pageAction
Read and modify attributes of and listen to clicks on the address bar button defined with the page_action manifest key.
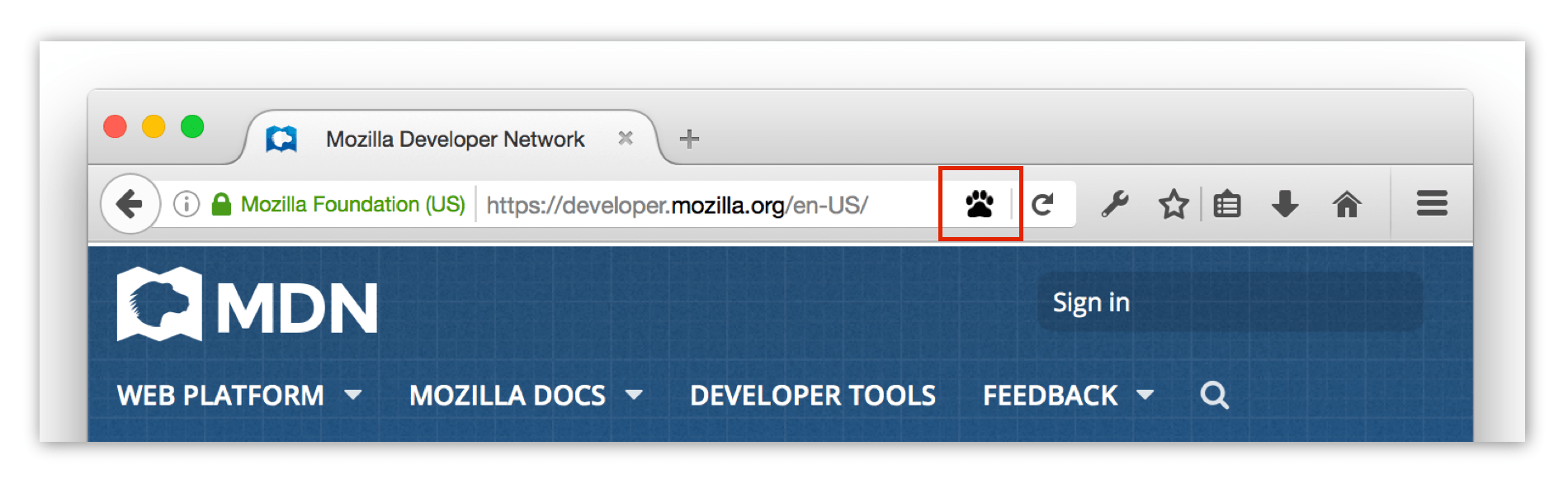
An address bar button is a button added to the browser address bar.

You can listen for clicks on the icon in a background script, or specify a popup that opens when the icon is clicked.
If you specify a popup, you define its contents and behavior using HTML, CSS, and JavaScript. JavaScript running in the popup gets access to all the same WebExtension APIs as your background scripts. Despite being named pageAction, the action code doesn't get access to web page content. To access web page DOM, you need to add a content script and interact with it.
The button also has a context menu, and you can add items to this menu with the menus API using the page_action menus.ContextType.
Page actions are for actions that are only relevant to particular pages (such as "bookmark the current tab"). If they are relevant to the browser as a whole (such as "show all bookmarks"), use a browser action instead.
Types
pageAction.ImageDataType-
Pixel data for an image.
Functions
pageAction.show()-
Shows the page action for a given tab.
pageAction.hide()-
Hides the page action for a given tab.
pageAction.isShown()-
Checks whether the page action is shown or not.
pageAction.setTitle()-
Sets the page action's title. This is displayed in a tooltip over the page action.
pageAction.getTitle()-
Gets the page action's title.
pageAction.setIcon()-
Sets the page action's icon.
pageAction.setPopup()-
Sets the URL for the page action's popup.
pageAction.getPopup()-
Gets the URL for the page action's popup.
pageAction.openPopup()-
Opens the page action's popup.
Events
pageAction.onClicked-
Fired when a page action icon is clicked. This event will not fire if the page action has a popup.
Example extensions
Browser compatibility
Note:
This API is based on Chromium's chrome.pageAction API. This documentation is derived from page_action.json in the Chromium code.