L'alignement des boîtes avec une grille CSS
Le module de spécification sur l'alignement des boîtes (Box Alignment) détaille le fonctionnement de l'alignement selon les différentes méthodes de disposition. Dans cet article, nous verrons comment fonctionne l'alignement des boîtes avec les grilles CSS.
Cette page détaille les aspects spécifiques relatifs à l'alignement et aux grilles. Pour une description générale des fonctionnalités communes pour les différentes dispositions, voir la page principale sur cette spécification.
Exemple simple
Dans l'exemple qui suit, on utilise une disposition en grille et le conteneur possède un espace restant après avoir disposé les pistes à largeur fixe le long de l'axe en ligne. L'espace restant est distribué grâce à la propriété justify-content. Le long de l'axe secondaire (l'axe de bloc), les éléments sont alignés au sein de leurs zones avec la propriété align-items. Le premier objet surcharge la valeur fournie par align-items en utilisant align-self avec la valeur center.
Axes de la grille
La grille est une méthode de disposition sur deux dimensions.
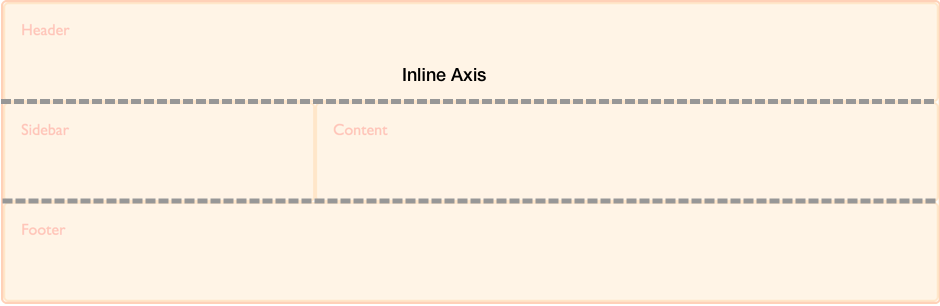
L'axe en ligne correspond à l'axe selon lequel les mots d'une phrase sont écrits pour le mode d'écriture utilisé. Ainsi, pour une langue écrite horizontalement (comme le français ou l'arabe), l'axe en ligne sera horizontal. Pour les modes d'écriture verticaux, cet axe sera vertical.

Pour aligner des éléments selon l'axe en ligne, on utilisera les propriétés commençant par justify- : justify-content, justify-items et justify-self.
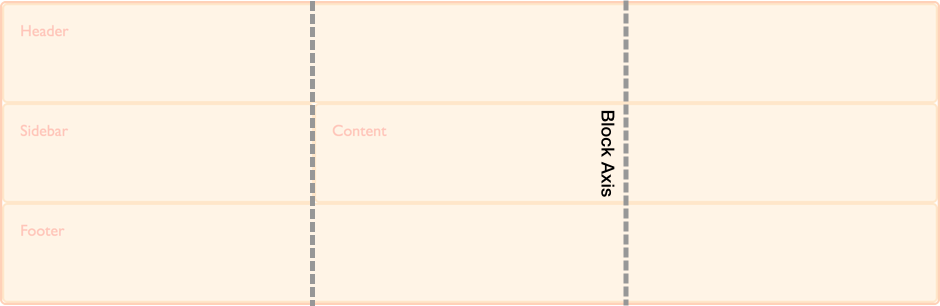
L'axe de bloc est orthogonal à l'axe en ligne et évolue dans le sens où les blocs sont affichés sur la page (en français, par exemple, les paragraphes sont disposés de haut en bas en suivant l'axe de bloc).
Pour aligner des éléments sur l'axe de bloc, on utilisera les propriétés commençant par align- : align-content, align-items et align-self.

Alignement individuel
Ces propriétés permettent d'aligner individuellement chacun des éléments au sein de leur zone de grille. Les propriétés align-items et justify-items sont appliquées au conteneur de grille et définissent align-self et justify-self pour l'ensemble des sujets d'alignement. Cela signifie qu'on peut indiquer un alignement global au niveau du conteneur puis surcharger cette règle au cas par cas si besoin en utilisant align-self ou justify-self sur les éléments souhaités.
Les valeurs initiales pour align-self et justify-self sont stretch. Aussi, l'objet sera étiré sur toute la zone de grille qui lui est dédié. Une exception est apportée à cette règle lorsque l'élément possède des proportions intrinsèques (une image par exemple) ; dans ce cas, l'élément est aligné avec start sur les deux axes et l'élément n'est pas déformé.
Alignement du contenu
Ces propriétés indiquent comment aligner les pistes de la grille lorsqu'il reste de l'espace à répartir. Ce scénario se produit uniquement si la somme des tailles des pistes est inférieure à la taille du conteneur de grille.
Gouttières et versions historiques des propriétés préfixées
La spécification sur les grilles contenait initialement les définitions des propriétés grid-row-gap, grid-column-gap et grid-gap. Les définitions de ces propriétés ont depuis été déplacées dans le module de spécification Box Alignment et ont respectivement été renommées en row-gap, column-gap et gap. Ainsi, elles peuvent être utilisées pour d'autres méthodes de disposition où les gouttières sont pertinentes.
Les propriétés sans préfixe grid- ont été implémentées plus tard par les navigateurs. Afin d'assurer une meilleure compatibilité, vous pouvez doubler les propriétés afin d'utiliser les deux versions.