¿Qué son las extensiones?
Una extensión agrega características y funciones a un explorador. Se ha creado utilizando tecnologías basadas en Web conocidas: HTML, CSS y JavaScript. Puede aprovechar las mismas API Web que JavaScript en una página web, pero una extensión también tiene acceso a su propio conjunto de APIs de JavaScript. Esto significa que puede hacer mucho más en una extensión de lo que puede con el código en una página web. Estos son sólo algunos ejemplos de las cosas que puedes hacer:
Mejore o complemente un sitio: Use un Add-on para ofrecer funciones adicionales en el navegador o información de su sitio Web. Permita a los usuarios recopilar detalles de las páginas que visitan para mejorar el servicio que ofrecen.

Ejemplos: El asistente de Amazon para Firefox, OneNote Web Clipper y Grammarly para Firefox
Permita que los usuarios demuestren su personalidad: Las extensiones del navegador pueden manipular el contenido de las páginas; por ejemplo, permite a los usuarios agregar su logo favorito o imágen como un fondo de pantalla acada página que visitan. Las extensiones permiten también al usuario actualizar el aspecto de la IU de Firefox, de la misma manera que lo hacen los complementos de temas.

Ejemplos: MyWeb New Tab, Tabliss y VivaldiFox
Agregar o quitar contenido de las páginas web: es posible que desee ayudar a los usuarios a bloquear los anuncios intrusivos de las páginas web, proporcionar acceso a una guía de viajes siempre que un país o ciudad se menciona en una página web, o reformatear el contenido de la página para ofrecer una experiencia de lectura consistente. Con la capacidad de acceder y actualizar tanto HTML como CSS de una página, las extensiones pueden ayudar a los usuarios a ver la Web de la manera que quieren.

Ejemplos: Origen uBlock, Lector y Caja de Herramientas para Google Play Store™
Agregar herramientas y nuevas funciones de navegación: añada nuevas funciones a un taskboard o genere imágenes de código QR a partir de URLs, hipervínculos o texto de página. Con opciones de interfaz de usuario flexibles y la potencia de las APIs de WebExtensions, puede añadir fácilmente nuevas funcionalidades a un navegador. Usted puede realzar casi cualquier característica o funcionalidad de sitios web, no tiene que ser su web.

Ejemplos: QR Code Image Generator, Swimlanes for Trello, y Tomato Clock
Juegos: ofrecer juegos de ordenador tradicionales, con características de juego fuera de línea, pero también explorar nuevas posibilidades de juego, por ejemplo, mediante la incorporación de gameplay en la navegación cotidiana.

Ejemplos: Asteroids in Popup, Solitaire Card Game New Tab, and 2048 Prime.
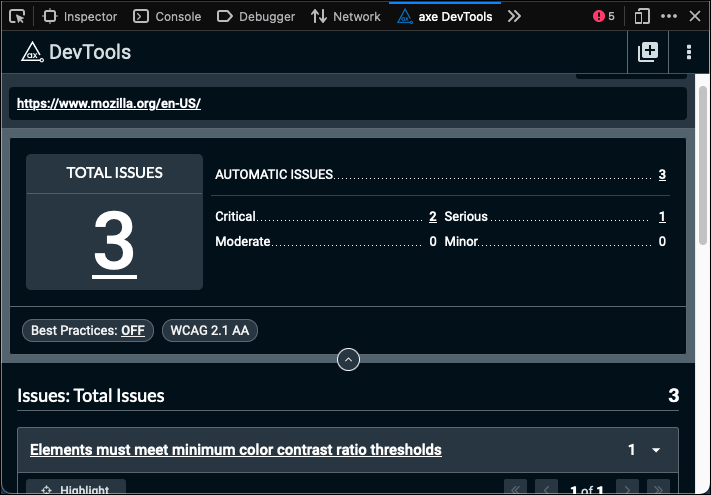
Agregar herramientas de desarrollo: puede proporcionar herramientas de desarrollo web como su negocio o ha desarrollado una técnica útil o un enfoque para el desarrollo web que desea compartir. De cualquier manera, puede mejorar las herramientas de desarrollo de Firefox incorporadas añadiendo una nueva ficha a la barra de herramientas del desarrollador.

Ejemplos: Web Developer, Web React Developer Tools, and aXe Developer Tools
Las extensiones para Firefox se construyen utilizando las APIs de WebExtensions, un sistema multi-navegador para desarrollar extensiones. En gran medida, la API es compatible con la extension API soportada por Google Chrome y Opera. Extensiones escritas para estos navegadores en la mayoría de los casos se ejecutan en Firefox o Microsoft Edge con sólo unos pocos cambios. La API es también totalmente compatible con los multiprocesos de Firefox.
Si tiene ideas o preguntas, o necesita ayuda para migrar un Add-on heredado a las APIs de WebExtensions, puede comunicarse con nosotros en el Discourse de Add-ons o en #extdev en IRC.
¿Qué sigue?
- Para recorrer el desarrollo de una simple extensión, vea Tu primera extensión.
- Aprende sobre la estructura de una extensión en anatomía de una extensión.
- Pruebe algunos ejemplos de extensiones en Extensiones de ejemplo.