radial-gradient()
Baseline
Widely available
*
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
* Certaines parties de cette fonctionnalité peuvent bénéficier de prise en charge variables.
La fonction CSS radial-gradient() permet de créer une image CSS représentant un dégradé de couleur. Ce dégradé diffuse depuis une origine, le centre du gradient. La forme du dégradé peut être un cercle ou une ellipse. La valeur renvoyée par cette fonction est un objet CSS de type <gradient>, qui est un type particulier d'<image>.
Exemple interactif
background: radial-gradient(#e66465, #9198e5);
background: radial-gradient(closest-side, #3f87a6, #ebf8e1, #f69d3c);
background: radial-gradient(
circle at 100%,
#333333,
#333333 50%,
#eeeeee 75%,
#333333 75%
);
background:
radial-gradient(ellipse at top, #e66465, transparent),
radial-gradient(ellipse at bottom, #4d9f0c, transparent);
<section class="display-block" id="default-example">
<div id="example-element"></div>
</section>
#example-element {
min-height: 100%;
}
Syntaxe
/* Un dégradé avec une seule couleur rouge */
radial-gradient(red)
/* Un dégradé centré dans son conteneur,
commençant en rouge, passant au bleu, et finissant en vert */
radial-gradient(circle at center, red 0, blue, green 100%)
/* Espace colorimétrique hsl avec interpolation de teinte la plus longue */
radial-gradient(circle at center in hsl longer hue, red 0, blue, green 100%)
Un dégradé radial est défini en indiquant le centre du dégradé (là où sera situé le point à 0%) ainsi que la taille et la forme de la forme finale (là où le dégradé atteint 100%).
Valeurs
<position>-
La position du dégradé, interprétée de la même façon que pour les propriétés
background-positionoutransform-origin. La valeur par défaut estcenter. <ending-shape>-
La forme du contour du dégradé. Elle vaut soit
circle(la forme du dégradé sera un cercle de rayon constant) ouellipse(la forme est une ellipse alignée sur les axes). La valeur par défaut estellipse. <size>-
La taille du contour du dégradé. La valeur par défaut est
farthest-corner. Cette taille peut être définie explicitement ou décrite par un mot-clé. Pour les définitions des mots-clés qui suivent, on considèrera que les bords de la boîte du dégradé s'étendent indéfiniment dans les deux directions (plutôt que d'être finies).Les dégradés circulaires et elliptiques prennent en charge les mots-clés suivants pour
<size>:Mot-clé Description closest-sideLa forme du contour du dégradé touche le côté de la boîte le plus proche du centre (pour les cercles) ou touche les côtés horizontaux et verticaux les plus proches du centre (pour les ellipses). closest-cornerLa forme du contour du dégradé est dimensionnée afin de toucher exactement le coin de la boîte le plus proche du centre. farthest-sideCette valeur fonctionne de façon semblable à closest-side, sauf que ce seront les côtés les plus éloignés qui seront utilisés.farthest-cornerValeur par défaut. Cette valeur fonctionne de façon semblable à closest-corner, sauf que ce sera le coin le plus éloigné du centre qui sera utilisé.Si
<ending-shape>est définie aveccircle, la taille pourra être fournie explicitement avec une valeur<length>, qui indique le rayon du cercle (les valeurs négatives sont invalides).Si
<ending-shape>est définie avecellipse(ou que cette valeur est omise), la taille pourra être indiquée explicitement avec une valeur<length-percentage>dont les deux composantes fournissent une taille d'ellipse explicite (la première représentant le rayon horizontal et la seconde le rayon vertical). Les valeurs exprimées en pourcentages sont alors relatives à la dimension correspondante de la boîte du dégradé. Les valeurs négatives sont invalides.Lorsque le mot-clé
<ending-shape>est omis, la forme du dégradé est déterminée par la taille indiquée. Une seule valeur<length>donne un cercle, tandis que deux valeurs en unités<length-percentage>donnent une ellipse. Une seule valeur<percentage>n'est pas valide. <linear-color-stop>-
Une valeur d'arrêt de couleur, composée d'une valeur
<color>, suivie d'une ou deux positions d'arrêt optionnelles (définies par une valeur<percentage>ou<length>le long de l'axe du dégradé). Un pourcentage à0%, ou une longueur de0, représentera le centre du dégradé ; la valeur100%représentera l'intersection de la forme du contour avec la ligne d'évolution du dégradé. Les valeurs de pourcentages intermédiaire sont positionnées linéairement le long du dégradé. Inclure deux fois la même position pour deux arrêts différents revient à créer une rupture franche entre les deux couleurs. <color-hint>-
Une indication pour définir la progression de l'interpolation entre les deux arrêts de couleur adjacents. La longueur définit l'emplacement auquel la transition aurait été effectuée à moitié entre les deux couleurs. Si cette valeur est absente, la transition intermédiaire s'effectue au milieu des deux arrêts de couleur.
Description
Comme les autres formes de dégradé, un dégradé radial n'a pas de dimensions intrinsèques. Autrement dit, il n'a pas de taille naturelle ou préférée ou de proportions particulières. Sa taille réelle correspondra à la taille de l'élément sur lequel il est appliqué.
Pour créer un dégradé radial qui se répète pour remplir son conteneur, on utilisera plutôt la fonction repeating-radial-gradient().
Une valeur de type <gradient> est une valeur de type <image> et ne peut donc être utilisé qu'aux endroits où une telle valeur peut être présente. C'est pour cela que radial-gradient() ne fonctionnera pas sur background-color et sur les autres propriétés qui utilisent une valeur de type <color>.
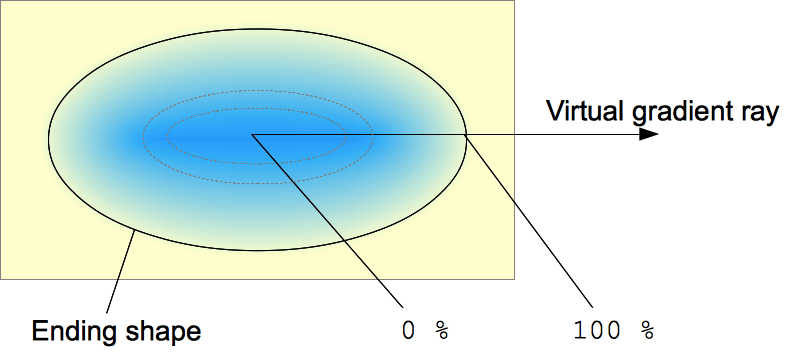
Composition d'un dégradé radial

Les dégradés radiaux sont définis par trois notions :
- Son centre
- Sa forme de terminaison : le contour et sa position
- Ses arrêts de couleur
Pour créer un dégradé progressif, la fonction radial-gradient() dessine une suite de formes concentriques qui s'étendent depuis le centre jusqu'à la forme de terminaison (et parfois au-delà). La forme du contour peut être un cercle ou une ellipse.
Les arrêts de couleurs sont positionnés selon une ligne virtuelle qui part du centre et qui va vers la droite. Les positions d'arrêt de couleur exprimées en pourcentage sont relatives à l'intersection de la forme de terminaison et cette ligne virtuelle. Chaque forme concentrique utilise une seule couleur, déterminée par la couleur de la ligne virtuelle qui la croise.
Syntaxe formelle
<radial-gradient()> =
radial-gradient( [ <radial-gradient-syntax> ] )
<radial-gradient-syntax> =
[ [ [ <radial-shape> || <radial-size> ]? [ at <position> ]? ] || <color-interpolation-method> ]? , <color-stop-list>
<radial-shape> =
circle |
ellipse
<radial-size> =
<radial-extent> |
<length [0,∞]> |
<length-percentage [0,∞]>{2}
<position> =
<position-one> |
<position-two> |
<position-four>
<color-interpolation-method> =
in [ <rectangular-color-space> | <polar-color-space> <hue-interpolation-method>? | <custom-color-space> ]
<color-stop-list> =
<linear-color-stop> , [ <linear-color-hint>? , <linear-color-stop> ]#?
<radial-extent> =
closest-corner |
closest-side |
farthest-corner |
farthest-side
<length-percentage> =
<length> |
<percentage>
<position-one> =
left |
center |
right |
top |
bottom |
x-start |
x-end |
y-start |
y-end |
block-start |
block-end |
inline-start |
inline-end |
<length-percentage>
<position-two> =
[ left | center | right | x-start | x-end ] && [ top | center | bottom | y-start | y-end ] |
[ left | center | right | x-start | x-end | <length-percentage> ] [ top | center | bottom | y-start | y-end | <length-percentage> ] |
[ block-start | center | block-end ] && [ inline-start | center | inline-end ] |
[ start | center | end ]{2}
<position-four> =
[ [ left | right | x-start | x-end ] <length-percentage> ] && [ [ top | bottom | y-start | y-end ] <length-percentage> ] |
[ [ block-start | block-end ] <length-percentage> ] && [ [ inline-start | inline-end ] <length-percentage> ] |
[ [ start | end ] <length-percentage> ]{2}
<rectangular-color-space> =
srgb |
srgb-linear |
display-p3 |
display-p3-linear |
a98-rgb |
prophoto-rgb |
rec2020 |
lab |
oklab |
<xyz-space>
<polar-color-space> =
hsl |
hwb |
lch |
oklch
<hue-interpolation-method> =
[ shorter | longer | increasing | decreasing ] hue
<custom-color-space> =
<dashed-ident>
<linear-color-stop> =
<color> <color-stop-length>?
<linear-color-hint> =
<length-percentage>
<xyz-space> =
xyz |
xyz-d50 |
xyz-d65
<color-stop-length> =
<length-percentage>{1,2}
Exemples
Dégradé simple
.radial-gradient {
background-image: radial-gradient(cyan 0%, transparent 20%, salmon 40%);
}
Dégradé décentré
.radial-gradient {
background-image: radial-gradient(
farthest-corner at 40px 40px,
#f35 0%,
#43e 100%
);
}
Interpolation avec teinte
Dans cet exemple d'interpolation, le système de couleurs hsl est utilisé et la teinte est interpolée.
.shorter {
background-image: radial-gradient(
circle at center in hsl shorter hue,
red,
blue
);
}
.longer {
background-image: radial-gradient(
circle at center in hsl longer hue,
red,
blue
);
}
La boîte de gauche utilise l'interpolation la plus courte, ce qui signifie que la couleur passe directement du rouge au bleu en utilisant l'arc le plus court sur la roue chromatique. La boîte de droite utilise l'interpolation la plus longue, ce qui signifie que la couleur passe du rouge au bleu en utilisant l'arc le plus long, en traversant les verts, les jaunes et les oranges.
More radial-gradient examples
Voir la page Utiliser les dégradés CSS pour plus d'exemples.
Spécifications
| Specification |
|---|
| CSS Images Module Level 3 # radial-gradients |
Compatibilité des navigateurs
Voir aussi
- Utiliser les dégradés CSS
- Les autres fonctions de dégradés :
repeating-radial-gradient(),linear-gradient(),repeating-linear-gradient(),conic-gradient(),repeating-conic-gradient() - Le type de donnée
<hue-interpolation-method> - Le type de donnée
<color-interpolation-method> - Le type de donnée
<image> - La fonction
image() - La fonction
element() - La fonction
image-set() - La fonction
cross-fade()