Window: outerHeight-Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die schreibgeschützte Eigenschaft Window.outerHeight gibt die Höhe in Pixeln des gesamten Browserfensters zurück, einschließlich aller Seitenleisten, des Fensterrahmens und der Fensterränder/-griffe.
Anmerkungen
Um die Größe eines Fensters zu ändern, siehe window.resizeBy() und window.resizeTo().
Um die innere Höhe eines Fensters zu erhalten, d.h. die Höhe der angezeigten Seite, siehe window.innerHeight.
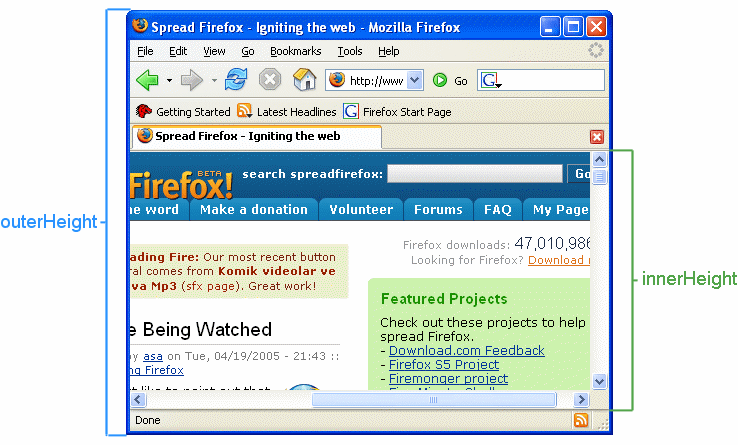
Grafisches Beispiel
Die folgende Abbildung zeigt den Unterschied zwischen outerHeight und innerHeight.

Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-window-outerheight |