Element.clientWidth
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
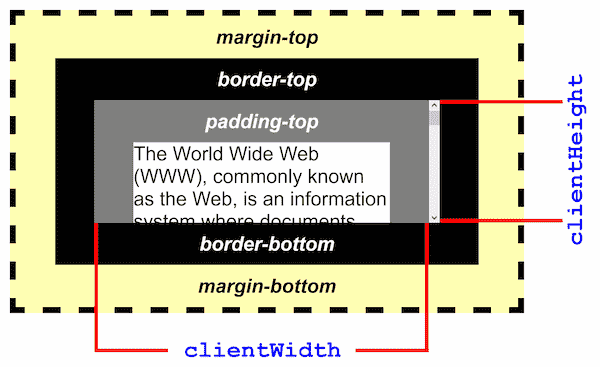
只读属性 Element.clientWidth 对于内联元素以及没有 CSS 样式的元素为 0;否则,它是元素内部的宽度(以像素为单位)。该属性包括内边距(padding),但不包括边框(border)、外边距(margin)和垂直滚动条(如果存在)。
在根元素(<html> 元素)或怪异模式下的 <body> 元素上使用 clientWidth 时,该属性将返回视口宽度(不包含任何滚动条)。这是一个 clientWidth 的特例。
备注:
该属性值会被四舍五入为一个整数。如果你需要一个小数值,可使用 element.getBoundingClientRect()。
值
一个数字。
示例

规范
| Specification |
|---|
| CSSOM View Module # dom-element-clientwidth |
备注
clientWidth 首次出现于微软 IE 浏览器的 DHTML 对象模型中。
浏览器兼容性
BCD tables only load in the browser