Was sind Erweiterungen?
Hinweis: Wenn Sie bereits mit den Grundkonzepten von Browser-Erweiterungen vertraut sind, überspringen Sie diesen Abschnitt und sehen Sie sich an, wie Erweiterungsdateien zusammengesetzt werden. Nutzen Sie dann die Referenzdokumentation, um mit dem Bau Ihrer Erweiterung zu beginnen. Besuchen Sie den Firefox Extension Workshop, um mehr über den Workflow für das Testen, Veröffentlichen und die Firefox-Erweiterungen zu erfahren.
Eine Erweiterung fügt einem Browser Funktionen hinzu. Sie wird mit vertrauten webbasierten Technologien erstellt — HTML, CSS und JavaScript. Sie kann dieselben Web-APIs nutzen wie JavaScript auf einer Webseite, hat jedoch zusätzlich Zugriff auf ihre eigenen JavaScript-APIs. Das bedeutet, dass Sie mit einer Erweiterung weit mehr tun können, als mit Code auf einer Webseite möglich ist. Hier sind nur einige Beispiele für die Dinge, die Sie tun können:
Eine Website erweitern oder ergänzen: Verwenden Sie ein Add-on, um ihrem Browser zusätzliche Funktionen oder Informationen von Ihrer Website bereitzustellen. Ermöglichen Sie Benutzern, Details von Seiten zu sammeln, die sie besuchen, um den von Ihnen angebotenen Service zu verbessern.
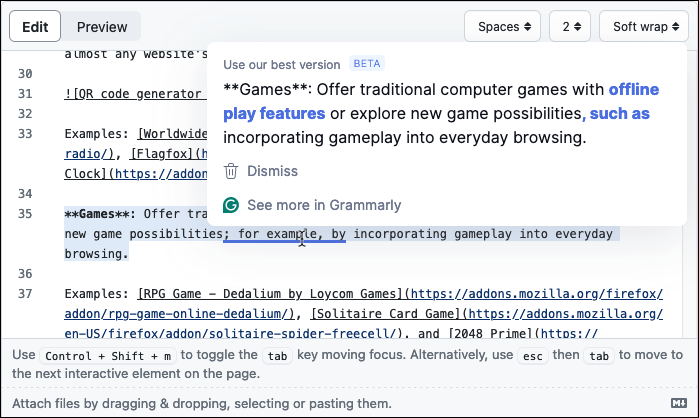
Beispiele: Grammarly für Firefox und Control Panel for Twitter.

Lassen Sie Nutzer ihre Persönlichkeit zeigen: Browser-Erweiterungen können den Inhalt von Webseiten manipulieren; beispielsweise können Benutzer ihr Lieblingslogo oder -bild als Hintergrund auf jeder besuchten Seite hinzufügen. Erweiterungen können auch Benutzern ermöglichen, das Aussehen der Firefox-Benutzeroberfläche zu aktualisieren, ähnlich wie eigenständige Theme-Add-ons.
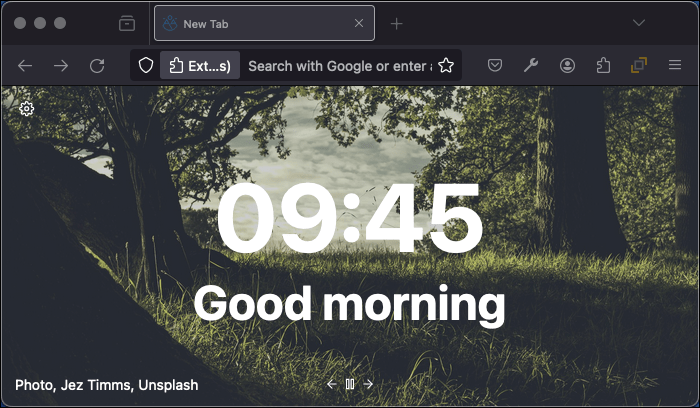
Beispiele: Tabliss, Stylus, und Emoji.

Inhalt von Webseiten hinzufügen oder entfernen: Sie könnten Benutzern helfen, aufdringliche Werbung von Webseiten zu blockieren, Zugang zu einem Reiseführer bereitstellen, wann immer ein Land oder eine Stadt auf einer Webseite erwähnt wird, oder den Seiteninhalt umformatieren, um ein konsistentes Leseerlebnis zu bieten. Durch den Zugriff auf und die Aktualisierung sowohl des HTML als auch des CSS einer Seite können Erweiterungen den Nutzern helfen, das Web so zu sehen, wie sie es möchten.
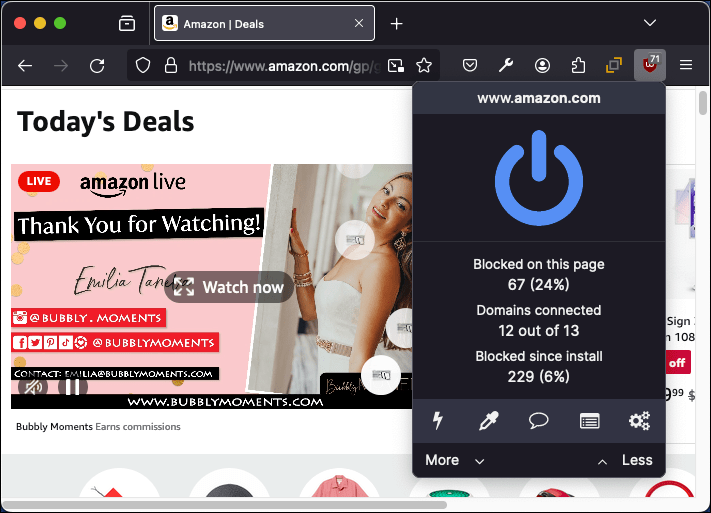
Beispiele: uBlock Origin, Return YouTube Dislike, und LeechBlock NG.

Werkzeuge und neue Browsing-Funktionen hinzufügen: Fügen Sie einer Aufgabenliste neue Funktionen hinzu oder generieren Sie QR-Code-Bilder aus URLs, Hyperlinks oder Seitentexten. Mit flexiblen UI-Optionen und der Macht der WebExtensions-APIs können Sie problemlos neue Funktionen zu einem Browser hinzufügen. Und Sie können fast jede Website-Funktion oder -Eigenschaft verbessern, es muss nicht Ihre eigene Website sein.
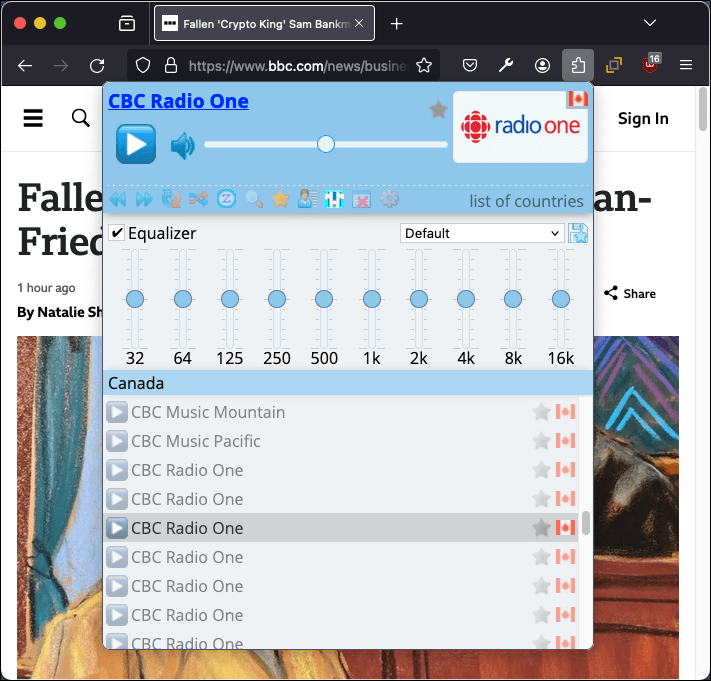
Beispiele: Worldwide Radio, Flagfox, und Tomato Clock.

Spiele: Bieten Sie traditionelle Computerspiele mit Offline-Spielmöglichkeiten an oder erkunden Sie neue Spielmöglichkeiten, wie zum Beispiel das Einbeziehen von Spielmechaniken in das tägliche Surfen.
Beispiele: RPG Game - Dedalium von Loycom Games, Solitaire Kartenspiel, und 2048 Prime.

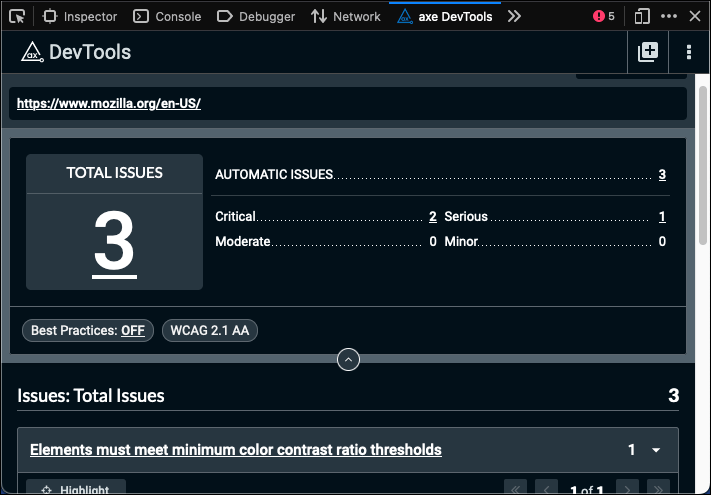
Entwicklungswerkzeuge hinzufügen: Sie können Werkzeuge zur Webentwicklung anbieten, sei es als Teil Ihres Geschäfts oder um eine nützliche Technik oder Herangehensweise an die Webentwicklung zu teilen, die Sie entwickelt haben. So oder so, Sie können die integrierten Firefox-Entwicklerwerkzeuge durch Hinzufügen eines neuen Tabs zur Entwickler-Symbolleiste verbessern.
Beispiele: aXe Entwicklerwerkzeuge, Web Developer, und Web React Developer Tools.

Erweiterungen für Firefox werden mithilfe der WebExtensions-APIs gebaut, einem plattformübergreifenden System zur Erstellung von Erweiterungen. In großem Umfang ist die API kompatibel mit der Erweiterungs-API, die von Google Chrome und Opera unterstützt wird. Erweiterungen, die für diese Browser geschrieben wurden, laufen in den meisten Fällen mit nur wenigen Änderungen in Firefox oder Microsoft Edge.
Wenn Sie Ideen oder Fragen haben, können Sie uns im Add-ons Discourse oder im Add-ons-Raum auf Matrix erreichen.
Was kommt als Nächstes?
- Gehen Sie die Entwicklung einer Erweiterung in Ihre erste Erweiterung durch.
- Lernen Sie den Aufbau einer Erweiterung in Anatomie einer Erweiterung kennen.
- Probieren Sie einige Beispielerweiterungen in Beispielerweiterungen aus.