<td> : l'élément de cellule de tableau
Baseline
Widely available
*
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
* Certaines parties de cette fonctionnalité peuvent bénéficier de prise en charge variables.
L'élément HTML <td> définit une cellule d'un tableau qui contient des données et peut être utilisé comme enfant de l'élément <tr>.
Exemple interactif
<table>
<caption>
Stars du football extraterrestre
</caption>
<thead>
<tr>
<th scope="col">Joueur·euse</th>
<th scope="col">Gloobles</th>
<th scope="col">Za'taak</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">TR-7</th>
<td>7</td>
<td>4 569</td>
</tr>
<tr>
<th scope="row">Khiresh Odo</th>
<td>7</td>
<td>7 223</td>
</tr>
<tr>
<th scope="row">Mia Oolong</th>
<td>9</td>
<td>6 219</td>
</tr>
</tbody>
</table>
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: white;
}
th[scope="row"] {
background-color: #d6ecd4;
}
td {
text-align: center;
}
tr:nth-of-type(even) {
background-color: #eeeeee;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
Attributs
Cet élément inclut les attributs universels.
colspan-
Cet attribut contient un entier positif indiquant le nombre de colonnes sur lesquelles s'étend la cellule. La valeur par défaut est
1. Des valeurs supérieures à 1000 peuvent être considérées comme incorrectes et seront interprétées comme valant la valeur par défaut (1). headers-
Cet attribut est une liste de chaînes de caractères séparées par des espaces. Chacune correspond à l'attribut
idde l'élément<th>qui s'applique à la cellule courante. rowspan-
Cet attribut contient un entier positif indiquant sur combien de lignes s'étend la cellule. La valeur par défaut est
1. Si cet attribut vaut0, la cellule s'étend jusqu'à la fin de la section (<thead>,<tbody>,<tfoot>, du tableau à laquelle appartient la cellule même si cette section est définie implicitement). Les valeurs supérieures à65534sont ramenées à65534.
Attributs obsolètes
Les attributs suivants sont obsolètes et ne doivent pas être utilisés. Ils sont documentés ci-dessous uniquement pour référence lors de la mise à jour de code existant et pour des raisons historiques.
abbrObsolète-
Contient une courte description abrégée du contenu de la cellule de données. Certains agents utilisateurs, comme les lecteurs vocaux, peuvent présenter cette description avant le contenu lui-même. Placez le contenu abrégé dans la cellule et la description (plus longue) dans l'attribut
title, car cet attribut est obsolète. Ou, de préférence, incluez le contenu dans la cellule de données et utilisez le CSS pour masquer visuellement le texte débordant. alignObsolète-
Définit l'alignement horizontal de la cellule de données. Les valeurs énumérées possibles sont
left,center,right,justifyetchar. Lorsque cela est pris en charge, la valeurcharaligne le contenu textuel sur le caractère défini dans l'attributcharet sur le décalage défini par l'attributcharoff. Utilisez la propriété CSStext-alignà la place, car cet attribut est obsolète. axisObsolète-
Contient une liste de chaînes de caractères séparées par des espaces, chacune correspondant à l'attribut
idd'un groupe de cellules auquel la cellule de données s'applique. bgcolorObsolète-
Définit la couleur d'arrière-plan de la cellule de données. La valeur est une couleur HTML ; soit un code hexadécimal RGB à 6 chiffres précédé d'un
#, soit un mot-clé de couleur. Les autres valeurs CSS<color>ne sont pas prises en charge. Utilisez la propriété CSSbackground-colorà la place, car cet attribut est obsolète. charObsolète-
Ne fait rien. Il était initialement prévu pour définir l'alignement du contenu sur un caractère de la cellule de données. Les valeurs typiques incluent un point (
.) pour aligner des nombres ou des valeurs monétaires. Sialignn'est pas défini surchar, cet attribut est ignoré. charoffObsolète-
Ne fait rien. Il était initialement prévu pour définir le nombre de caractères de décalage du contenu de la cellule de données par rapport au caractère d'alignement défini par l'attribut
char. heightObsolète-
Définit une hauteur recommandée pour la cellule de données. Utilisez la propriété CSS
heightà la place, car cet attribut est obsolète. scopeObsolète-
Définit les cellules auxquelles l'en-tête (défini dans l'élément
<th>) est lié. Les valeurs énumérées possibles sontrow,col,rowgroupetcolgroup. Utilisez uniquement cet attribut avec l'élément<th>pour définir la ligne ou la colonne pour laquelle il est son en-tête, car cet attribut est obsolète pour l'élément<td>. valignObsolète-
Définit l'alignement vertical de la cellule de données. Les valeurs énumérées possibles sont
baseline,bottom,middleettop. Utilisez la propriété CSSvertical-alignà la place, car cet attribut est obsolète. widthObsolète-
Définit une largeur recommandée pour la cellule de données. Utilisez la propriété CSS
widthà la place, car cet attribut est obsolète.
Notes d'utilisation
-
L'élément
<td>ne peut être utilisé qu'au sein d'un élément<tr>. -
Lorsque vous utilisez les attributs
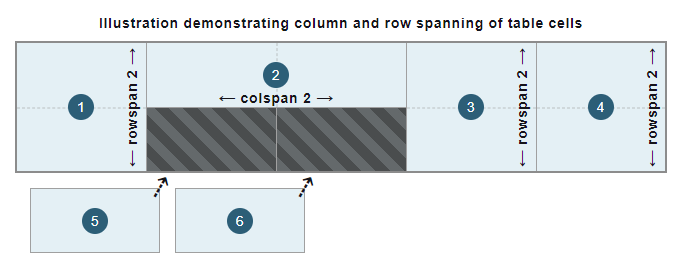
colspanetrowspanpour étendre des cellules de données sur plusieurs colonnes et lignes, les cellules sans ces attributs définis (avec une valeur par défaut de1) sont automatiquement ajustées dans les espaces disponibles de la structure du tableau qui couvrent des cellules 1x1, comme illustré dans la figure suivante :
Note : Il est interdit d'utiliser ces attributs pour superposer des cellules.
Exemples
Voir <table> pour un exemple complet de tableau présentant les standards courants et les bonnes pratiques.
Cellules de données de base
Cet exemple utilise des éléments <td> avec d'autres éléments liés aux tableaux pour présenter un tableau simple contenant des données sur l'alphabet phonétique.
HTML
Certaines lignes de tableau (éléments <tr>) contiennent à la fois des cellules d'en-tête (éléments <th>) et des cellules de données <td>. L'élément <th> qui est le premier enfant de chaque ligne forme la première colonne du tableau, chaque <th> fournissant l'en-tête de ligne pour les cellules de données de cette ligne. Chaque élément <td> correspondant contient des données alignées avec son en-tête de colonne et son en-tête de ligne.
Note :
Normalement, un groupe d'en-tête de tableau avec des en-têtes de colonnes serait mis en place pour faciliter la compréhension des informations dans les colonnes. Les éléments <thead> et <tbody> seraient utilisés pour regrouper ces lignes d'en-tête et de données dans les sections respectives d'en-tête et de corps du tableau. Ce n'est pas mis en œuvre dans cet exemple afin de se concentrer sur les cellules de données et de réduire la complexité de l'exemple.
<table>
<tr>
<th scope="row">A</th>
<td>Anatole</td>
<td>ANA tol</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Berthe</td>
<td>BER t</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Célestine</td>
<td>CÉ lest ine</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Désiré</td>
<td>DÉ zi ré</td>
</tr>
</table>
CSS
Un CSS de base est utilisé pour mettre en forme le tableau et ses cellules. Les sélecteurs d'attributs et la pseudo-classe CSS :nth-of-type sont utilisés pour alterner l'apparence des cellules afin de faciliter la compréhension et l'identification des informations du tableau.
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eeeeee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
Résultat
Extension sur colonnes et lignes
Cet exemple étend et améliore le tableau de base du précédent exemple en ajoutant une cellule « ABC » supplémentaire.
HTML
Une cellule de données supplémentaire (<td>) est introduite dans la première ligne (élément <tr>). Cela crée une quatrième colonne dans le tableau.
En utilisant l'attribut rowspan, la cellule « ABC » s'étend sur les trois premières lignes du tableau. Les dernières cellules de données des lignes suivantes s'étendent chacune sur deux colonnes. Cela est réalisé avec l'attribut colspan, les alignant correctement dans la structure du tableau. Notez qu'une ligne supplémentaire (élément <tr>) est ajoutée au tableau pour illustrer cela.
<table>
<tr>
<th scope="row">A</th>
<td>Anatole</td>
<td>ANA tol</td>
<td rowspan="3">ABC</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Berthe</td>
<td>BER t</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Célestine</td>
<td>CÉ lest ine</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Désiré</td>
<td>DÉ zi ré</td>
</tr>
<tr>
<th scope="row">E</th>
<td>Eugène</td>
<td colspan="2">EUH gène</td>
</tr>
</table>
CSS
Les pseudo-classes :first-of-type et :last-of-type sont utilisées dans le CSS pour sélectionner et mettre en forme la cellule de données « ABC » ajoutée.
tr:first-of-type td:last-of-type {
width: 60px;
background-color: #505050;
color: white;
font-weight: bold;
text-align: center;
}
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eeeeee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
Résultat
Associer les cellules de données aux cellules d'en-tête
Pour des relations plus complexes entre les cellules de données (<td>) et les cellules d'en-tête (<th>), l'utilisation des éléments <th> avec l'attribut scope seul peut ne pas suffire pour les technologies d'assistance, notamment les lecteurs d'écran.
HTML
Pour améliorer l'accessibilité du précédent exemple et permettre aux lecteurs d'écran, par exemple, d'énoncer les en-têtes associés à chaque cellule de données, l'attribut headers peut être introduit avec des attributs id. Chaque cellule d'en-tête de ligne (élément <th>) associée à la cellule de données « ABC », c'est-à-dire les lettres « A », « B » et « C », reçoit un identifiant unique avec l'attribut id. La cellule de données « ABC » (<td>) utilise ensuite ces valeurs d'id dans une liste séparée par des espaces pour l'attribut headers.
Note :
Il est recommandé d'utiliser des valeurs plus descriptives et utiles pour l'attribut id. Chaque id dans un document doit être unique. Dans cet exemple, les valeurs d'id sont des caractères uniques afin de mettre l'accent sur le concept de l'attribut headers.
<table>
<tr>
<th id="a" scope="row">A</th>
<td>Anatole</td>
<td>ANA tol</td>
<td headers="a b c" rowspan="3">ABC</td>
</tr>
<tr>
<th id="b" scope="row">B</th>
<td>Berthe</td>
<td>BER t</td>
</tr>
<tr>
<th id="c" scope="row">C</th>
<td>Célestine</td>
<td>CÉ lest ine</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Désiré</td>
<td colspan="2">DÉ zi ré</td>
</tr>
<tr>
<th scope="row">E</th>
<td>Eugène</td>
<td colspan="2">EUH gène</td>
</tr>
</table>
Résultat
Bien que le résultat visuel soit inchangé par rapport au tableau de l'exemple précédent, chaque cellule de données (<td>) est désormais explicitement associée à sa cellule d'en-tête de ligne (<th>).
Résumé technique
| Catégories de contenu | Racine de section. |
|---|---|
| Contenu autorisé | Contenu de flux. |
| Omission de balises |
La balise de début est obligatoire. La balise de fin peut être absente si l'élément est immédiatement suivi par un élément <th> ou <td> ou s'il n'y a plus aucune donnée dans l'élément parent.
|
| Parents autorisés | Un élément <tr>. |
| Rôle ARIA implicite |
cell
si descendant d'un élément <table>, ou gridcell
si descendant d'un élément avec le rôle grid
|
| Rôles ARIA autorisés | Tous les rôles sont autorisés. |
| Interface DOM | HTMLTableCellElement |
Spécifications
| Specification |
|---|
| HTML # the-td-element |
Compatibilité des navigateurs
Voir aussi
- Apprendre : bases des tableaux HTML
- Autres éléments liés aux tableaux :
<caption>,<col>,<colgroup>,<table>,<tbody>,<tfoot>,<th>,<thead>,<tr> - La propriété CSS
background-colorpour définir la couleur d'arrière-plan de chaque cellule de données - La propriété CSS
borderpour contrôler les bordures des cellules de données - La propriété CSS
heightpour contrôler la hauteur recommandée de la cellule de données - La propriété CSS
text-alignpour aligner horizontalement le contenu de chaque cellule de données - La propriété CSS
vertical-alignpour aligner verticalement le contenu de chaque cellule de données - La propriété CSS
widthpour contrôler la largeur recommandée de la cellule de données - Les pseudo-classes CSS
:nth-of-type,:first-of-type,:last-of-typepour sélectionner les cellules de données souhaitées