À propos du bloc conteneur
Le bloc englobant (containing block) affecte souvent la taille et la position d'un élément. La plupart du temps, le bloc englobant est la zone de contenu de l'ancêtre de bloc le plus proche mais cette règle n'est pas absolue. Dans cet article, nous verrons les différents facteurs qui participent à la définition du bloc englobant.
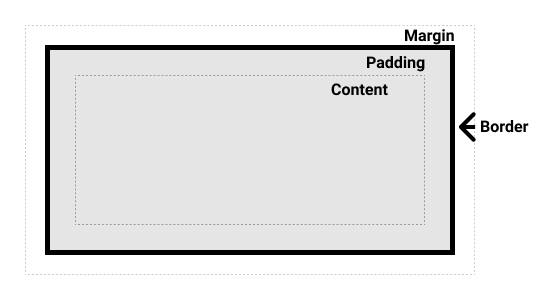
Lorsqu'un agent utilisateur (un navigateur web par exemple) dispose un document, il génère une boîte pour chaque élément du document. Chaque boîte est divisée en quatre zones :
- La zone de contenu (content area)
- La zone de remplissage (padding area)
- La zone de bordure (border area)
- La zone de marge (margin area)

Note : Voir cet article pour découvrir le modèle de boîtes en CSS.
On pourrait penser que le bloc englobant d'un élément est toujours la zone de contenu de son élément parent. Toutefois, ce n'est pas toujours le cas. Voyons donc les facteurs qui déterminent ce bloc englobant.
Les effets du bloc englobant
Avant d'aller plus loin, voyons l'impact du bloc englobant sur un élément.
Les dimensions et la position d'un élément sont souvent dépendants du bloc englobant. Les valeurs en pourcentages appliquées à des propriétés comme width, height, padding, margin sont calculées relativement à la taille du bloc englobant. Il en va de même pour les propriétés de décalage des éléments positionnés de façon absolue (c'est-à-dire avec position qui vaut absolute ou fixed).
Identifier le bloc englobant
Le bloc englobant est entièrement déterminé par la valeur de la propriété position pour l'élément :
- Si la propriété
positionvautstatic,relativeousticky, le bloc englobant est constitué par le bord de la boîte de contenu de l'ancêtre le plus proche qui est un conteneur de bloc (c'est-à-dire qui est un élément avecdisplayqui vautinline-block,blockoulist-item) ou qui crée un contexte de formatage (tel qu'un conteneur de tableau, un conteneur flexible, un conteneur de grille ou le conteneur du bloc même). - Si la propriété
positionvautabsolute, le bloc englobant est constitué par le bord de la boîte de remplissage (padding) de l'ancêtre le plus proche dont la valeur depositionest différente destatic(fixed,absolute,relativeousticky). - Si la propriété
positionvautfixed, le bloc englobant est formé par le viewport (ou la page dans le cas des média paginés). - Si la propriété
positionvautabsoluteoufixed, le bloc englobant peut également être constitué par le bord de la boîte de remplissage le plus proche qui a :- Une propriété
transformouperspectiveavec une valeur différente denone - Une propriété
will-changequi vauttransformouperspective - Une propriété
filterdifférente denoneou une propriétéwill-changedifférente offilter(ne fonctionne que pour Firefox). - Une propriété
containqui vautpaint.
- Une propriété
Note :
Le bloc englobant contenant l'élément racine (<html>) est situé dans un rectangle appelé bloc englobant initial. Ce dernier a les dimensions de la zone d'affichage (viewport) ou de la page (pour les média paginés).
Calcul des pourcentages à partir du bloc englobant
Comme mentionné ci-avant, lorsque certaines propriétés ont une valeur en pourcentage, la valeur calculée dépend du bloc contenant l'élément. Les propriétés qui fonctionnent de cette manière sont les propriétés box model et offset :
Quelques exemples
Le code HTML utilisé pour les exemples suivants sera :
<body>
<section>
<p>Et voici un paragraphe !</p>
</section>
</body>
Premier exemple
Dans cet exemple, le paragraphe est positionné de façon statique et son bloc englobant est la zone de contenu de <section> car cet élément est l'ancêtre le plus proche qui est un conteneur de bloc.
body {
background: beige;
}
section {
display: block;
width: 400px;
height: 160px;
background: lightgray;
}
p {
width: 50%; /* == 400px * .5 = 200px */
height: 25%; /* == 160px * .25 = 40px */
margin: 5%; /* == 400px * .05 = 20px */
padding: 5%; /* == 400px * .05 = 20px */
background: cyan;
}
Deuxième exemple
Dans cet exemple, le bloc englobant est formé par l'élément <body> car <section> n'est pas un conteneur de bloc en raison de display: inline et il ne crée pas de contexte de formatage.
<body>
<section>
<p>Et voici un paragraphe !</p>
</section>
</body>
body {
background: beige;
}
section {
display: inline;
background: lightgray;
}
p {
width: 50%; /* == half the body's width */
height: 200px; /* Note: a percentage would be 0 */
background: cyan;
}
Troisième exemple
Ici, le bloc englobant du paragraphe est <section> car la propriété position de ce dernier vaut absolute. Les valeurs exprimées en pourcentages et associées au paragraphe sont relatives à la zone de remplissage du bloc englobant (ce ne serait pas le cas si la propriété box-sizing du bloc englobant valait border-box).
body {
background: beige;
}
section {
position: absolute;
left: 30px;
top: 30px;
width: 400px;
height: 160px;
padding: 30px 20px;
background: lightgray;
}
p {
position: absolute;
width: 50%; /* == (400px + 20px + 20px) * .5 = 220px */
height: 25%; /* == (160px + 30px + 30px) * .25 = 55px */
margin: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
padding: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
background: cyan;
}
Quatrième exemple
Dans cet exemple, la propriété position du paragraphe vaut fixed. Le bloc englobant est donc le bloc englobant initial (c'est-à-dire le viewport pour les écrans). Aussi, les dimensions du paragraphe changent selon la taille de la fenêtre du navigateur.
body {
background: beige;
}
section {
width: 400px;
height: 480px;
margin: 30px;
padding: 15px;
background: lightgray;
}
p {
position: fixed;
width: 50%; /* == (50vw - (width of vertical scrollbar)) */
height: 50%; /* == (50vh - (height of horizontal scrollbar)) */
margin: 5%; /* == (5vw - (width of vertical scrollbar)) */
padding: 5%; /* == (5vw - (width of vertical scrollbar)) */
background: cyan;
}
Cinquième exemple
Dans cet exemple, la propriété position du paragraphe vaut absolute. Son bloc englobant est donc <section> car c'est l'ancêtre le plus proche dont la propriété transform ne vaut pas none.
body {
background: beige;
}
section {
transform: rotate(0deg);
width: 400px;
height: 160px;
background: lightgray;
}
p {
position: absolute;
left: 80px;
top: 30px;
width: 50%; /* == 200px */
height: 25%; /* == 40px */
margin: 5%; /* == 20px */
padding: 5%; /* == 20px */
background: cyan;
}
Voir aussi
- La propriété
allpermet de réinitialiser l'ensemble des déclarations CSS dans un certain état.