Was ist im head? Metadaten von Webseiten
Der head eines HTML-Dokuments ist der Teil, der nicht im Webbrowser angezeigt wird, wenn die Seite geladen wird. Er enthält Metadateninformationen wie den Seitentitel (<title>), Links zu CSS (wenn Sie Ihr HTML-Inhalt mit CSS gestalten möchten), Links zu benutzerdefinierten Favicons und andere Metadaten (Daten über das HTML, wie den Autor und wichtige Schlüsselwörter, die das Dokument beschreiben).
Webbrowser verwenden die im head enthaltenen Informationen, um das HTML-Dokument korrekt wiederzugeben. In diesem Artikel behandeln wir all das und mehr, um Ihnen eine gute Basis für die Arbeit mit Markup zu geben.
| Voraussetzungen: | Grundlegende HTML-Kenntnisse, wie sie in der vorherigen Lektion behandelt wurden. |
|---|---|
| Lernziele: |
|
Was ist der HTML-head?
Lassen Sie uns das einfache HTML-Dokument, das wir im vorherigen Artikel behandelt haben, noch einmal aufgreifen:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
Der HTML-head ist der Inhalt des <head>-Elements. Im Gegensatz zu den Inhalten des <body>-Elements (die auf der Seite angezeigt werden, wenn sie in einem Browser geladen wird), wird der Inhalt des head nicht auf der Seite angezeigt. Stattdessen hat der head die Aufgabe, Metadaten über das Dokument zu enthalten. Im obigen Beispiel ist der head ziemlich klein:
<head>
<meta charset="utf-8" />
<title>My test page</title>
</head>
Auf größeren Seiten kann der head jedoch ziemlich groß werden. Gehen Sie zu einigen Ihrer Lieblingswebsites und verwenden Sie die Entwicklertools, um deren Head-Inhalte zu überprüfen. Unser Ziel ist es hier nicht, Ihnen zu zeigen, wie Sie alles verwenden, was möglicherweise in den head eingefügt werden kann, sondern Ihnen beizubringen, wie Sie die wichtigsten Elemente verwenden, die Sie im head enthalten möchten, und Ihnen etwas Vertrautheit zu geben. Lassen Sie uns anfangen.
Einen Titel hinzufügen
Wir haben das <title>-Element bereits in Aktion gesehen — dies kann verwendet werden, um dem Dokument einen Titel hinzuzufügen. Dies kann jedoch mit dem h1-Element verwechselt werden, das verwendet wird, um Ihrer Hauptinhalt einen obersten Überschrift hinzuzufügen — dies wird manchmal auch als Seitentitel bezeichnet. Aber es handelt sich um verschiedene Dinge!
- Das h1-Element erscheint auf der Seite, wenn es im Browser geladen wird — im Allgemeinen sollte es einmal pro Seite verwendet werden, um den Titel Ihres Seiteninhalts zu markieren (z. B. der Titel der Geschichte oder die Überschrift der Nachricht).
- Das
<title>-Element ist Metadaten, die den Titel des gesamten HTML-Dokuments darstellen (nicht den Inhalt des Dokuments).
Ein Beispiel untersuchen
-
In dieser Übung möchten wir, dass Sie unser GitHub-Repo besuchen und eine Kopie unserer title-example.html-Seite herunterladen. Um dies zu tun, entweder
- Kopieren Sie den Code von der Seite und fügen Sie ihn in eine neue Textdatei in Ihrem Code-Editor ein, speichern Sie ihn dann an einem sinnvollen Ort.
- Drücken Sie die Schaltfläche "Raw" auf der GitHub-Seite, wodurch der rohe Code angezeigt wird (möglicherweise in einem neuen Browser-Tab). Wählen Sie anschließend das Seite speichern unter...-Menü Ihres Browsers und wählen Sie einen geeigneten Speicherort für die Datei.
-
Öffnen Sie nun die Datei in Ihrem Browser. Sie sollten etwas wie das Folgende sehen:

Es sollte jetzt völlig klar sein, wo der
<h1>-Inhalt erscheint und wo der<title>-Inhalt erscheint! -
Sie sollten auch versuchen, den Code in Ihrem Code-Editor zu öffnen, die Inhalte dieser Elemente zu bearbeiten und die Seite dann in Ihrem Browser zu aktualisieren. Haben Sie etwas Spaß damit.
Die <title>-Elementinhalte werden auch auf andere Weise verwendet. Wenn Sie beispielsweise versuchen, die Seite zu bookmarken (Lesezeichen > Diese Seite bookmarken oder das Sternsymbol in der URL-Leiste in Firefox), sehen Sie den <title>-Inhalt als vorgeschlagenen Lesezeichennamen ausgefüllt.

Der <title>-Inhalt wird auch in Suchergebnissen verwendet, wie Sie unten sehen werden.
Metadaten: das <meta>-Element
Metadaten sind Daten, die Daten beschreiben, und HTML hat eine "offizielle" Methode, Metadaten zu einem Dokument hinzuzufügen — das <meta>-Element. Natürlich könnten auch die anderen Dinge, über die wir in diesem Artikel sprechen, als Metadaten betrachtet werden. Es gibt viele verschiedene Arten von <meta>-Elementen, die in den <head> Ihrer Seite eingefügt werden können, aber wir werden nicht versuchen, sie alle an diesem Punkt zu erklären, da es einfach zu verwirrend werden würde. Stattdessen werden wir ein paar Dinge erklären, die Sie möglicherweise häufig sehen werden, nur um Ihnen eine Vorstellung zu geben.
Festlegen der Zeichencodierung Ihres Dokuments
In dem oben gesehenen Beispiel war diese Zeile enthalten:
<meta charset="utf-8" />
Dieses Element gibt die Zeichencodierung des Dokuments an — den Zeichensatz, den das Dokument verwenden darf. utf-8 ist ein universeller Zeichensatz, der praktisch jedes Zeichen aus jeder menschlichen Sprache enthält. Das bedeutet, dass Ihre Webseite jede beliebige Sprache korrekt darstellen kann; es ist daher eine gute Idee, dies auf jeder von Ihnen erstellten Webseite festzulegen! Zum Beispiel könnte Ihre Seite Englisch und Japanisch problemlos handhaben:

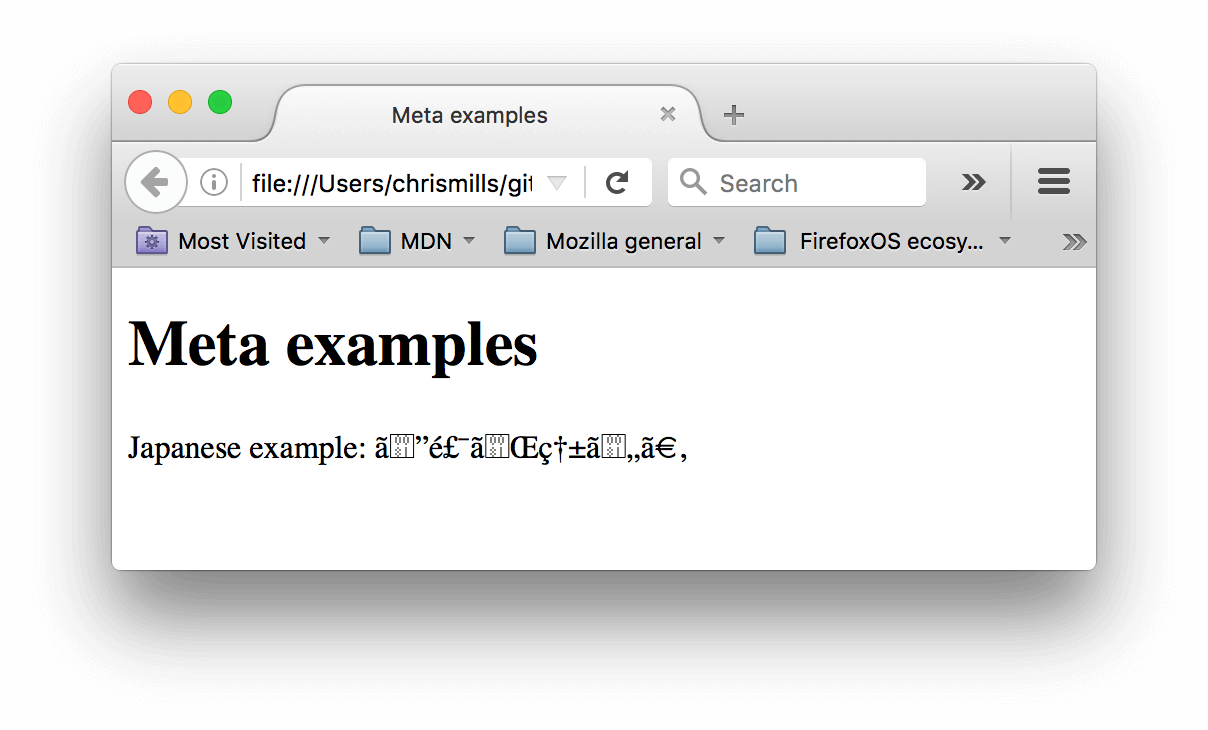
Wenn Sie Ihre Zeichencodierung beispielsweise auf ISO-8859-1 setzen (den Zeichensatz für das lateinische Alphabet), könnte Ihre Seitendarstellung völlig durcheinander erscheinen:

Hinweis:
Einige Browser (wie Chrome) korrigieren automatisch falsche Codierungen, daher sehen Sie je nach verwendetem Browser möglicherweise nicht dieses Problem. Sie sollten dennoch eine Codierung von utf-8 auf Ihrer Seite festlegen, um etwaige potenzielle Probleme in anderen Browsern zu vermeiden.
Experimentieren mit Zeichencodierung
Um dies auszuprobieren, greifen Sie auf das einfache HTML-Template zu, das Sie im vorherigen Abschnitt über <title> erhalten haben (die title-example.html-Seite), versuchen Sie, den Wert von meta charset auf ISO-8859-1 zu ändern, und fügen Sie in Ihrer Seite Japanisch hinzu. Dies ist der von uns verwendete Code:
<p>Japanese example: ご飯が熱い。</p>
Einen Autor und eine Beschreibung hinzufügen
Viele <meta>-Elemente enthalten name- und content-Attribute:
namegibt den Typ des meta-Elements an; welche Art von Informationen es enthält.contentgibt den eigentlichen Metainhalt an.
Zwei solche meta-Elemente, die nützlich auf Ihrer Seite enthalten sind, definieren den Autor der Seite und geben eine prägnante Beschreibung der Seite. Schauen wir uns ein Beispiel an:
<meta name="author" content="Chris Mills" />
<meta
name="description"
content="The MDN Web Docs Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing websites and applications." />
Das Festlegen eines Autors ist auf viele Arten von Vorteil: Es ist nützlich, verstehen zu können, wer die Seite geschrieben hat, wenn Sie Fragen zum Inhalt haben und ihn kontaktieren möchten. Einige Content-Management-Systeme haben Funktionen, um automatisch Informationen über den Autor der Seite zu extrahieren und für solche Zwecke verfügbar zu machen.
Eine Beschreibung festzulegen, die Schlüsselwörter enthält, die sich auf den Inhalt Ihrer Seite beziehen, ist nützlich, da sie das Potenzial hat, Ihre Seite in relevanten Suchanfragen in Suchmaschinen höher erscheinen zu lassen (solche Aktivitäten werden als Suchmaschinenoptimierung, oder SEO bezeichnet).
Die Verwendung der Beschreibung in Suchmaschinen erkunden
Die Beschreibung wird auch auf Suchmaschinenergebnisseiten verwendet. Lassen Sie uns eine Übung durchführen, um dies zu erkunden:
-
Gehen Sie zur Startseite des Mozilla Developer Network.
-
Betrachten Sie den Quellcode der Seite (Rechtsklick auf die Seite, wählen Sie Seitenquelltext anzeigen aus dem Kontextmenü).
-
Finden Sie das
meta-Tag mit der Beschreibung. Es sieht ungefähr so aus (obwohl es sich im Laufe der Zeit ändern kann):html<meta name="description" content="The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both websites and progressive web apps." /> -
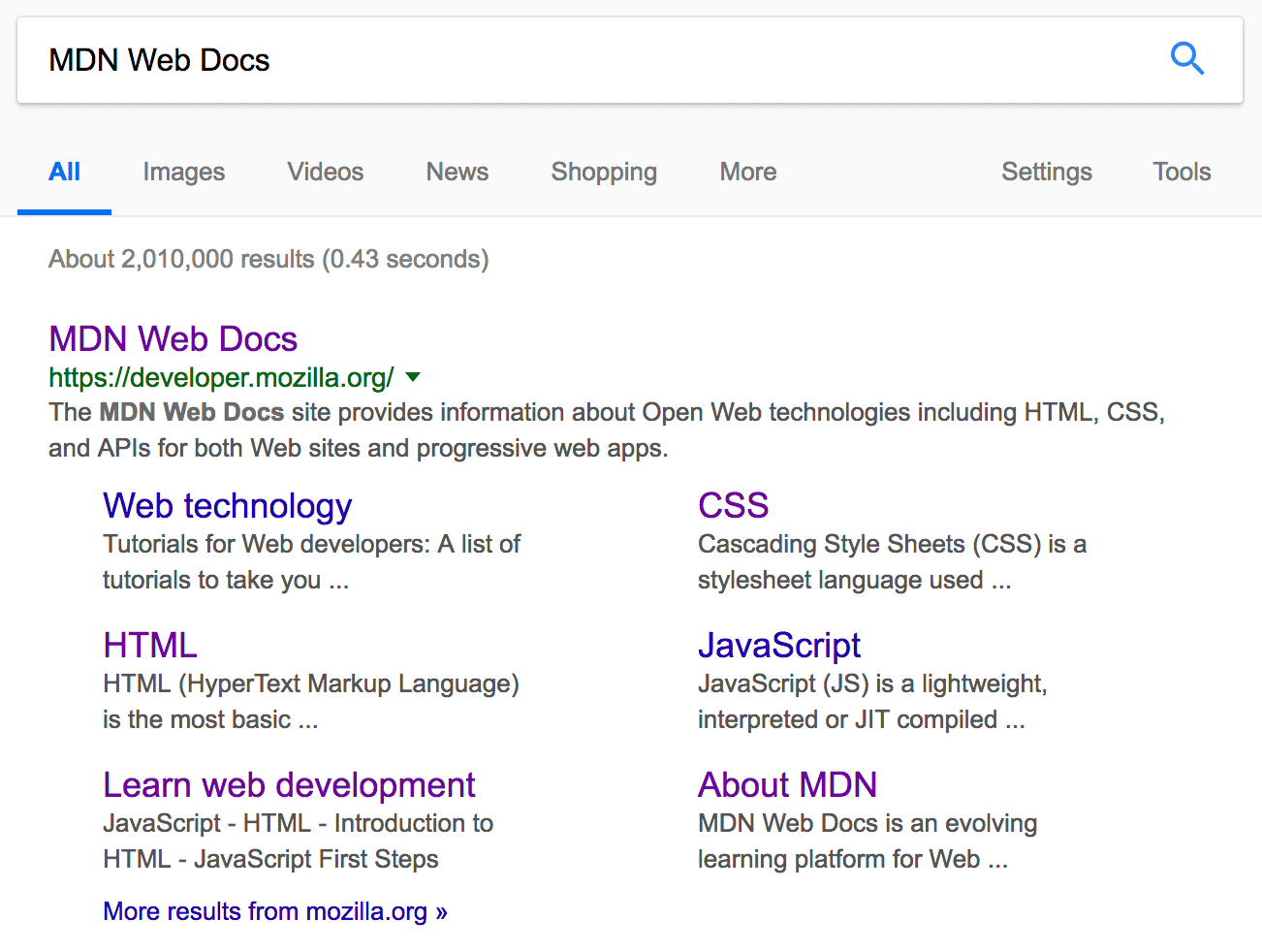
Suchen Sie nun mit Ihrer Lieblingssuchmaschine (Wir haben Google verwendet) nach "MDN Web Docs". Sie werden den Beschreibungstext des
<meta>- und<title>-Elements im Suchergebnis verwendet sehen — definitiv hilfreich!
Hinweis: In Google werden Sie einige relevante Unterseiten der MDN-Webdokumentation unter dem Hauptlink der Startseite angezeigt sehen — diese werden als Sitelinks bezeichnet und können in Google's Webmaster-Tools konfiguriert werden — eine Möglichkeit, die Suchergebnisse Ihrer Website in der Google-Suchmaschine zu verbessern.
Hinweis:
Viele <meta>-Funktionen werden heutzutage einfach nicht mehr verwendet. Beispielsweise wird das Keyword-<meta>-Element (<meta name="keywords" content="füllen Sie, in, Ihre, Schlüsselwörter, hier">) — das Schlüsselwörter für Suchmaschinen bereitstellen soll, um die Relevanz dieser Seite für verschiedene Suchanfragen zu bestimmen — von Suchmaschinen ignoriert, weil Spammer einfach die Keyword-Liste mit Hunderten von Schlüsselwörtern füllten und dadurch die Ergebnisse verzerrten.
Andere Arten von Metadaten
Wenn Sie im Web surfen, finden Sie auch andere Arten von Metadaten. Viele der Funktionen, die Sie auf Websites sehen werden, sind proprietäre Kreationen, die dazu dienen, bestimmten Websites (wie sozialen Netzwerken) spezifische Informationen bereitzustellen, die diese verwenden können.
Zum Beispiel ist Open Graph Data ein Metadatenprotokoll, das von Facebook erfunden wurde, um reichhaltigere Metadaten für Websites bereitzustellen. Im Quellcode der MDN-Webdokumentation finden Sie folgendes Beispiel:
<meta
property="og:image"
content="https://developer.mozilla.org/mdn-social-share.png" />
<meta
property="og:description"
content="The Mozilla Developer Network (MDN) provides
information about Open Web technologies including HTML, CSS, and APIs for both websites
and HTML Apps." />
<meta property="og:title" content="Mozilla Developer Network" />
Eine Auswirkung davon ist, dass, wenn Sie einen Link zu MDN Web Docs auf Facebook setzen, der Link zusammen mit einem Bild und einer Beschreibung erscheint: eine reichhaltigere Erfahrung für die Benutzer.

Benutzerdefinierte Icons zu Ihrer Seite hinzufügen
Um das Design Ihrer Seite weiter zu bereichern, können Sie Referenzen zu benutzerdefinierten Icons in Ihre Metadaten einfügen, die in bestimmten Kontexten angezeigt werden. Das am häufigsten verwendete davon ist das Favicon (kurz für "Favourites Icon" oder "Lesezeichen-Symbol", bezugnehmend auf seine Verwendung in den "Favoriten"- oder "Lesezeichen"-Listen in Browsern).
Das bescheidene Favicon gibt es seit vielen Jahren. Es ist das erste Icon dieser Art: ein 16-Pixel großes quadratisches Icon, das an mehreren Stellen verwendet wird. Sie sehen vielleicht (abhängig vom Browser) Favicons im Browser-Tab, das jede offene Seite enthält, und neben Lesezeichen in der Lesezeichenleiste.
Ein Favicon kann Ihrer Seite hinzugefügt werden, indem Sie:
-
Es in einem unterstützten Format wie
.ico,.gifoder.pngirgendwo innerhalb der Verzeichnisstruktur Ihrer Website speichern. -
Ein
<link>-Element in den<head>-Block Ihres HTMLs einfügen, das den Pfad zur Favicon-Datei referenziert:html<link rel="icon" href="/favicon.ico" type="image/x-icon" />
Hinweis:
In diesem Beispiel beginnt der Pfad zur Favicon-Datei mit /, was bedeutet "Suche die Datei im obersten (oder root) Verzeichnis deiner Seite". Dies könnte sich an einem anderen Ort im Quellcode befinden, abhängig von dem System, das Sie zur Erstellung Ihrer Seite verwenden: Webframeworks reservieren normalerweise einen speziellen Ordner für Dateien im Stammverzeichnis der Seite, wie static oder public.
Machen Sie sich vorerst keine allzu großen Sorgen über die Feinheiten von Dateipfaden; Sie werden später mehr darüber erfahren (lesen Sie Ein kurzer Überblick über URLs und Pfade, wenn Sie neugierig sind).
Die meisten Browser und Softwareanwendungen verwenden mittlerweile automatisch eine favicon.ico-Datei, die im Site-Wurzelverzeichnis gefunden wird, als Favicon, sodass viele Seiten darauf verzichten, das <link>-Element einfügen. Ein explizites Element ist immer noch nützlich, falls Sie Ihre Favicon-Datei an einem anderen Ort platzieren möchten.
Hier ist ein Beispiel für ein Favicon in einem Lesezeichenpanel:
![]()
Sie möchten möglicherweise auch verschiedene Icons für verschiedene Kontexte einfügen. Zum Beispiel:
<link rel="icon" href="/favicon-48x48.[some hex hash].png" />
<link rel="apple-touch-icon" href="/apple-touch-icon.[some hex hash].png" />
Dies ist eine Methode, um das Icon anzuzeigen, wenn die Website auf dem Startbildschirm eines Apple-Geräts gespeichert wird. Sie möchten sogar verschiedene Icons für verschiedene Geräte bereitstellen, um sicherzustellen, dass das Icon auf allen Geräten gut aussieht. Zum Beispiel:
<!-- iPad Pro with high-resolution Retina display: -->
<link
rel="apple-touch-icon"
sizes="167x167"
href="/apple-touch-icon-167x167.png" />
<!-- 3x resolution iPhone: -->
<link
rel="apple-touch-icon"
sizes="180x180"
href="/apple-touch-icon-180x180.png" />
<!-- non-Retina iPad, iPad mini, etc.: -->
<link
rel="apple-touch-icon"
sizes="152x152"
href="/apple-touch-icon-152x152.png" />
<!-- 2x resolution iPhone and other devices: -->
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" />
<!-- basic favicon -->
<link rel="icon" href="/favicon.ico" />
Die Kommentare erklären, wofür jedes Icon verwendet wird — diese Elemente umfassen Dinge wie die Bereitstellung eines hochauflösenden Icons, das verwendet wird, wenn die Website auf dem Startbildschirm eines iPads gespeichert wird.
Machen Sie sich jetzt nicht allzu viele Gedanken über die Implementierung all dieser Icon-Typen — dies ist eine ziemlich fortgeschrittene Funktion, und Sie müssen dies nicht wissen, um im Kurs voranzukommen. Der Hauptzweck hier ist, Ihnen zu zeigen, was solche Dinge sind, falls Sie ihnen im Quellcode anderer Websites begegnen. Wenn Sie mehr über all diese Werte und wie sie ausgewählt werden erfahren möchten, lesen Sie die Referenzseite des <link>-Elements.
CSS und JavaScript auf HTML anwenden
Fast alle modernen Websites verwenden CSS, um ihr Aussehen zu verbessern, und JavaScript, um interaktive Funktionen zu unterstützen, wie Video-Player, Karten, Spiele und mehr. Diese werden am häufigsten mit dem <link>-Element und dem <script>-Element auf eine Webseite angewendet.
-
Das
<link>-Element sollte immer in den head Ihres Dokuments eingefügt werden. Dies nimmt zwei Attribute an,rel="stylesheet", das angibt, dass es sich um das Stylesheet des Dokuments handelt, undhref, das den Pfad zur Stylesheet-Datei enthält:html<link rel="stylesheet" href="my-css-file.css" /> -
Das
<script>-Element sollte ebenfalls in den head eingefügt werden und sollte einsrc-Attribut enthalten, das den Pfad zu dem JavaScript enthält, das Sie laden möchten, unddefer(ein Boolean-Attribut), das dem Browser anweist, das JavaScript nach dem Parsen aller HTML-Inhalte zu laden. Dasdefer-Attribut ist nützlich, da es garantiert, dass das HTML geladen ist, bevor das JavaScript ausgeführt wird, sodass keine Fehler auftreten, weil JavaScript auf ein HTML-Element zugreift, das noch nicht auf der Seite existiert. Es gibt mehrere Möglichkeiten, JavaScript auf Ihrer Seite zu laden, aber dies ist die zuverlässigste Methode für moderne Browser.html<script src="my-js-file.js" defer></script>Hinweis: Das
<script>-Element sieht vielleicht aus wie ein void-Element, aber das ist es nicht und braucht daher einen schließenden Tag. Anstatt auf eine externe Skriptdatei zu verweisen, können Sie Ihr Skript auch im<script>-Element einfügen.
Ihre Aufgabe: CSS und JavaScript auf eine Seite anwenden
- Um diese Übung zu starten, laden Sie eine Kopie unserer meta-example.html, script.js und style.css-Dateien herunter und speichern Sie sie auf Ihrem lokalen Computer im selben Verzeichnis. Stellen Sie sicher, dass sie mit den richtigen Namen und Dateierweiterungen gespeichert werden.
- Öffnen Sie die HTML-Datei sowohl in Ihrem Browser als auch in Ihrem Texteditor.
- Fügen Sie basierend auf den oben gegebenen Informationen
<link>- und<script>-Elemente zu Ihrem HTML hinzu, sodass Ihr CSS und JavaScript auf Ihre HTML angewendet werden.
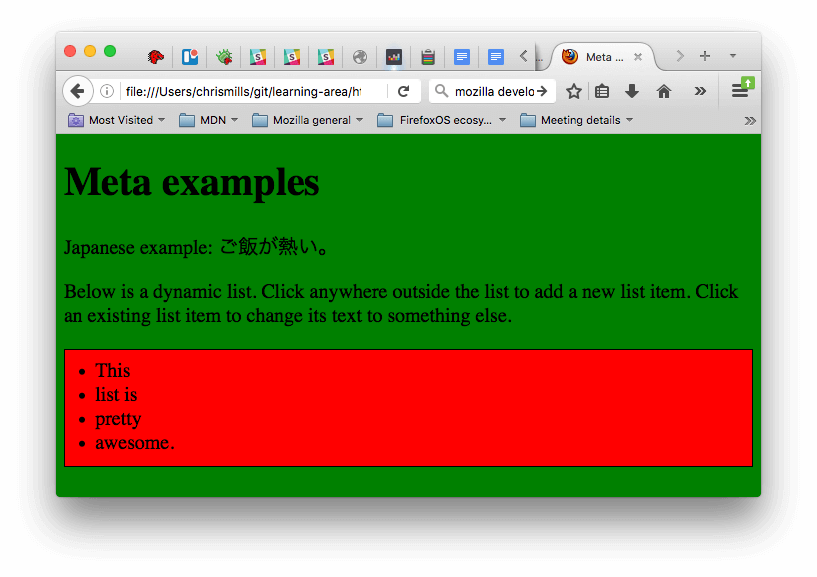
Wenn Sie es richtig gemacht haben, sollten Sie beim Speichern Ihres HTML und Aktualisieren Ihres Browsers sehen können, dass sich Dinge geändert haben:

- Das JavaScript hat eine leere Liste zur Seite hinzugefügt. Jetzt, wenn Sie irgendwo außerhalb der Liste klicken, erscheint ein Dialogfeld, in dem Sie aufgefordert werden, einen Text für ein neues Listenelement einzugeben. Wenn Sie die OK-Taste drücken, wird ein neues Listenelement mit dem Text zur Liste hinzugefügt. Wenn Sie auf ein vorhandenes Listenelement klicken, erscheint ein Dialogfeld, das Ihnen erlaubt, den Text des Elements zu ändern.
- Das CSS hat den Hintergrund grün gefärbt und den Text vergrößert. Es hat auch einige der Inhalte styliert, die das JavaScript zur Seite hinzugefügt hat (der rote Balken mit dem schwarzen Rand ist die Styling, die das CSS zur von JS generierten Liste hinzugefügt hat).
Hinweis: Wenn Sie bei dieser Übung stecken bleiben und das CSS/JS nicht angewendet werden, versuchen Sie, unsere css-and-js.html-Beispielseite zu überprüfen.
Die primäre Sprache des Dokuments festlegen
Abschließend ist es erwähnenswert, dass Sie (und sollten wirklich) die Sprache Ihrer Seite festlegen können. Dies kann durch Hinzufügen des lang-Attributs zum öffnenden HTML-Tag erfolgen (wie im meta-example.html zu sehen und unten gezeigt).
<html lang="en-US">
…
</html>
Dies ist auf viele Arten nützlich. Ihr HTML-Dokument wird effektiver von Suchmaschinen indexiert, wenn die Sprache eingestellt ist (was zum Beispiel ein korrektes Erscheinen in sprachspezifischen Suchergebnissen erlaubt), und es ist nützlich für Menschen mit Sehbehinderungen, die Bildschirmleser verwenden (zum Beispiel existiert das Wort "six" sowohl auf Französisch als auch Englisch, wird aber unterschiedlich ausgesprochen).
Sie können auch Unterabschnitte Ihres Dokuments so einstellen, dass sie als unterschiedliche Sprachen erkannt werden. Zum Beispiel könnten wir unseren japanischen Sprachabschnitt als Japanisch erkennen lassen, wie folgt:
<p>Japanese example: <span lang="ja">ご飯が熱い。</span>.</p>
Diese Codes sind durch die ISO 639-1-Norm definiert. Erfahren Sie mehr darüber in Sprach-Tags in HTML und XML.
Zusammenfassung
Das markiert das Ende unserer schnellen Tour durch den HTML-head — es gibt noch viel mehr, was Sie hier drin tun können, aber eine umfassende Tour wäre langweilig und verwirrend an dieser Stelle und wir wollten Ihnen vorerst nur eine Vorstellung von den häufigsten Dingen geben, die Sie dort finden werden! Im nächsten Artikel werden wir Überschriften und Absätze in HTML behandeln.