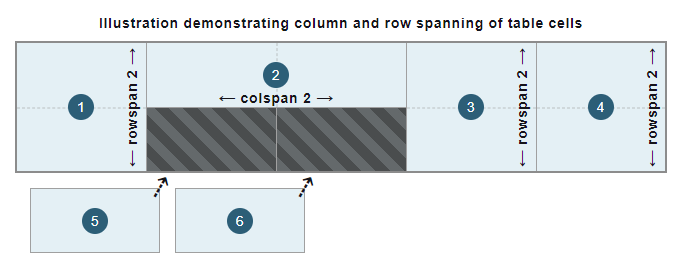
colspanetrowspansont utilisés pour étendre les cellules d'en-tête sur plusieurs colonnes et lignes, les cellules sans ces attributs définis (avec une valeur par défaut de1) sont automatiquement placées dans les espaces libres disponibles de la structure du tableau qui couvrent des cellules 1x1, comme illustré dans la figure suivante :
Note : Ces attributs ne doivent pas être utilisés pour superposer des cellules.
Exemples
Voir <table> pour un exemple complet de tableau présentant les standards courants et les bonnes pratiques.
En-têtes de colonnes et de lignes simples
Cet exemple utilise des éléments <th> pour introduire des en-têtes de colonnes et de lignes dans une structure de tableau basique.
HTML
La première ligne (élément <tr>) contient les en-têtes de colonnes (éléments <th>), qui servent de « titres » pour les colonnes afin de faciliter la compréhension des informations et l'identification des données. Pour indiquer que chaque en-tête de colonne concerne toutes les cellules de la colonne correspondante, l'attribut scope est défini à col (colonne).
Les lignes suivantes contiennent les données principales du tableau. Chacune de ces lignes possède un en-tête de ligne (élément <th>) introduit comme première cellule. Cela crée une colonne d'en-têtes de ligne en première colonne du tableau. Comme pour les en-têtes de colonnes, l'attribut scope est défini à row pour indiquer à quelles cellules chaque en-tête de ligne se rapporte, qui dans l'exemple ci-dessous sont toutes les cellules de données (éléments <td>) de chaque ligne.
Note :
Normalement, les éléments de regroupement <thead> et <tbody> sont utilisés pour regrouper les lignes avec en-têtes dans les sections d'en-tête et de corps du tableau respectivement. Ces éléments sont omis dans cet exemple pour réduire la complexité et permettre de se concentrer sur l'utilisation des cellules d'en-tête.
<table>
<tr>
<th scope="col">Symbole</th>
<th scope="col">Mot code</th>
<th scope="col">Prononciation</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Anatole</td>
<td>ANA tol</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Berthe</td>
<td>BER t</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Célestine</td>
<td>CÉ lest ine</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Désiré</td>
<td>DÉ zi ré</td>
</tr>
</table>
CSS
Quelques règles CSS de base sont utilisées pour mettre en forme le tableau et ses cellules. Nous utilisons les sélecteurs d'attributs CSS pour cibler les cellules d'en-tête selon la valeur de leur attribut scope, afin de mettre en évidence les en-têtes de colonnes et de lignes (éléments <th>) et de les différencier entre eux et des cellules de données (<td>).
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: white;
}
th[scope="row"] {
background-color: #d6ecd4;
}
tr:nth-of-type(odd) td {
background-color: #eeeeee;
}
Résultat
Extension de colonnes et de lignes
Cet exemple étend et améliore le tableau basique du précédent exemple en ajoutant une seconde ligne pour des en-têtes de colonnes supplémentaires.
HTML
Une ligne de tableau supplémentaire (élément <tr>) est ajoutée comme seconde ligne d'en-tête du tableau avec deux en-têtes de colonnes supplémentaires (éléments <th>). Ainsi, la colonne « Prononciation » est divisée en deux colonnes, une pour la notation API (Alphabet Phonétique International) et une pour la prononciation simplifiée (la colonne de prononciation d'origine). Les cellules de données correspondantes (éléments <td>) sont ajoutées à chaque ligne suivante.
Comme indiqué dans les notes d'utilisation, les attributs colspan et rowspan peuvent être utilisés sur les éléments <th> pour répartir les cellules d'en-tête dans les bonnes colonnes et lignes. Pour obtenir un en-tête sur « deux lignes » dans la structure du tableau, les deux premières cellules d'en-tête de la première ligne <tr> sont étendues sur deux lignes. La troisième cellule d'en-tête s'étend sur deux colonnes (toujours dans la première ligne). Cette configuration laisse deux zones disponibles dans la troisième et la quatrième colonne de la seconde ligne, où les deux en-têtes de la seconde ligne <tr> sont automatiquement placés, la valeur par défaut étant 1 pour les attributs colspan et rowspan.
Note :
Normalement, les éléments <thead> et <tbody> sont utilisés pour regrouper les lignes avec en-têtes dans les sections d'en-tête et de corps du tableau respectivement. Ce n'est pas mis en œuvre dans cet exemple afin de se concentrer sur les en-têtes et l'extension, et de réduire la complexité de l'exemple.
<table>
<tr>
<th scope="col" rowspan="2">Symbole</th>
<th scope="col" rowspan="2">Mot code</th>
<th scope="col" colspan="2">Prononciation</th>
</tr>
<tr>
<th scope="col">API</th>
<th scope="col">Prononciation simplifiée</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Anatole</td>
<td>anatɔl</td>
<td>ANA tol</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Berthe</td>
<td>bɛʁt</td>
<td>BER t</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Célestine</td>
<td>selɛstin</td>
<td>CÉ lest ine</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Denise</td>
<td>dəniz</td>
<td>DE niz</td>
</tr>
</table>
CSS
Le CSS est inchangé par rapport au précédent exemple.
Résultat
Associer des cellules d'en-tête à d'autres cellules d'en-tête
Pour des relations plus complexes entre cellules d'en-tête, l'utilisation des éléments th avec l'attribut scope seul peut ne pas suffire pour les technologies d'assistance, en particulier les lecteurs d'écran.
HTML
Pour améliorer l'accessibilité du précédent exemple et permettre, par exemple, aux lecteurs d'écran d'énoncer les en-têtes associés à chaque cellule d'en-tête, l'attribut headers peut être introduit avec des attributs id. En raison de la façon dont la colonne « Prononciation » est divisée en deux colonnes dans l'exemple, introduisant un en-tête sur « deux lignes », les technologies d'assistance comme les lecteurs d'écran peuvent ne pas être capables d'identifier à quelles autres cellules d'en-tête (éléments th) la cellule d'en-tête « Prononciation » est liée, et inversement. Par conséquent, l'attribut headers est utilisé sur les cellules d'en-tête « Prononciation », « API » et « Prononciation simplifiée » pour associer les cellules d'en-tête concernées en fonction des valeurs des identifiants uniques ajoutés via les attributs id sous forme de liste séparée par des espaces.
Note :
Il est recommandé d'utiliser des valeurs plus descriptives et utiles pour l'attribut id. Chaque id dans un document doit être unique dans ce document. Dans cet exemple, les valeurs d'id sont des caractères uniques pour se concentrer sur le concept de l'attribut headers.
<table>
<tr>
<th scope="col" rowspan="2">Symbole</th>
<th scope="col" rowspan="2">Mot code</th>
<th scope="col" colspan="2" id="p" headers="i r">Prononciation</th>
</tr>
<tr>
<th scope="col" id="i" headers="p">API</th>
<th scope="col" id="r" headers="p">Prononciation simplifiée</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Anatole</td>
<td>anatɔl</td>
<td>ANA tol</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Berthe</td>
<td>bɛʁt</td>
<td>BER t</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Célestine</td>
<td>selɛstin</td>
<td>CÉ lest ine</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Denise</td>
<td>dəniz</td>
<td>DE niz</td>
</tr>
</table>
Résultat
Le résultat visuel est inchangé par rapport au tableau de l'exemple précédent.
Résumé technique
| Catégories de contenu | Aucune. |
|---|---|
| Contenu autorisé | Contenu de flux sans titre, pied de page, contenu sectionnant ou descendants d'un élément de titre. |
| Omission de balises |
La balise de début est obligatoire. La balise de fin peut être absente si l'élément est immédiatement suivi par un élément <th> ou par un élément
<td> ou s'il n'y a plus de contenu au sein de
l'élément parent.
|
| Parents autorisés | Un élément <tr>. |
| Rôle ARIA implicite |
columnheader ou rowheader
|
| Rôles ARIA autorisés | Tous les rôles sont autorisés. |
| Interface DOM | HTMLTableCellElement |
Spécifications
| Specification |
|---|
| HTML # the-th-element |
Compatibilité des navigateurs
Voir aussi
- Apprendre : bases des tableaux HTML
- Les autres éléments HTML relatifs aux tableaux :
<caption>,<col>,<colgroup>,<table>,<tbody>,<td>,<tfoot>,<thead>,<tr> - La propriété CSS
background-colorpour définir la couleur d'arrière-plan de chaque cellule d'en-tête - La propriété CSS
borderpour contrôler les bordures des cellules d'en-tête - La propriété CSS
heightpour contrôler la hauteur recommandée de la cellule d'en-tête - La propriété CSS
text-alignpour aligner horizontalement le contenu de chaque cellule d'en-tête - La propriété CSS
vertical-alignpour aligner verticalement le contenu de chaque cellule d'en-tête - La propriété CSS
widthpour contrôler la largeur recommandée de la cellule d'en-tête - Les pseudo-classes CSS
:nth-of-type,:first-of-type,:last-of-typepour sélectionner les cellules d'en-tête souhaitées