Interfaz de usuario
Las extensiones que usan las API de WebExtension se proporcionan con varias opciones de interfaz de usuario para que su funcionalidad pueda estar disponible para el usuario. A continuación se proporciona un resumen de esas opciones, con una introducción más detallada a cada opción de la interfaz de usuario en esta sección.
Nota: Para obtener consejos sobre el uso de estos componentes de la interfaz de usuario para crear una excelente experiencia de usuario en su extensión, consulte el artículo Prácticas recomendadas para la experiencia del usuario.
| Opción de interfaz de usuario | Descripción | Ejemplo |
|---|---|---|
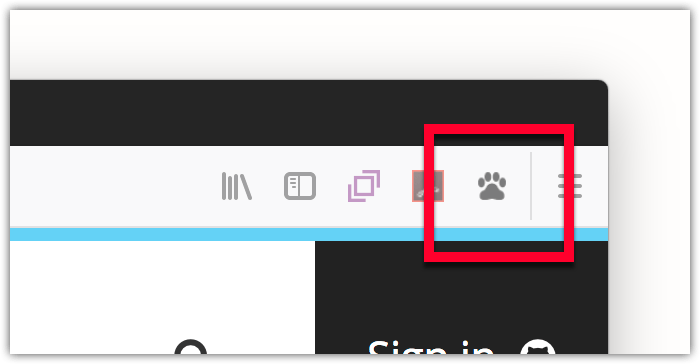
| Botón de la barra de herramientas (acción del navegador) | Un botón en la barra de herramientas del navegador que envía un evento a la extensión cuando se hace clic. De forma predeterminada, el botón está visible en todas las pestañas. |

|
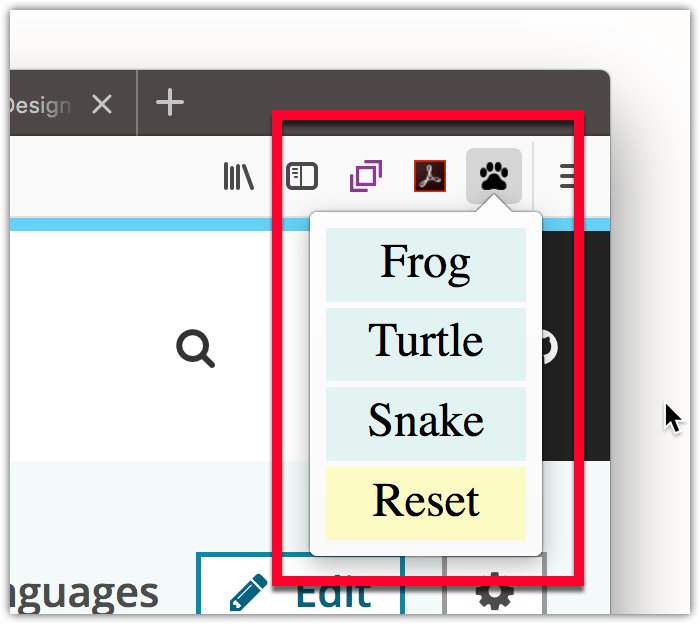
| Botón de la barra de herramientas con una ventana emergente | Una ventana emergente en un botón en la barra de herramientas del navegador que se abre cuando se hace clic en el botón. La ventana emergente se define en un documento HTML que maneja la interacción del usuario. |

|
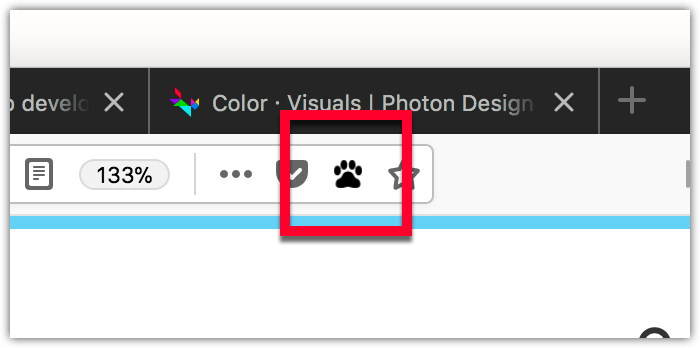
| Botón de la barra de direcciones (acción de la página) | Un botón en la barra de direcciones del navegador que envía un evento a la extensión cuando se hace clic. De forma predeterminada, el botón está oculto en todas las pestañas. |

|
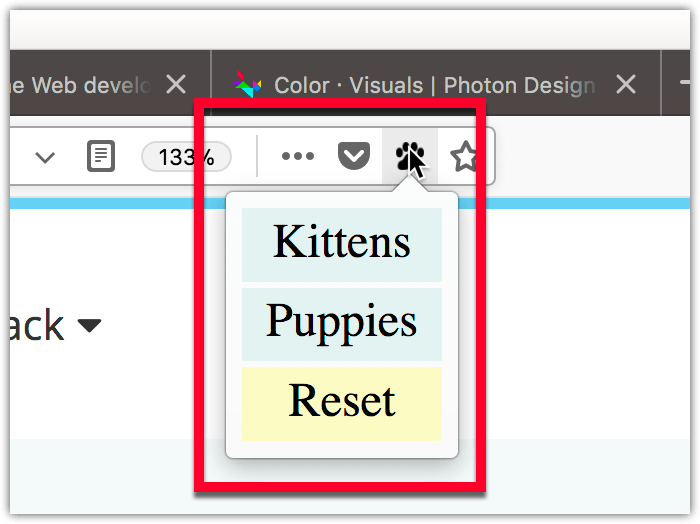
| Botón de la barra de direcciones con una ventana emergente | Una ventana emergente en un botón en la barra de direcciones del navegador que se abre cuando se hace clic en el botón. La ventana emergente se define en un documento HTML que maneja la interacción del usuario. |

|
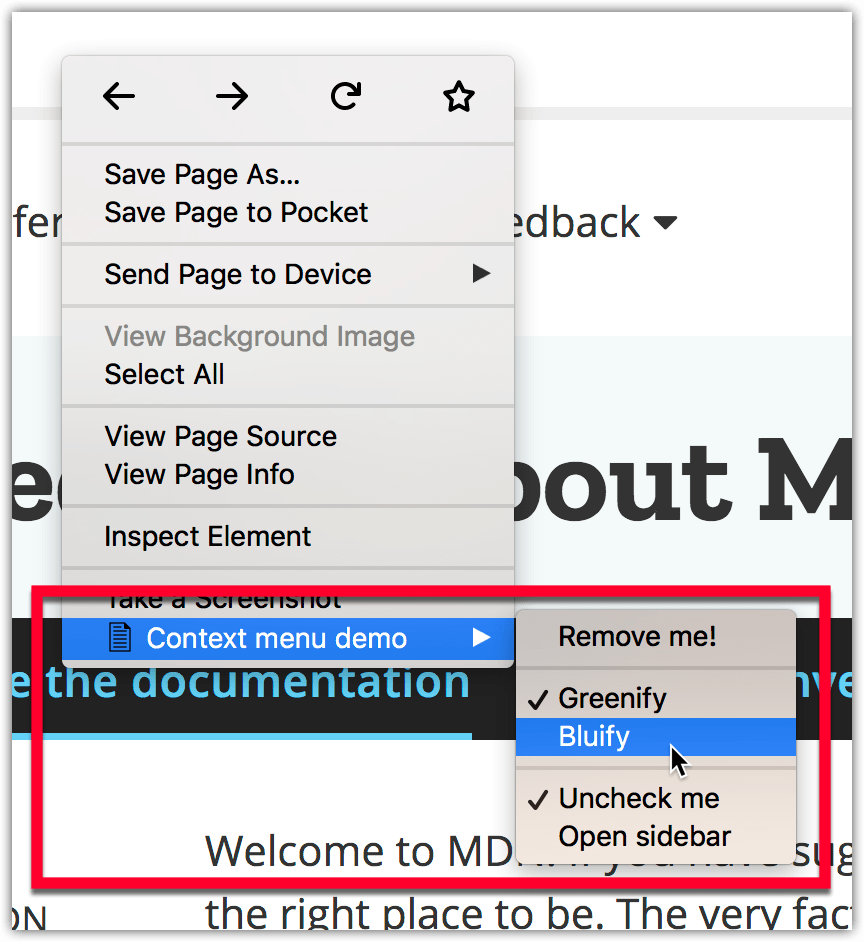
| Elemento del menú contextual | Elementos de menú, casillas de verificación y botones de radio en uno o más de los menús contextuales del navegador. Además, los menús se pueden estructurar agregando separadores. Cuando se hace clic en los elementos del menú, se envía un evento a la extensión. |

|
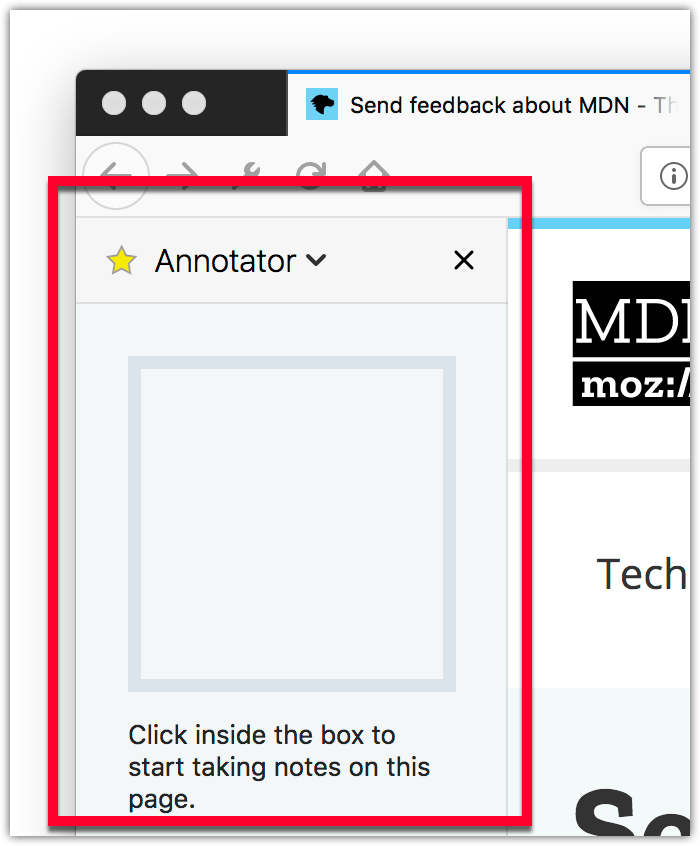
| Barra lateral |
Un documento HTML que se muestra junto a una página web, con la opción de contenido único por página. La barra lateral se abre cuando se instala la extensión, luego obedece a la selección de visibilidad de la barra lateral del usuario. La interacción del usuario dentro de la barra lateral es manejada por su documento HTML. |
 |
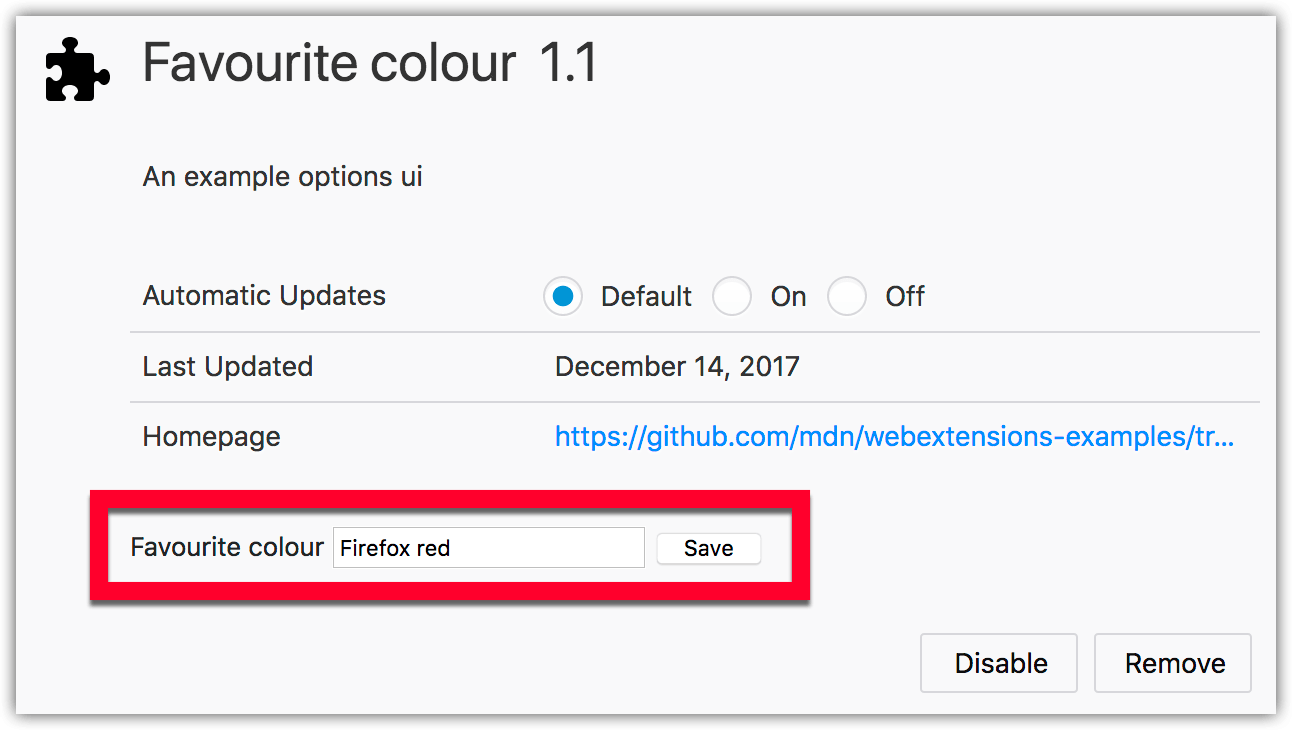
| Página de opciones | Una página que le permite definir preferencias para su extensión que sus usuarios pueden cambiar. El usuario puede acceder a esta página desde el administrador de complementos del navegador. |

|
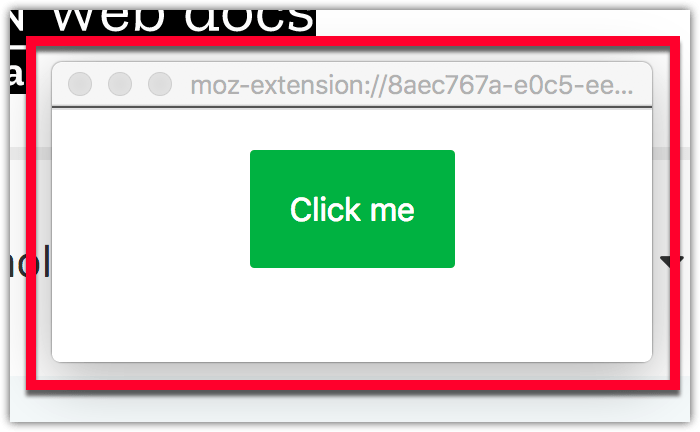
| Página de extensión | Use las páginas web incluidas en su extensión para proporcionar formularios, ayuda o cualquier otro contenido requerido, dentro de ventanas o pestañas. |

|
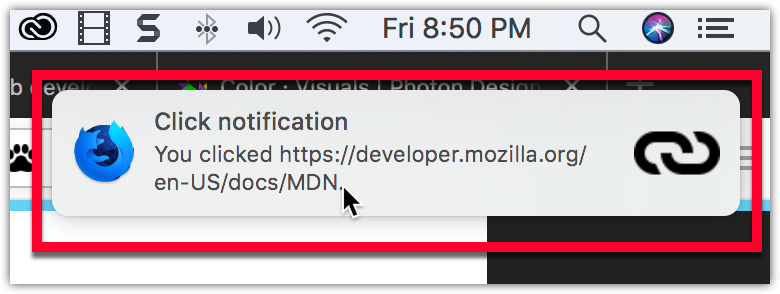
| Notificación | Notificaciones transitorias que se muestran al usuario a través del mecanismo de notificaciones del sistema operativo subyacente. Envía un evento a la extensión cuando el usuario hace clic en una notificación o cuando se cierra una notificación (ya sea automáticamente o a pedido del usuario). |

|
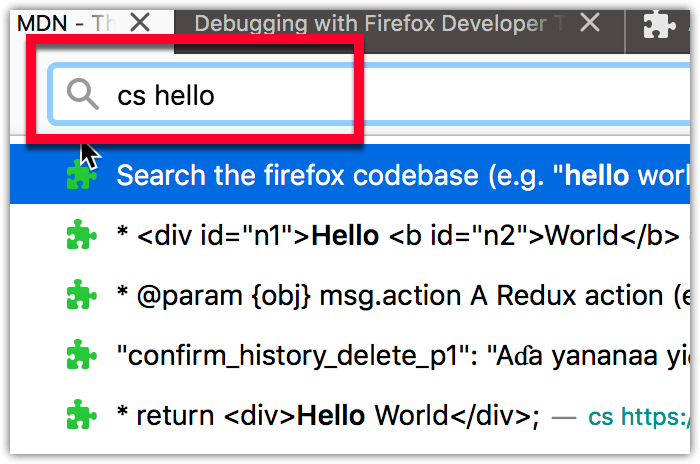
| Sugerencia de barra de direcciones | Ofrezca sugerencias personalizadas en la barra de direcciones cuando el usuario ingrese una palabra clave. |

|
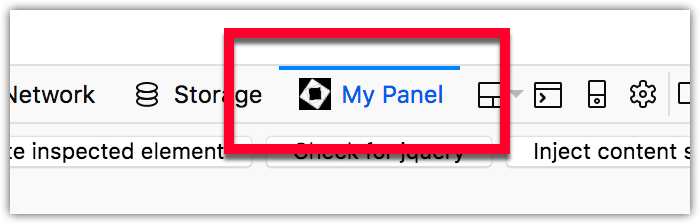
| Panel de herramientas para desarrolladores | Una pestaña con un documento HTML asociado que se muestra en las herramientas de desarrollo del navegador. |

|
Las siguientes guías prácticas brindan orientación paso a paso para crear algunas de estas opciones de interfaz de usuario: