Element:mouseenter 事件
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
mouseenter 事件在定点设备(通常指鼠标)首次移动到元素的激活区域内时,在该元素上触发。
语法
在类似 addEventListener() 这样的方法中使用事件名称,或者设置事件处理器属性。
addEventListener("mouseenter", (event) => {});
onmouseenter = (event) => {};
事件类型
一个 MouseEvent。继承自 Event。
事件属性
这个接口也继承其父接口 UIEvent 和 Event 的属性。
MouseEvent.altKey只读-
当鼠标事件被触发时,如果 alt 键已被按下,返回
true。 -
触发鼠标事件时,按下按钮的编号(如果适用)。
-
触发鼠标事件时按下的按钮(如果存在)。
MouseEvent.clientX只读-
鼠标指针相对于局部 DOM 元素的 X 轴坐标。
MouseEvent.clientY只读-
鼠标指针相对于局部 DOM 元素的 Y 轴坐标。
MouseEvent.ctrlKey只读-
当鼠标事件被触发时,如果 control 键已被按下,返回
true。 MouseEvent.layerX非标准 只读-
返回事件相对于当前层的水平坐标。
MouseEvent.layerY非标准 只读-
返回事件相对于当前层的垂直坐标。
MouseEvent.metaKey只读-
当鼠标事件被触发时,如果 meta 键已被按下,返回
true。 MouseEvent.movementX只读-
鼠标指针相对于最后一次
mousemove事件位置的 X 轴坐标。 MouseEvent.movementY只读-
鼠标指针相对于最后一次
mousemove事件位置的 Y 轴坐标。 MouseEvent.offsetX只读-
鼠标指针相对于目标节点的内填充边的 X 轴坐标。
MouseEvent.offsetY只读-
鼠标指针相对于目标节点的内填充边的 Y 轴坐标。
MouseEvent.pageX只读-
鼠标指针相对于整个文档的 X 轴坐标。
MouseEvent.pageY只读-
鼠标指针相对于整个文档的 Y 轴坐标。
-
事件的次要目标(如果存在)。
MouseEvent.screenX只读-
鼠标指针相对于屏幕的 X 轴坐标。
MouseEvent.screenY只读-
鼠标指针相对于屏幕的 Y 轴坐标。
MouseEvent.shiftKey只读-
当鼠标事件被触发时,如果 shift 键已被按下,返回
true。 MouseEvent.mozInputSource非标准 只读-
生成事件的设备类型(
MOZ_SOURCE_*常量之一)。例如,这让你决定鼠标事件是否由实际的鼠标还是触摸事件生成(这可能会在一定程度影响你对事件相关坐标判断的准确性)。 MouseEvent.webkitForce非标准 只读-
单击时施加的压力。
MouseEvent.x只读-
MouseEvent.clientX的别名。 MouseEvent.y只读-
MouseEvent.clientY的别名。
使用说明
尽管与 mouseover 类似,但是 mouseenter 的不同之处在于当鼠标指针从它后代的物理空间移动到它自己的物理空间时,它不会冒泡,也不会发送给它的任何后代。
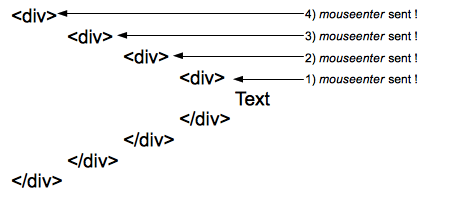
mouseenter 事件的行为
 移入时,一个
移入时,一个 mouseenter 事件会向层次结构中的每个元素发送一个鼠标输入事件。在这里,当指针到达文本时,四个事件被发送到层次结构中的四个元素。
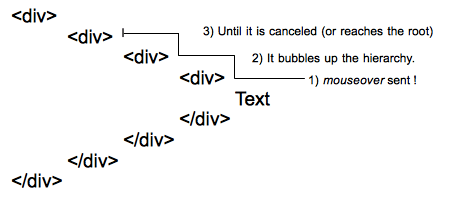
mouseover 事件的行为
 单个
单个 mouseover 事件被发送到 DOM 树最深的元素中,然后它会按层次结构冒泡,直到它被处理程序取消或者到达根元素。
由于层次结构很深,发送到 mouseover 事件可能相当多,并导致严重的性能问题。在这种情况下,最好是监听 mouseenter 事件。
结合相应的 mouseleave(当鼠标退出其内容区域时向元素触发),mouseenter 事件的作用与 CSS 伪类 :hover 非常相似。
示例
mouseover 文档有一个阐述了 mouseover 和 mouseenter 之间区别的示例。
mouseenter
以下简单的示例展示了当鼠标进入分配给它的空间时,mouseenter 事件将改变 div 上的边框。然后它会将 mouseenter 或 mouseleave 事件触发次数的文本添加到列表中。
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
向 div 添加一些样式,使其更加可视化。
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333;
}
JavaScript
let enterEventCount = 0;
let leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem(`This is mouseenter event ${enterEventCount}.`);
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333";
leaveEventCount++;
addListItem(`This is mouseleave event ${leaveEventCount}.`);
});
function addListItem(text) {
// 使用提供的文本创建新的文本节点
const newTextNode = document.createTextNode(text);
// 创建一个新的 li 元素
const newListItem = document.createElement("li");
// 将文本节点添加到 li 元素
newListItem.appendChild(newTextNode);
// 将新创建的列表项添加到列表中
unorderedList.appendChild(newListItem);
}
结果
规范
| Specification |
|---|
| UI Events # event-type-mouseenter |
| HTML # handler-onmouseenter |