Qu'est-ce que les WebExtensions ?
Note : Si vous connaissez déjà les concepts de base pour les extensions de navigateur, vous pouvez passer cette section et voir directement comment s'organisent les fichiers d'une extension. Ensuite, utilisez la documentation de référence pour commencer à construire votre extension. L'atelier des extensions Firefox (en anglais) vous permettra d'en savoir plus à propos des outils et méthodes de tests et de publication des extensions pour Firefox.
Une extension permet d'ajouter des fonctionnalités à un navigateur. Elles sont fabriquées à l'aide des technologies web usuelles : HTML, CSS, et JavaScript. Une extension peut utiliser les mêmes API JavaScript qu'une page web et dispose d'API JavaScript supplémentaires. Cela signifie qu'il est possible de faire plus avec une extension que ce qu'on peut faire avec une page web. Voici quelques exemples de ce qu'on peut construire.
Améliorer ou compléter un site web
Une extension pourra être utilisée pour afficher des informations supplémentaires sur un site web et permettre aux personnes de collecter des informations sur les pages qu'elles visitent afin d'améliorer le service offert.

Quelques exemples dans cette catégorie :
Permettre d'exprimer sa personnalité
Les extensions permettent de manipuler le contenu des pages web. On peut ainsi imaginer une extension qui permet aux utilisatrices et utilisateurs d'afficher leur logo et arrière-plan préférés sur chaque page visitée. Les extensions permettent également de modifier l'interface utilisateur du navigateur, pour le cas de Firefox, à la façon des thèmes.

Quelques exemples dans cette catégorie :
Ajouter ou retirer du contenu aux pages web
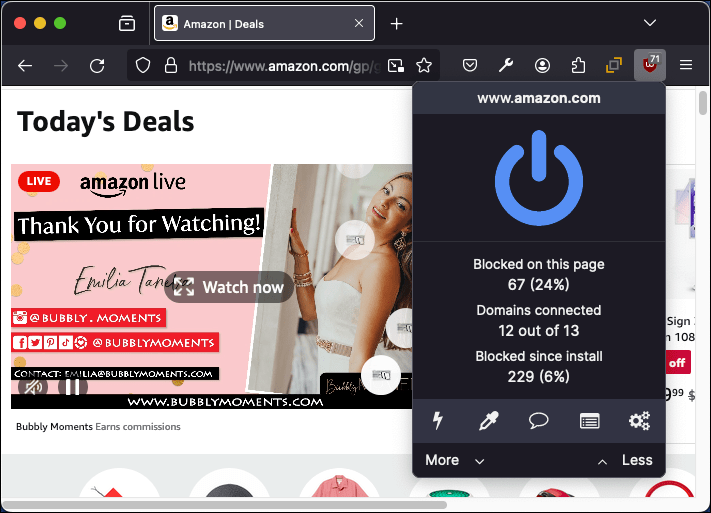
Une extension peut aider les personnes à bloquer les publicités indésirables sur les pages web, fournir un guide de voyage lorsqu'un pays ou une ville est mentionné sur une page, ou encore reformater la page afin de permettre une lecture cohérente. Grâce à leur accès en lecture et en écriture sur le HTML et le CSS d'une page, les extensions permettent de voir le Web comme on le veut.

Quelques exemples dans cette catégorie :
Ajouter des outils et de nouvelles fonctionnalités de navigation
Avec une extension, on peut ajouter de nouvelles fonctionnalités à un tableau de tâches, générer des codes QR à partir de liens ou de texte. Grâce aux différentes options d'interface et aux API WebExtensions, on peut facilement étendre les fonctionnalités du navigateur. Vous pouvez ainsi améliorer les fonctionnalités de n'importe quel site web, il n'est même pas nécessaire que ce soit le vôtre.

Quelques exemples dans cette catégorie :
Créer des jeux
On pourra créer des jeux classiques avec des fonctionnalités hors-ligne, ou encore explorer de nouvelles possibilités comme l'ajout de composantes ludiques dans la navigation de tous les jours.
Quelques exemples dans cette catégorie :
Ajouter des outils de développement
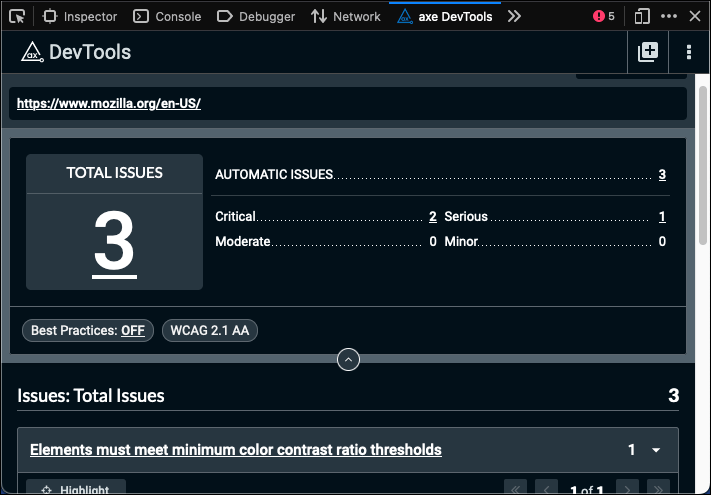
Que vous soyez éditeur d'outils de développement web ou que vous ayez développé une technique ou une approche utile au développement web et que vous voulez partager, vous pouvez étendre les outils de développement natifs de Firefox en ajoutant un nouvel onglet à la barre d'outils des outils de développement.

Quelques exemples dans cette catégorie :
Résumé
Les extensions sont construites à l'aide de l'API WebExtensions, qui fonctionnent sur les différents navigateurs. Dans une large mesure, cette API est compatible avec l'API extension prise en charge par Google Chrome et Opera. Dans la plupart des cas, les extensions développées pour ces navigateurs pourront fonctionner dans Firefox ou Microsoft Edge avec quelques changements mineurs.
Si vous avez des idées ou des questions, ou que vous avez besoin d'aide pour migrer une extension historique afin qu'elle utilise l'API WebExtensions, vous pouvez nous contacter sur le forum Discourse Add-ons (en anglais) ou dans le salon Add-ons (en anglais) sur Matrix.
Voir aussi
- Développer une extension simple, étape par étape avec le guide Votre première extension
- En savoir plus sur la structure d'une extension avec l'article Anatomie d'une extension
- Tester quelques extensions de démonstration sur la page Exemples d'extensions