Zugänglichkeitstools und unterstützende Technologien
Als Nächstes wenden wir uns den Zugänglichkeitstools zu und bieten Informationen zu den Arten von Tools, die Sie verwenden können, um Zugänglichkeitsprobleme zu lösen, und helfen Ihnen, die unterstützenden Technologien zu verstehen, die von Menschen mit Behinderungen verwendet werden, um im Web zu surfen. Sie werden die hier beschriebenen Tools in den folgenden Artikeln verwenden.
| Voraussetzungen: | Vertrautheit mit HTML, CSS, einem Grundverständnis der Zugänglichkeitskonzepte. |
|---|---|
| Lernziele: |
|
Zugänglichkeitstools
Betrachten wir die Tools und Techniken, die Sie zur Überprüfung der Barrierefreiheit von Websites und zur Behebung der aufgedeckten Probleme verwenden können.
Testen der Quellreihenfolge
Ihr Inhalt sollte in seiner Quellreihenfolge logisch sinnvoll sein — Sie können ihn später immer mit CSS unterschiedlich anzeigen, aber Sie sollten zunächst die zugrunde liegende Struktur korrekt haben. Dies liegt daran, dass unterstützende Technologien Website-Inhalte basierend auf der Reihenfolge der Quelle lesen, und Menschen mit Behinderungen häufig Teile des CSS modifizieren oder ausschalten, um Inhalte besser lesbar zu machen (häufige Beispiele sind das Vergrößern der Schriftgröße und das Anwenden von Farbkontrasten mit hohem Kontrast).
Um die Quellreihenfolge zu testen, können Sie das CSS einer Website deaktivieren und sehen, wie verständlich sie ohne es ist. Sie könnten dies manuell tun, indem Sie einfach das CSS aus Ihrem Code entfernen, aber die einfachste Methode ist die Verwendung von Browser-Funktionen, zum Beispiel:
- Firefox: Wählen Sie Ansicht > Seitendarstellung > Ohne Stil aus dem Hauptmenü aus.
- Safari: Öffnen Sie die Entwicklerwerkzeuge des Browsers, klicken Sie auf die Schaltfläche Geräteeinstellungen oben links im Entwicklerwerkzeug-Panel (sieht aus wie ein Computerbildschirm), und aktivieren Sie das Kontrollkästchen "CSS deaktivieren" im angezeigten Panel.
- Chrome/Edge: Installieren Sie die Web Developer Toolbar-Erweiterung und starten Sie den Browser neu. Klicken Sie auf das Zahnrad-Symbol „Web Developer“, das jetzt in Ihrem Erweiterungsmenü verfügbar sein sollte, und wählen Sie CSS > Alle Stile deaktivieren.
Farbkontrast-Prüfer
Bei der Auswahl eines Farbschemas für Ihre Website sollten Sie sicherstellen, dass die Textfarbe (Vordergrund) gut mit der Hintergrundfarbe kontrastiert. Ihr Design könnte cool aussehen, aber es bringt nichts, wenn die Menschen Ihre Inhalte nicht lesen können. Verwenden Sie ein Tool wie WebAIMs Color Contrast Checker, um zu überprüfen, ob Ihr Schema ausreichend kontrastiert.
Ein weiterer Tipp ist, nur Farbe für Wegweiser oder zur Hervorhebung wichtiger Informationen zu verwenden, da dies von Menschen mit Sehbehinderungen wie Farbenblindheit möglicherweise übersehen wird. Anstatt zum Beispiel erforderliche Formularfelder in Rot zu markieren, markieren Sie sie mit einem Sternchen und in Rot.
Hinweis: Ein hoher Kontrast ermöglicht es auch jedem, der ein Smartphone oder Tablet mit einem glänzenden Bildschirm verwendet, Seiten besser zu lesen, wenn er sich in einer hellen Umgebung, wie Sonnenlicht, befindet.
Auditing-Tools
Es gibt mehrere Auditing-Tools, denen Sie Ihre Webseiten zuführen können. Sie werden sie überprüfen und eine Liste der auf der Seite vorhandenen Zugänglichkeitsprobleme zurückgeben. Lassen Sie uns Wave als Beispiel betrachten, ein Online-Zugänglichkeitstest-Tool, das eine Webadresse akzeptiert und eine annotierte Ansicht dieser Seite mit hervorgehobenen Zugänglichkeitsproblemen zurückgibt.
- Gehen Sie zur Wave-Homepage.
- Geben Sie die URL unseres Beispiels bad-form.html in das Text-Eingabefeld oben auf der Seite ein. Drücken Sie dann die Eingabetaste oder klicken/tippen Sie auf den Pfeil am rechten Rand des Eingabefeldes.
- Die Seite sollte die vorhandenen Zugänglichkeitsprobleme hervorheben. Klicken Sie auf die angezeigten Symbole, um weitere Informationen zu jedem der von Waves Bewertung identifizierten Probleme zu sehen.
Weitere Auditing-Tools, die es zu überprüfen lohnt:
Hinweis: Solche Tools sind nicht gut genug, um alle Ihre Zugänglichkeitsprobleme allein zu lösen. Sie benötigen eine Kombination dieser, Wissen und Erfahrung, Benutzertests usw., um ein vollständiges Bild zu erhalten.
Deques aXe-Tool geht ein bisschen weiter als die oben erwähnten Auditing-Tools. Wie die anderen überprüft es Seiten und gibt Zugänglichkeitsfehler zurück. Die wahrscheinlich nützlichste Form ist wahrscheinlich die Browser-Erweiterungen:
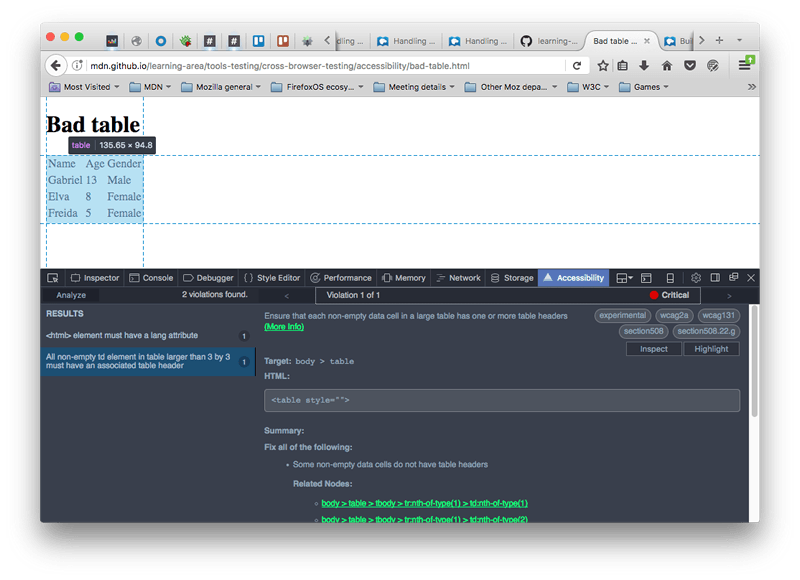
Diese fügen den Entwicklerwerkzeugen des Browsers einen Zugänglichkeits-Tab hinzu. Zum Beispiel haben wir die Firefox-Version installiert und dann verwendet, um unser Beispiel bad-table.html zu überprüfen. Wir erhielten folgende Ergebnisse:

aXe kann auch mit npm installiert und in Task-Runner wie Grunt und Gulp, Automatisierungs-Frameworks wie Selenium und Cucumber, Unit-Testing-Frameworks wie Jasmine und weitere integriert werden (siehe erneut die Hauptseite von aXe für Details).
Screenreader
Eine der häufigsten Arten von unterstützenden Technologien (AT), die von Menschen mit Behinderungen verwendet werden — und eine der häufigsten, die Sie zur Überprüfung der Zugänglichkeit Ihrer Webseiten verwenden werden — sind Screenreader. Dabei handelt es sich um Software, die Webseiteninhalte oder Inhalte anderer auf dem Betriebssystem installierter Apps vorliest. Screenreader ermöglichen Menschen die Nutzung von Computern, ohne visuellen Inhalt sehen zu müssen.
Webbrowser geben Informationen über den Inhalt der Seite an Screenreader (und andere AT) weiter, die dem Benutzer durch eine Darstellung namens Accessibility Tree kommuniziert werden. Dies bietet semantische Informationen wie Namen und Beschreibungen von Elementen, deren Zweck oder Rolle (z. B. ob es sich um eine Schaltfläche oder ein Eingabefeld handelt) und ob sie sich in einem bestimmten Zustand befinden (zum Beispiel, ob ein Dialogfeld geöffnet oder geschlossen ist).
Diese Informationen können bei einem Textabsatz trivial erscheinen, der sich im Grunde so anhört, wie er geschrieben ist, aber es kann kompliziert werden, wenn es um Benutzeroberflächenfunktionen wie ein Dropdown-Menü oder einen Videoplayer geht. Aus diesem Grund ist es sehr wichtig, HTML semantisch korrekt zu verwenden, was Sie im nächsten Artikel in diesem Modul ausführlich behandeln werden. Wenn Sie Inhalte mit dem falschen Element markieren, kann dies Benutzer von Screenreadern verwirren.
Stellen Sie sicher, dass Sie einen oder zwei Screenreader auf Ihrem Entwicklungsrechner installiert haben, und versuchen Sie, Ihre Lieblingswebsites mit einem Screenreader zu verwenden, wie unten erläutert. Das Verständnis, wie sehbehinderte Menschen das Web nutzen, ist der Schlüssel zur Gestaltung von Produkten, die besser für alle funktionieren.
Welche Screenreader sind verfügbar?
Es gibt mehrere Screenreader:
- Einige sind kostenpflichtige kommerzielle Produkte, wie JAWS (Windows).
- Einige sind kostenlose Produkte, wie NVDA (Windows), ChromeVox (Chrome, Windows und macOS) und Orca (Linux).
- Einige sind im Betriebssystem integriert, wie VoiceOver (macOS und iOS), ChromeVox (auf Chromebooks) und TalkBack (Android).
In der Regel sind Screenreader separate Apps, die auf dem Host-Betriebssystem ausgeführt werden und sowohl Webseiten als auch Inhalte in anderen Apps lesen können (dies ist nicht immer der Fall; ChromeVox ist zum Beispiel eine Browser-Erweiterung). Screenreader weisen tendenziell einige Unterschiede im genauen Verhalten und in den Steuerelementen auf, daher müssen Sie die Dokumentation Ihres gewählten Screenreaders konsultieren, um alle Details zu erhalten. Es sei jedoch gesagt, dass sie alle im Grunde auf ähnliche Weise funktionieren.
In den nächsten Abschnitten werden wir einige Tests mit ein paar verschiedenen Screenreadern durchführen, um Ihnen eine allgemeine Vorstellung davon zu geben, wie sie funktionieren und wie man mit ihnen testet.
Hinweis: WebAIMs Designing for Screen Reader Compatibility bietet einige nützliche Informationen zur Verwendung von Screenreadern und was am besten für Screenreader funktioniert. Ebenso interessant sind die Screen Reader User Survey #10 Results, die einige interessante Statistiken zur Verwendung von Screenreadern bieten.
VoiceOver
VoiceOver (VO) ist kostenlos mit Apple Mac/iPhone/iPad verfügbar, was es nützlich für Tests auf Desktop/Mobilgeräten macht, wenn Sie Apple-Produkte verwenden. Wir haben es auf macOS auf einem MacBook Pro getestet.
Um es zu aktivieren, drücken Sie Cmd + F5. Wenn Sie VO noch nicht verwendet haben, wird Ihnen ein Begrüßungsbildschirm angezeigt, auf dem Sie wählen können, ob Sie VO aktivieren möchten oder nicht, und durch ein recht nützliches Tutorial gehen können, um zu lernen, wie man es benutzt. Um es auszuschalten, drücken Sie erneut Cmd + F5.
Hinweis: Sie sollten das Tutorial mindestens einmal durchlaufen — es ist eine wirklich nützliche Möglichkeit, VO zu lernen.
Wenn VO aktiviert ist, sieht die Anzeige im Wesentlichen gleich aus, aber Sie sehen ein schwarzes Kästchen unten links auf dem Bildschirm, das Informationen darüber enthält, was VO derzeit ausgewählt hat. Die aktuelle Auswahl wird ebenfalls hervorgehoben, mit einem schwarzen Rahmen — diese Hervorhebung wird als VO-Cursor bezeichnet.

Bei der Verwendung von VO werden Sie viel Gebrauch von dem "VO-Modifikator" machen — dies ist eine Taste oder Tastenkombination, die Sie zusätzlich zu den tatsächlichen VO-Tastaturbefehlen drücken müssen, um sie zum Laufen zu bringen. Die Verwendung eines Modifikators wie diesem ist bei Screenreadern üblich, um deren Befehle vor Zusammenstößen mit anderen Befehlen zu schützen. Im Fall von VO kann der Modifikator entweder CapsLock oder Ctrl + Option sein.
VO hat viele Tastaturbefehle, und wir werden hier nicht alle auflisten. Die grundlegenden, die Sie für Webseitentests benötigen, finden Sie in der folgenden Tabelle. In den Tastaturkürzeln bedeutet "VO" "der VoiceOver-Modifikator".
| Tastaturkürzel | Beschreibung |
|---|---|
| VO + Cursertasten | Bewegen Sie den VO-Cursor nach oben, rechts, unten oder links. |
| VO + Leertaste | Markierte Elemente durch den VO-Cursor auswählen/aktivieren. Dies umfasst Elemente, die im Rotor ausgewählt sind (siehe unten). |
| VO + Umschalt + untere Cursortaste | In eine Gruppe von Elementen wie eine HTML-Tabelle oder ein Formular gehen. Sobald Sie sich in einer Gruppe befinden, können Sie sich um die Elemente darin bewegen und sie wie gewohnt auswählen. |
| VO + Umschalt + obere Cursortaste | Aus einer Gruppe herausbewegen. |
| VO + C | (wenn in einer Tabelle) Den Kopf der aktuellen Spalte lesen. |
| VO + R | (wenn in einer Tabelle) Den Kopf der aktuellen Zeile lesen. |
| VO + C + C (zwei Cs nacheinander) | (wenn in einer Tabelle) Die gesamte aktuelle Spalte, einschließlich Kopf, lesen. |
| VO + R + R (zwei Rs nacheinander) | (wenn in einer Tabelle) Die gesamte aktuelle Zeile lesen, einschließlich der Überschriften, die zu jeder Zelle gehören. |
| VO + linke Cursortaste, VO + rechte Cursortaste | (wenn innerhalb einiger horizontaler Optionen, wie eines Datumswählers) Wechseln Sie zwischen Optionen. |
| VO + obere Cursortaste, VO + untere Cursortaste | (wenn innerhalb einiger horizontaler Optionen, wie eines Datumswählers) Ändern Sie die aktuelle Option. |
| VO + U | Öffnen Sie den Rotor, der Listen von Überschriften, Links, Formularelementen usw. für eine einfache Navigation anzeigt. |
| VO + linke Cursortaste, VO + rechte Cursortaste | (wenn im Rotor) Zwischen verschiedenen Listen im Rotor wechseln. |
| VO + obere Cursortaste, VO + untere Cursortaste | (wenn im Rotor) Zwischen verschiedenen Elementen in der aktuellen Rotorliste wechseln. |
| Esc | (wenn im Rotor) Rotor verlassen. |
| Strg | (wenn VO spricht) Sprache anhalten/fortsetzen. |
| VO + Z | Den letzten gesprochenen Text erneut starten. |
| VO + D | In das Dock des Mac gehen, damit Sie dort Apps auswählen können. |
Dies scheint eine Menge Befehle zu sein, ist aber nicht so schlimm, wenn Sie sich daran gewöhnt haben, und VO gibt Ihnen regelmäßig Erinnerungen, welche Befehle an bestimmten Stellen verwendet werden sollen. ProbierenSie jetzt VO aus; Sie können dann weiterspielen und einige unserer Beispiele im Abschnitt Screenreader testen ausprobieren.
NVDA
NVDA ist nur für Windows und Sie müssen es installieren.
- Laden Sie NVDA von nvaccess.org herunter und installieren Sie es. Sie können wählen, ob Sie eine Spende machen oder es kostenlos herunterladen möchten; Sie müssen ihnen auch Ihre E-Mail-Adresse geben, bevor Sie es herunterladen können.
- Um NVDA nach der Installation zu starten, doppelklicken Sie auf die Programmdatei/-verknüpfung oder verwenden Sie das Tastenkürzel Strg + Alt + N. Sie sehen das NVDA-Willkommensdialogfeld, wenn Sie es starten. Hier können Sie aus ein paar Optionen wählen, dann drücken Sie die OK-Taste, um loszulegen.
NVDA ist jetzt auf Ihrem Computer aktiv.
Bei der Verwendung von NVDA werden Sie viel Gebrauch von dem "NVDA-Modifikator" machen — die Taste, die Sie zusätzlich zu den tatsächlichen NVDA-Tastaturkürzeln drücken müssen, um sie zur Arbeit zu bringen. Der NVDA-Modifikator kann entweder Einfügen sein (Standard) oder CapsLock (kann durch Überprüfen des ersten Kontrollkästchens im NVDA-Willkommensdialog vor dem Drücken von OK gewählt werden).
Hinweis: NVDA ist subtiler als VoiceOver in Bezug auf die Hervorhebung, wo es sich befindet und was es tut. Wenn Sie durch Überschriften, Listen usw. scrollen, werden die von Ihnen ausgewählten Elemente im Allgemeinen mit einer subtilen Umrandung hervorgehoben, dies ist jedoch nicht immer der Fall für alle Dinge. Wenn Sie völlig verloren gehen, können Sie Strg + F5 drücken, um die aktuelle Seite zu aktualisieren und von oben zu beginnen.
NVDA hat viele Tastaturkürzel, und wir werden nicht alle hier auflisten. Die grundlegenden, die Sie für Webseitentests benötigen, finden Sie in der folgenden Tabelle. In den Tastaturkürzeln bedeutet "NVDA" "der NVDA-Modifikator".
| Tastaturkürzel | Beschreibung |
|---|---|
| NVDA + Q | NVDA ausschalten, nachdem Sie es gestartet haben. |
| NVDA + obere Cursortaste | Die aktuelle Zeile lesen. |
| NVDA + untere Cursortaste | Ab der aktuellen Position lesen. |
| Obere und untere Cursortaste oder Umschalt + Tab und Tab | Zum vorherigen/nächsten Element auf der Seite wechseln und es lesen. |
| Linke und rechte Cursortaste | Zum vorherigen/nächsten Zeichen im aktuellen Element wechseln und es lesen. |
| Umschalt + H und H | Zum vorherigen/nächsten Titel wechseln und ihn lesen. |
| Umschalt + K und K | Zum vorherigen/nächsten Link wechseln und ihn lesen. |
| Umschalt + D und D | Zum vorherigen/nächsten Dokument-Landmark (z.B. ` |
| Umschalt + 1–6 und 1–6 | Zum vorherigen/nächsten Titel (Stufe 1–6) wechseln und ihn lesen. |
| Umschalt + F und F | Zum vorherigen/nächsten Formulareingang wechseln und darauf fokussieren. |
| Umschalt + T und T | Zur vorherigen/nächsten Datentabelle wechseln und darauf fokussieren. |
| Umschalt + B und B | Zum vorherigen/nächsten Button wechseln und sein Label lesen. |
| Umschalt + L und L | Zur vorherigen/nächsten Liste wechseln und ihr erstes Listenelement lesen. |
| Umschalt + I und I | Zum vorherigen/nächsten Listenelement wechseln und es lesen. |
| Eingabetaste/Return | (Wenn Link/Button oder anderes aktivierbares Element ausgewählt ist) Element aktivieren. |
| NVDA + Leertaste | (wenn Formular ausgewählt ist) In das Formular einsteigen, damit einzelne Elemente ausgewählt werden können, oder das Formular verlassen, wenn Sie sich bereits darin befinden. |
| Umschalt + Tab und Tab | (wenn im Formular) Zwischen den Formularelementen wechseln. |
| Obere und untere Cursortaste | (wenn im Formular) Formulareingabewerte ändern (im Fall von Steuerelementen wie Dropdown-Boxen). |
| Leertaste | (wenn im Formular) Ausgewählten Wert auswählen. |
| Strg + Alt + Cursortasten | (wenn eine Tabelle ausgewählt ist) Zwischen Tabellenzellen wechseln. |
Screenreader-Tests
Nachdem Sie sich mit der Verwendung eines Screenreaders vertraut gemacht haben, möchten wir, dass Sie ihn für einige schnelle Zugänglichkeitstests verwenden, um eine Vorstellung davon zu bekommen, wie Screenreader mit guten und schlechten Webseitenfunktionen umgehen:
- Schauen Sie sich good-semantics.html an und achten Sie darauf, wie die Überschriften vom Screenreader erkannt werden und zur Navigation verwendet werden können. Sehen Sie sich nun bad-semantics.html an und merken Sie sich, wie der Screenreader keine dieser Informationen erhält. Stellen Sie sich vor, wie ärgerlich das wäre, wenn Sie versuchen würden, eine wirklich lange Textseite zu navigieren.
- Sehen Sie sich good-links.html an und beachten Sie, wie sie aus dem Zusammenhang heraus Sinn machen, beispielsweise im VoiceOver Rotor. Dies ist nicht der Fall bei bad-links.html — sie sind alle nur „hier klicken“.
- Sehen Sie sich good-form.html an und merken Sie sich, wie die Formulareingaben durch ihre Labels beschrieben werden, da wir entsprechende
<label>-Elemente hinzugefügt haben. In bad-form.html erhalten sie ein unhilfreiches Label wie „blank“. - Sehen Sie sich unser Beispiel punk-bands-complete.html an und sehen Sie, wie der Screenreader in der Lage ist, Spalten und Zeilen von Inhalten zuzuordnen und sie alle zusammen vorzulesen, da wir die Tabellenüberschriften korrekt definiert haben. In bad-table.html können keine der Zellen überhaupt zugeordnet werden. Beachten Sie, dass NVDA manchmal seltsam zu sein scheint, wenn Sie nur eine einzige Tabelle auf einer Seite haben; Sie könnten stattdessen WebAIMs Tabellen-Testseite ausprobieren.
- Schauen Sie sich das WAI-ARIA Live-Regionen-Beispiel an und bemerken Sie, wie der Screenreader den sich ständig aktualisierenden Abschnitt fortlaufend vorlesen wird, während er aktualisiert.
Weitere Tools
Screenreader sind eine der häufigsten Arten unterstützender Technologien, denen Sie als Webentwickler begegnen werden, aber es gibt auch andere Arten von AT, und es ist nützlich, sich damit vertraut zu machen, was Benutzer möglicherweise verwenden, um auf Ihre Inhalte zuzugreifen. Dieser Abschnitt fasst einige davon zusammen.
Große Text- oder Braille-Tastaturen
Es ist möglich, große Texttastaturen für die Nutzung durch sehbehinderte oder ältere Benutzer sowie Braille-Tastaturen, die von blinden und stark sehbehinderten Personen verwendet werden können, zu erhalten.
Alternative Zeigegeräte
Wenn Sie an Zeigegeräte denken, sind Mäuse das offensichtliche Beispiel, aber es gibt andere Zeigegeräte, die es Nutzern mit unterschiedlichen Mobilitätseinschränkungen ermöglichen, Benutzeroberflächen leichter zu navigieren:
- Trackballs: Ähnlich wie umgedrehte Mäuse bestehen Trackballs aus einer montierten Kugel, die auf Ihrem Schreibtisch stationär bleibt und die Sie rollen können, um den Zeiger zu bewegen. Sie gelten als präziser und leichter zu handhaben als Mäuse, insbesondere für Menschen mit eingeschränkter Handbewegung.
- Joysticks: Ein Steuerknüppel, der bewegt werden kann, um den Zeiger zu bewegen. Joysticks sind weniger präzise als Trackballs, aber für Menschen mit einer Vielzahl von körperlichen Beeinträchtigungen, einschließlich schwerer Behinderungen, nutzbar.
- Touchpads: Die meisten modernen Laptops verfügen über ein Touchpad (manchmal auch als Trackpad bezeichnet) — einen flachen taktilen Sensor, mit dem Sie den Zeiger mit einem Finger bewegen können, sowie Mehrfinger-Gesten, ähnlich wie Mobilgesten. Sie können externe Touchpads für Geräte kaufen, die keine internen haben. Einige Menschen finden sie präziser als Mäuse.
Bildschirmvergrößerer
Bildschirmvergrößerer bieten sehbehinderten Nutzern eine vergrößerte Ansicht der Anzeige ihres Geräts, damit sie die Inhalte des Geräts leichter verstehen und damit interagieren können, sowie weitere Funktionen wie die Farbangleichung, um bei Farbenblindheit zu helfen, und die Anpassung der Größe von Mauszeigern und Text-Cursorn, um sie besser sichtbar zu machen.
Es sind sowohl Software- als auch Hardware-Bildschirmvergrößerer erhältlich:
- Die meisten modernen Betriebssysteme verfügen über eine integrierte App zur Vergrößerung des gesamten oder eines Teils des Bildschirms, beispielsweise Zoom auf dem Mac oder Vergrößerung auf Windows. Sie bieten auch in der Regel Optionen zur universellen Vergrößerung der Textgröße, der Größe des Mauszeigers usw. Drittanbieteroptionen sind ebenso verfügbar.
- Hardware-Bildschirmvergrößerer bestehen tendenziell aus einem separaten Bildschirm, der neben oder vor dem Bildschirm Ihres Geräts steht und eine größere Version oder eine vergrößerte Version eines Teils davon projiziert.
Spracherkennungssoftware
Sprach- (oder Sprech-)Erkennungssoftware ermöglicht es Ihnen, Befehle zu sprechen, um Ihr Gerät zu steuern oder den Text von E-Mails oder Dokumenten zu diktieren und den Computer den Text für Sie schreiben zu lassen. Dies ist sehr nützlich für Menschen, die nicht in der Lage sind, eine Tastatur oder andere Steuermechanismen zu verwenden.
Moderne Betriebssysteme haben Funktionen, um dies zu ermöglichen (zum Beispiel Diktat auf dem Mac oder Sprachsteuerung auf Windows), und es gibt auch Drittanbieter-Apps, von Desktop-Anwendungen bis zu Browser-Erweiterungen.
Schaltersteuerungen
Schaltersteuerungen bieten einen Mechanismus zur Interaktion mit Geräten für Benutzer mit sehr eingeschränkter Beweglichkeit oder kognitiver Einschränkung.
Ein Schaltersteuerungssetup umfasst normalerweise zwei Teile:
- Einen physischen Schalter oder Knopf zur Aktivierung von Optionen auf dem Gerät. Sie können auch regulären Gerätetasten (wie Lautstärkereglern) oder normalen Tasten auf einer Tastatur Schalterfunktionen zuweisen.
- Einen Gerätemodus oder ein Drittanbieter-Software-Add-On, das das Gerät kompatibel mit der Schalter- oder Knopfsteuerung macht. Zum Beispiel ist Switch Access auf Android ein Modus, bei dem die verschiedenen Optionen in verschiedenen Situationen (z.B. Apps auf dem Startbildschirm) durchlaufen werden, und die gewünschte Option kann mit einem Knopf oder Schalter ausgewählt werden, wenn sie erreicht wird.
Planung für Barrierefreiheit
Sie sollten frühzeitig, zu Beginn jedes Projekts, sorgfältig über Barrierefreiheit nachdenken. Stellen Sie sicher, dass die Zugänglichkeit während der ersten Entwurfsphase berücksichtigt wird, sodass Sie:
- Die Grundlagen richtig machen, zum Beispiel indem Sie gute Dokumentenstrukturen verwenden und alternative Texte für Bilder bereitstellen.
- Sorgfältig den besten Ansatz für Funktionen überlegen, die voraussichtlich Zugänglichkeitsprobleme haben werden. Zum Beispiel sind Audio und Video für einige Menschen mit Sicherheit unzugänglich, daher sollten Sie Alternativen wie Transkripte und Textspuren bereitstellen.
- Teure Fehler später vermeiden. Probleme, die gegen Ende eines Projekts aufgedeckt werden, sind tendenziell viel zeitsparender und teurer zu beheben als Probleme, die frühzeitig entdeckt werden.
Benutzertests
Sie können sich nicht allein auf automatisierte Tools verlassen, um Zugänglichkeitsprobleme auf Ihrer Website zu identifizieren. Jedes Website-Projekt benötigt eine Benutzer-Teststrategie, und es wird dringend empfohlen, einige Zugänglichkeits-Benutzergruppen einzubeziehen:
- Versuchen Sie, einige Screenreader-Nutzer einzubeziehen, einige rein tastaturbediente Nutzer, einige hörgeschädigte Nutzer, Nutzer mit Mobilitätseinschränkungen usw.
- Lassen Sie jede Gruppe versuchen, die Website allgemein zu verwenden, beginnend mit der Homepage und anderen wichtigen Seiten und einigen der Hauptfunktionen. Typische Beispiele sind der Kauf eines Produkts oder eine Buchung. Fragen Sie sie, welche Eindrücke sie hatten und auf welche Probleme sie gestoßen sind.
- Lassen Sie sie sich als Nächstes auf Funktionen oder Workflows konzentrieren, bei denen Sie spezifische Zugänglichkeitsbedenken haben, wie komplexe Formularelemente oder Video-Player. Fragen Sie sie, was ihnen an der Benutzererfahrung fehlt und was sie gerne geändert hätten.
Einige Projekte haben ein Budget, um Testgruppen zu bezahlen, während andere auf unbezahlte Freiwillige oder sogar Kollegen und Freunde angewiesen sind.
Zugänglichkeitstest-Checkliste
Die folgende Liste bietet eine Checkliste, die Sie befolgen können, damit Sie die empfohlenen Zugänglichkeitstests für Ihr Projekt durchgeführt haben:
- Stellen Sie sicher, dass Ihr HTML so semantisch korrekt wie möglich ist. Validierung davon ist ein guter Anfang, ebenso wie die Verwendung eines Auditing-Tools.
- Überprüfen Sie, ob Ihr Inhalt Sinn ergibt, wenn das CSS ausgeschaltet ist.
- Stellen Sie sicher, dass Ihre Funktionalität tastaturzugänglich ist (siehe Verwenden Sie semantische UI-Steuerelemente, wo möglich für weitere Details). Testen Sie dies mit Tab, Return/Enter usw.
- Stellen Sie sicher, dass Ihre nicht-textlichen Inhalte Textalternativen haben. Ein Auditing-Tool ist gut, um solche Probleme aufzudecken.
- Stellen Sie sicher, dass der Farbkontrast Ihrer Website akzeptabel ist, indem Sie ein geeignetes Überprüfungs-Tool verwenden.
- Stellen Sie sicher, dass versteckte Inhalte für Screenreader sichtbar sind.
- Stellen Sie sicher, dass die Funktionalität soweit möglich auch ohne JavaScript nutzbar ist.
- Verwenden Sie ARIA, um die Barrierefreiheit dort zu verbessern, wo es angebracht ist.
- Führen Sie Ihre Website durch ein Auditing-Tool.
- Testen Sie es mit einem Screenreader.
- Fügen Sie irgendwo auf Ihrer Website eine findbare Zugänglichkeitspolitik/Erklärung hinzu, die erklärt, was Sie getan haben.
Zusammenfassung
Hoffentlich hat Ihnen dieser Artikel eine Vorstellung von den Arten von Tools gegeben, die Sie verwenden können, um Zugänglichkeitsprobleme zu beheben, und über die unterstützende Technologie, die von Menschen mit Behinderungen verwendet wird, um auf das Web zuzugreifen.
Im nächsten Artikel werden wir uns ansehen, wie man zugängliches HTML schreibt.