扩展是什么?
备注:如果你对浏览器扩展的基础概念已经熟悉,跳过这个部分去学习扩展文件是如何组织在一起的。然后,利用参考资料去构建你的扩展。访问扩展工作坊学习关于浏览器扩展工作流,测试,发布的更多内容。
扩展为浏览器添加了特性与功能。它通过我们所熟悉的 Web 技术——HTML、CSS 和 JavaScript 来创建。扩展可以利用与网页中的 JavaScript 相同的 Web API,但是扩展也可以访问它自己专有的 JavaScript API。这意味着,和在网页里编码相比,在扩展中你可以做到更多的事情。以下是其中你可以做到的一些事情:
增强或者完善网站功能:利用扩展来实现额外的浏览器内特性或者来自你网站的信息。允许用户搜集他们访问过的页面细节来增强你所提供的服务。
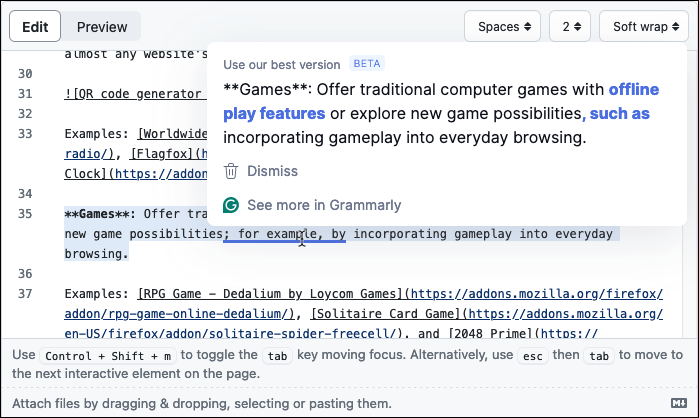
示例:Grammarly for Firefox、Enhancer for YouTube 和 Control Panel for Twitter。

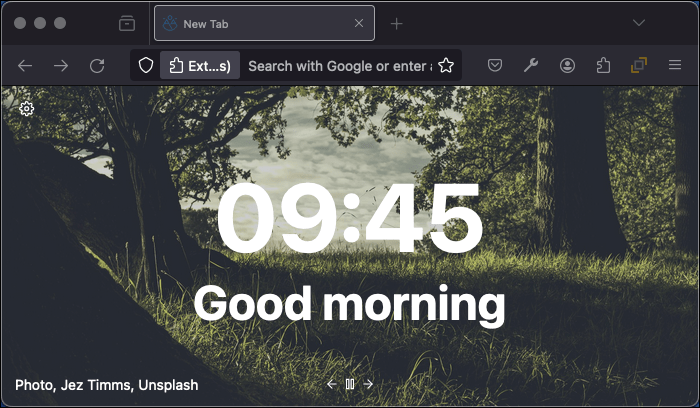
让用户展现他们的个性:浏览器扩展可以操控网页的内容;例如,让用户在每个他们访问的页面上添加最喜欢的 logo 或者图片作为背景。扩展也可以让用户更新 Firefox 的界面,就像独立的主题扩展一样。

在网页中添加或者删除内容:你可能想要帮助用户从网页中阻止一些侵扰的广告、在网页中提到一个国家或者城市的时候提供旅游指南,或者重组页面的内容来提供一致的阅读体验。利用可以访问和更新页面中的 HTML 和 CSS 的能力,扩展可以帮助用户以他们想要的形式来浏览网页。
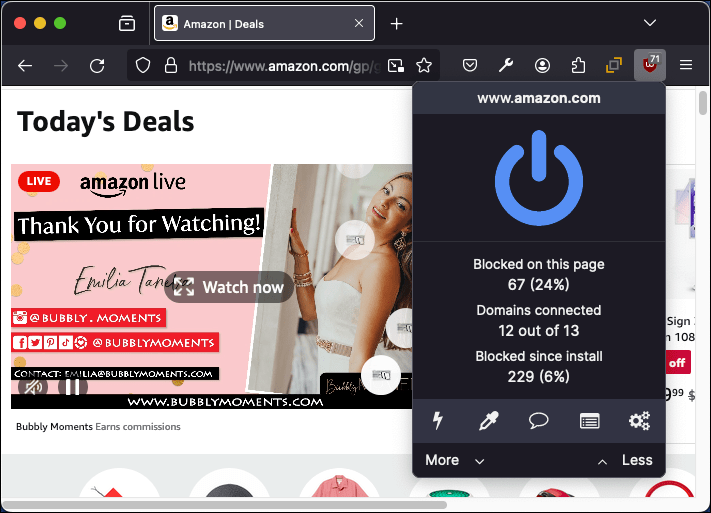
示例:uBlock Origin、Reader 和 Toolbox for Google Play Store™

添加工具和新的浏览特性:给任务面板添加新特性,或者从 URL 地址、超链接或者页面文字生成二维码。借助灵活的用户界面选项和 WebExtensions API 的能力,你可以很容易的向浏览器添加新的特性。并且,你可以增强几乎任何网站的特性和功能,而不必是你自己的网站。
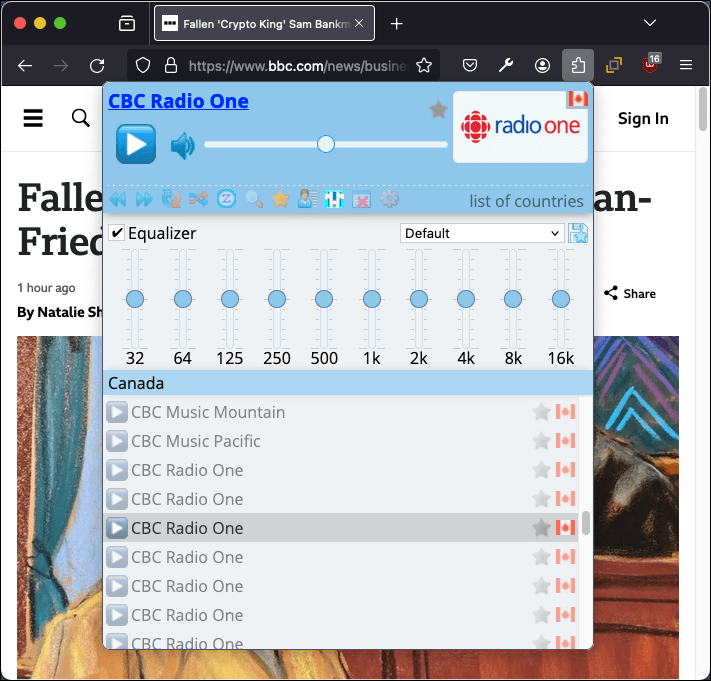
示例:Worldwide Radio、Flagfox 和 Tomato Clock。

游戏:通过离线游玩的特性或者探索新游戏的可能性来提供传统计算机游戏;例如,把游戏融入到每天的网页浏览中。
示例:RPG Game - Dedalium by Loycom Games、Solitaire Card Game 和 2048 Prime。

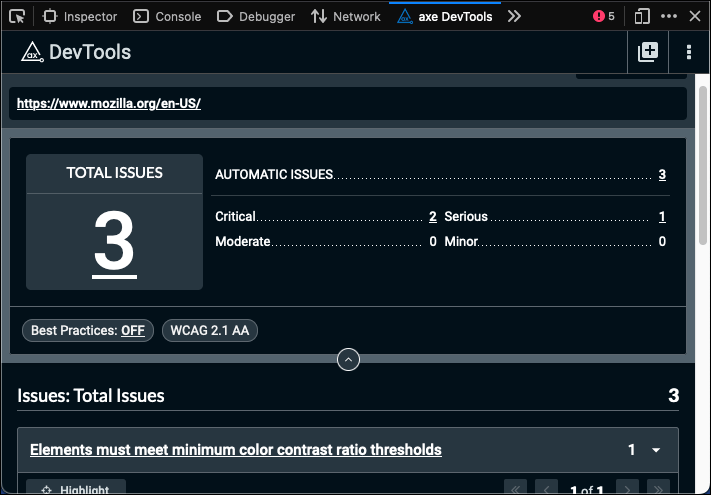
添加开发工具:你可以为你的业务提供网站开发工具或者开发一个有用的技术或者你想分享的网站开发方法。无论如何,你可以通过在开发者工具栏上添加一个新的标签来增强内置的 Firefox 开发者工具。
示例:aXe Developer Tools、Web Developer 和 Web React Developer Tools。

Firefox 扩展使用 WebExtensions API 来构建,这是一种用以开发扩展的跨浏览器系统。在很大程度上,它与 Google Chrome 和 Opera 所支持的扩展 API 兼容。在大多数情况下,为这些浏览器所写的扩展只需要少量修改就可以在 Firefox 和 Microsoft Edge 上运行。
如果你有想法或者问题,可以在 dev-addons 讨论版块或者 Matrix 上的 Add-ones room 与我们联系。