HTML-Bilder
Am Anfang bestand das Web nur aus Text, was wirklich ziemlich langweilig war. Glücklicherweise dauerte es nicht lange, bis die Möglichkeit hinzugefügt wurde, Bilder (und andere interessantere Inhaltstypen) in Webseiten einzubetten. In diesem Artikel werden wir uns eingehend damit befassen, wie das <img>-Element verwendet wird, einschließlich der Grundlagen, das Annotieren mit Bildunterschriften mittels <figure> und Details darüber, wie es sich auf CSS-Hintergrundbilder bezieht.
| Voraussetzungen: | Grundlegende HTML-Kenntnisse, wie sie in Grundlegende HTML-Syntax behandelt werden. Textsemantik auf Elementebene wie Überschriften und Absätze sowie Listen. |
|---|---|
| Lernziele: |
|
Wie platzieren wir ein Bild auf einer Webseite?
Um ein Bild auf einer Webseite anzuzeigen, verwenden wir das <img>-Element. Dies ist ein void element (bedeutet, es kann keine untergeordneten Inhalte haben und kann kein End-Tag haben), das zwei Attribute benötigt, um nützlich zu sein: src und alt. Das src-Attribut enthält eine URL, die auf das Bild verweist, das Sie in die Seite einbetten möchten. Wie bei dem href-Attribut für <a>-Elemente kann das src-Attribut eine relative URL oder eine absolute URL sein. Ohne ein src-Attribut hat ein img-Element kein Bild zum Laden.
Das alt-Attribut wird unten beschrieben.
Hinweis: Sie sollten Eine kurze Einführung in URLs und Pfade lesen, um Ihr Wissen über relative und absolute URLs aufzufrischen, bevor Sie fortfahren.
Wenn Ihr Bild zum Beispiel dinosaurier.jpg heißt und im gleichen Verzeichnis wie Ihre HTML-Seite liegt, könnten Sie das Bild so einbetten:
<img src="dinosaur.jpg" alt="Dinosaur" />
Wenn das Bild in einem images-Unterverzeichnis liegt, das sich innerhalb des gleichen Verzeichnisses wie die HTML-Seite befindet, würden Sie es so einbetten:
<img src="images/dinosaur.jpg" alt="Dinosaur" />
Und so weiter.
Hinweis:
Suchmaschinen lesen auch Bilddateinamen und berücksichtigen sie bei SEO. Daher sollten Sie Ihrem Bild einen beschreibenden Dateinamen geben; dinosaurier.jpg ist besser als img835.png.
Sie könnten das Bild auch mit seiner absoluten URL einbetten, zum Beispiel:
<img src="https://www.example.com/images/dinosaur.jpg" alt="Dinosaur" />
Das Verlinken über absolute URLs wird jedoch nicht empfohlen. Sie sollten die Bilder, die Sie auf Ihrer Seite verwenden möchten, auf Ihrem Server hosten, was in einfachen Setups bedeutet, dass Sie die Bilder für Ihre Website auf dem gleichen Server wie Ihr HTML aufbewahren. Darüber hinaus ist es in Bezug auf die Wartung effizienter, relative URLs statt absoluter URLs zu verwenden (wenn Sie Ihre Seite auf eine andere Domain verschieben, müssen Sie nicht alle Ihre URLs aktualisieren, um die neue Domain einzuschließen). In fortgeschritteneren Setups könnten Sie ein CDN (Content Delivery Network) verwenden, um Ihre Bilder bereitzustellen.
Wenn Sie die Bilder nicht selbst erstellt haben, sollten Sie sicherstellen, dass Sie die Erlaubnis haben, sie unter den Bedingungen der Lizenz zu verwenden, unter der sie veröffentlicht sind (siehe Medienbesitztümer und Lizenzierung unten für weitere Informationen).
Warnung:
Niemals das src-Attribut auf ein Bild verweisen lassen, das auf einer fremden Webseite ohne Erlaubnis gehostet wird. Dies wird als "Hotlinking" bezeichnet. Es wird als unethisch angesehen, da jemand anderes für die Bandbreitenkosten zahlen würde, wenn jemand Ihre Seite besucht. Es lässt Sie auch die Kontrolle über das Entfernen oder Ersetzen des Bildes mit etwas Unangenehmem verlieren.
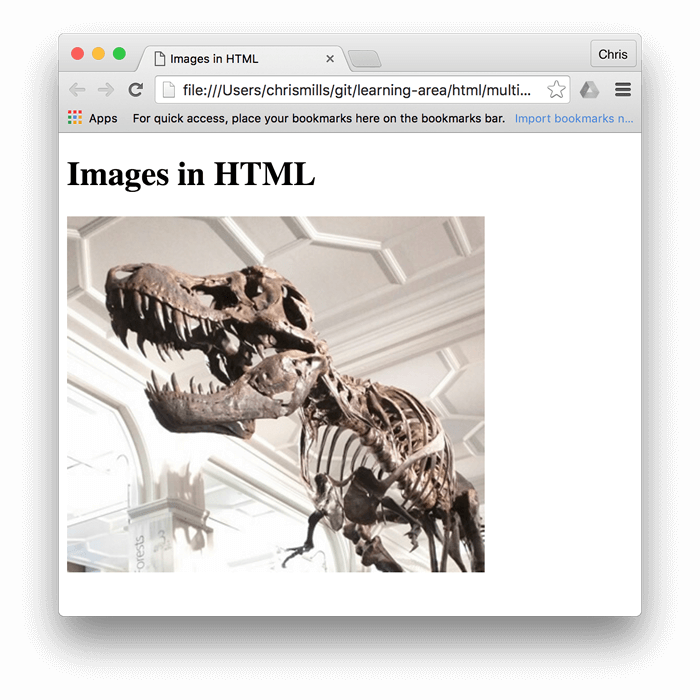
Das vorherige Codebeispiel, sowohl mit der absoluten als auch mit der relativen URL, liefert uns das folgende Ergebnis:

Hinweis:
Elemente wie <img> und <video> werden manchmal als ersetzte Elemente bezeichnet. Dies liegt daran, dass der Inhalt und die Größe des Elements durch eine externe Ressource (wie eine Bild- oder Videodatei) definiert werden, nicht durch den Inhalt des Elements selbst. Sie können mehr darüber unter ersetzte Elemente lesen.
Hinweis: Sie finden das fertige Beispiel aus diesem Abschnitt laufend auf GitHub (sehen Sie sich auch den Quellcode an).
Alternative Texte
Das nächste Attribut, das wir betrachten werden, ist alt. Sein Wert soll eine textliche Beschreibung des Bildes sein, für den Fall, dass das Bild nicht gesehen/angezeigt werden kann oder aufgrund einer langsamen Internetverbindung lange zum Rendern benötigt. Zum Beispiel könnte unser obenstehender Code so modifiziert werden:
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth" />
Der einfachste Weg, Ihren alt-Text zu testen, ist, absichtlich Ihren Dateinamen falsch zu schreiben. Wenn zum Beispiel unser Bildname als dinosooooor.jpg falsch geschrieben wurde, würde der Browser das Bild nicht anzeigen und stattdessen den Alt-Text anzeigen:

Warum also sehen oder benötigen Sie jemals Alt-Text? Es kann aus mehreren Gründen nützlich sein:
- Der Benutzer ist sehbehindert und verwendet einen Screen Reader, um das Web vorlesen zu lassen. Tatsächlich ist es nützlich, einen Alt-Text zur Beschreibung von Bildern zu haben, um den meisten Benutzern zu helfen.
- Wie oben beschrieben, könnte die Schreibweise des Datei- oder Pfadnamens falsch sein.
- Der Browser unterstützt den Bildtyp nicht. Einige Leute verwenden immer noch Text-Only-Browser, wie Lynx, der den Alt-Text von Bildern anzeigt.
- Sie möchten möglicherweise Text für Suchmaschinen bereitstellen; zum Beispiel können Suchmaschinen Alt-Text mit Suchanfragen abgleichen.
- Benutzer haben Bilder deaktiviert, um das zu übertragende Datenvolumen und Ablenkungen zu reduzieren. Dies ist besonders häufig auf Mobiltelefonen und in Ländern, in denen die Bandbreite begrenzt oder teuer ist.
Was genau sollten Sie in Ihr alt-Attribut schreiben? Es hängt davon ab, warum das Bild überhaupt dort ist. Mit anderen Worten, was Sie verlieren, wenn Ihr Bild nicht angezeigt wird:
- Dekoration. Sie sollten für dekorative Bilder CSS-Hintergrundbilder verwenden, aber wenn Sie HTML verwenden müssen, fügen Sie ein leeres
alt=""hinzu. Wenn das Bild nicht Teil des Inhalts ist, sollte ein Screen Reader keine Zeit damit verschwenden, es vorzulesen. - Inhalt. Wenn Ihr Bild wesentliche Informationen liefert, geben Sie die gleichen Informationen in einem kurzen
alt-Text an – oder noch besser, im Haupttext, den jeder sehen kann. Schreiben Sie keinen redundantenalt-Text. Wie ärgerlich wäre es für einen sehenden Benutzer, wenn alle Absätze zweimal im Hauptinhalt geschrieben wären? Wenn das Bild im Haupttext angemessen beschrieben wird, können Sie einfachalt=""verwenden. - Link. Wenn Sie ein Bild innerhalb von
<a>-Tags platzieren, um ein Bild in einen Link zu verwandeln, müssen Sie dennoch zugänglichen Link-Text bereitstellen. In solchen Fällen können Sie ihn entweder innerhalb des gleichen<a>-Elements oder innerhalb desalt-Attributs des Bildes schreiben – je nachdem, was in Ihrem Fall am besten funktioniert. - Text. Sie sollten Ihren Text nicht in Bilder einfügen. Wenn Ihr Haupttitel beispielsweise einen Schlagschatten benötigt, verwenden Sie CSS dafür, anstatt den Text in ein Bild zu setzen. Wenn Sie das wirklich nicht vermeiden können, sollten Sie den Text im
alt-Attribut angeben.
Wesentlich ist es, eine nutzbare Erfahrung zu liefern, auch wenn die Bilder nicht angezeigt werden können. Dies stellt sicher, dass alle Benutzer keinen Teil des Inhalts verpassen. Versuchen Sie, Bilder in Ihrem Browser auszuschalten und zu sehen, wie es aussieht. Sie werden bald erkennen, wie hilfreich Alt-Text ist, wenn das Bild nicht gesehen werden kann.
Hinweis:
Siehe unseren Leitfaden zu Textalternativen und Ein Alt-Entscheidungsbaum, um zu erfahren, wie ein alt-Attribut für Bilder in verschiedenen Situationen verwendet wird.
Hinweis: HTML-Tags MDN learning partner von Scrimba ist eine interaktive Lektion, die Informationen zu Bildern und Mini-Herausforderungen bietet.
Breite und Höhe
Sie können die Attribute width und height verwenden, um die Breite und Höhe Ihres Bildes anzugeben. Sie werden als Ganzzahlen ohne Einheit angegeben und stellen die Breite und Höhe des Bildes in Pixel dar.
Sie können die Breite und Höhe Ihres Bildes auf verschiedene Weise herausfinden. Zum Beispiel können Sie auf dem Mac Cmd + I verwenden, um die Anzeigeinformationen für die Bilddatei zu erhalten. Wenn wir zu unserem Beispiel zurückkehren, könnten wir Folgendes tun:
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341" />
Es gibt einen sehr guten Grund, dies zu tun. Das HTML für Ihre Seite und das Bild sind separate Ressourcen, die vom Browser als separate HTTP(S)-Anfragen abgerufen werden. Sobald der Browser das HTML erhalten hat, beginnt er, es dem Benutzer anzuzeigen. Wenn die Bilder noch nicht empfangen wurden (und das wird oft der Fall sein, da Bilddateien oft viel größer sind als HTML-Dateien), rendert der Browser nur das HTML und aktualisiert die Seite mit dem Bild, sobald es empfangen wurde.
Angenommen, wir haben einen Text nach dem Bild:
<h1>Images in HTML</h1>
<img
src="dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth"
title="A T-Rex on display in the Manchester University Museum" />
<blockquote>
<p>
But down there it would be dark now, and not the lovely lighted aquarium she
imagined it to be during the daylight hours, eddying with schools of tiny,
delicate animals floating and dancing slowly to their own serene currents
and creating the look of a living painting. That was wrong, in any case. The
ocean was different from an aquarium, which was an artificial environment.
The ocean was a world. And a world is not art. Dorothy thought about the
living things that moved in that world: large, ruthless and hungry. Like us
up here.
</p>
<footer>- Rachel Ingalls, <cite>Mrs. Caliban</cite></footer>
</blockquote>
Sobald der Browser das HTML heruntergeladen hat, beginnt der Browser, die Seite anzuzeigen.
Sobald das Bild geladen ist, fügt der Browser das Bild der Seite hinzu. Da das Bild Platz beansprucht, muss der Browser den Text nach unten auf die Seite bewegen, um das Bild darüber einzufügen:

Das Bewegen des Textes auf diese Weise ist sehr ablenkend für die Benutzer, insbesondere wenn sie bereits begonnen haben, ihn zu lesen, und es führt auch dazu, dass der Browser die Seite erneut rendert, was schlecht für die Leistung ist.
Wenn Sie die tatsächliche Größe des Bildes in Ihrem HTML mit den Attributen width und height angeben, weiß der Browser, wie viel Platz er für das Bild reservieren muss, bevor es heruntergeladen wurde.
Dies bedeutet, dass der Browser beim Herunterladen des Bildes den umgebenden Inhalt nicht verschieben muss.

Für einen ausgezeichneten Artikel über die Geschichte dieser Funktion, siehe Setting height and width on images is important again.
Beachten Sie, dass es, wenn es keinen Inhalt unter dem Bild gibt, kein Problem mit dem Neurendern gibt, weil das Ändern der Bildgröße keine anderen Elemente verschiebt. In diesem Fall können Sie nur die width des Bildes festlegen. Wenn Sie eine width festlegen, aber keine height angeben, wird die height standardmäßig auf auto gesetzt, was bedeutet, dass sie auf einen Wert gesetzt wird, der das Seitenverhältnis des Bildes beibehält.
Bildergröße ändern
Obwohl es, wie gesagt, gute Praxis ist, die tatsächliche Größe Ihrer Bilder mit HTML-Attributen anzugeben, sollten Sie sie nicht verwenden, um Bilder zu ändern.
Wenn Sie die Bildgröße zu groß einstellen, enden Sie mit Bildern, die körnig, verschwommen oder zu klein aussehen, und verschwenden Bandbreite, um ein Bild herunterzuladen, das nicht den Bedürfnissen des Benutzers entspricht. Das Bild kann auch verzerrt aussehen, wenn Sie das korrekte Seitenverhältnis nicht einhalten. Sie sollten einen Bildeditor verwenden, um Ihr Bild auf die richtige Größe zu bringen, bevor Sie es auf Ihrer Webseite platzieren.
Wenn Sie die Größe eines Bildes ändern müssen, sollten Sie stattdessen CSS verwenden.
Titel von Bildern
Wie bei Links können Sie auch Bildern title-Attribute hinzufügen, um zusätzliche unterstützende Informationen bereitzustellen, falls erforderlich. In unserem Beispiel könnten wir Folgendes tun:
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341"
title="A T-Rex on display in the Manchester University Museum" />
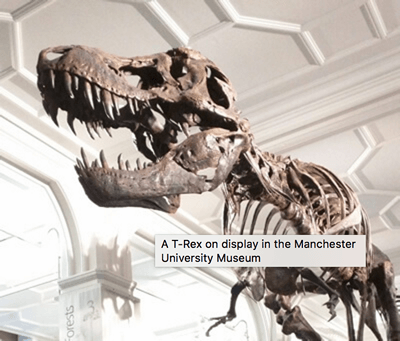
Dies gibt uns beim Überfahren mit der Maus einen Tooltip, genau wie Linktitel:

Dies wird jedoch nicht empfohlen — title hat eine Reihe von Barrierefreiheitsproblemen, hauptsächlich basierend auf der Tatsache, dass die Unterstützung von Screenreadern sehr unvorhersehbar ist und die meisten Browser es nicht anzeigen, es sei denn, Sie fahren mit der Maus darüber (also z. B. kein Zugang für Tastaturbenutzer). Wenn Sie an weiteren Informationen hierzu interessiert sind, lesen Sie The Trials and Tribulations of the Title Attribute von Scott O'Hara.
Es ist besser, solche unterstützenden Informationen in den Haupttext des Artikels aufzunehmen, anstatt sie an das Bild anzuhängen.
Übung zur Bildeinbettung
Jetzt ist es Ihre Aufgabe zu spielen! Diese Aufgabe wird Sie dazu bringen, ein Bild einzubetten.
-
Klicken Sie im folgenden Codeblock auf "Play", um das Beispiel im MDN Playground zu bearbeiten.
-
Bearbeiten Sie das bestehende
<img>-Tag so, dass es das Bild einbettet, das unter der folgenden URL zu finden ist:urlhttps://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpgHinweis: Wir haben vorher gesagt, dass man niemals ohne Erlaubnis auf Bilder von anderen Servern zugreifen soll, aber dieses Bild ist in unserem GitHub-Repo, also ist das in Ordnung.
-
Fügen Sie dem Bild ein
alt-Attribut hinzu. Sie können überprüfen, ob der Alt-Text funktioniert, indem Sie die Bild-URL vorübergehend falsch schreiben. -
Setzen Sie die korrekte
widthundheightdes Bildes (Hinweis: es ist200pxbreit und171pxhoch) und experimentieren Sie mit anderen Werten, um die Auswirkung zu sehen. -
Setzen Sie einen
titleauf das Bild.
Wenn Sie einen Fehler machen, können Sie Ihre Arbeit mit der Reset-Taste im MDN Playground löschen. Wenn Sie wirklich nicht weiterkommen, können Sie die Lösung unter dem Codeblock ansehen.
<img />
Klicken Sie hier, um die Lösung anzuzeigen
Ihr fertiges HTML sollte ungefähr so aussehen:
<img
src="https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg"
alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth"
width="200"
height="171"
title="A T-Rex on display in the Manchester University Museum" />
Medienbesitztümer und Lizenzierung
Bilder (und andere Typen von Medienassets), die Sie im Internet finden, werden unter verschiedenen Lizenztypen veröffentlicht. Bevor Sie ein Bild auf einer von Ihnen erstellten Website verwenden, stellen Sie sicher, dass Sie es besitzen, die Erlaubnis zur Nutzung haben oder die Lizenzbedingungen des Eigentümers einhalten.
Verständnis von Lizenztypen
Schauen wir uns einige gängige Kategorien von Lizenzen an, denen Sie im Internet begegnen könnten.
Alle Rechte vorbehalten
Urheber von Originalwerken wie Songs, Büchern oder Software veröffentlichen ihre Werke oft unter geschlossenen Urheberrechtsbestimmungen. Dies bedeutet, dass sie (oder ihr Herausgeber) standardmäßig exklusive Rechte zur Nutzung (z.B. Anzeige oder Verbreitung) ihrer Werke haben. Wenn Sie urheberrechtlich geschützte Bilder mit einer alle Rechte vorbehalten-Lizenz verwenden möchten, müssen Sie eine der folgenden Optionen ausführen:
- Holen Sie sich eine ausdrückliche schriftliche Genehmigung des Urheberrechtsinhabers.
- Zahlen Sie eine Lizenzgebühr, um sie zu nutzen. Dies kann eine einmalige Gebühr für unbegrenzte Nutzung ("lizenzfrei") sein, oder es könnte sich um "rechteverwaltet" handeln, in welchem Fall Sie möglicherweise spezifische Gebühren pro Nutzung nach Zeitfenster, geografischer Region, Industrie oder Medientyp usw. zahlen müssen.
- Beschränken Sie Ihre Verwendungen auf solche, die als fair use oder fair dealing in Ihrer Jurisdiktion angesehen würden.
Urheber müssen ihren Werken keine Urheberrechtsvermerke oder Lizenzbedingungen beifügen. Urheberrecht besteht automatisch in einem Originalwerk, das in einem greifbaren Medium geschaffen wird. Wenn Sie also ein Bild online finden und keine Urheberrechtsvermerke oder Lizenzbedingungen vorhanden sind, ist der sicherste Weg, anzunehmen, dass es durch Urheberrecht mit allen Rechten vorbehalten geschützt ist.
Freizügig
Wenn das Bild unter einer freizügigen Lizenz veröffentlicht wird, wie zum Beispiel MIT, BSD oder einer geeigneten Creative-Commons-(CC)-Lizenz, müssen Sie keine Lizenzgebühr zahlen oder um Erlaubnis bitten, es zu verwenden. Dennoch gibt es verschiedene Lizenzierungsbedingungen, die Sie erfüllen müssen, die von Lizenz zu Lizenz unterschiedlich sind.
Zum Beispiel könnten Sie:
- Einen Link zur Originalquelle des Bildes bereitstellen und den Ersteller nennen müssen.
- Angeben, ob Änderungen an ihm vorgenommen wurden.
- Erstellte Derivatwerke mit dem Bild unter der gleichen Lizenz wie das Original anbieten.
- Keine Derivatwerke überhaupt teilen.
- Das Bild in keinem kommerziellen Werk verwenden.
- Eine Kopie der Lizenz zusammen mit jeder Veröffentlichung beifügen, die das Bild verwendet.
Sie sollten die geltende Lizenz für die spezifischen Bedingungen, die Sie einhalten müssen, konsultieren.
Hinweis: Möglicherweise stoßen Sie in Verbindung mit freizügigen Lizenzen auf den Begriff "Copyleft". Copyleft-Lizenzen (wie die GNU General Public License (GPL) oder "Share Alike"-Creative-Commons-Lizenzen) sehen vor, dass Derivatwerke unter der gleichen Lizenz wie das Original veröffentlicht werden müssen.
Copyleft-Lizenzen sind in der Softwarewelt prominent. Die Grundidee ist, dass ein neues Projekt, das mit dem Code eines copyleft-lizenzierten Projekts erstellt wurde (dies wird als "Gabelung" der Originalsoftware bezeichnet), ebenfalls unter der gleichen Copyleft-Lizenz lizenziert werden muss. Dies stellt sicher, dass auch der Quellcode des neuen Projekts für andere zugänglich gemacht wird, um ihn zu studieren und zu ändern. Beachten Sie, dass Lizenzen, die für Software erstellt wurden, wie die GPL, im Allgemeinen nicht als gute Lizenzen für Nicht-Softwarewerke gelten, da sie nicht mit Nicht-Softwarewerken im Hinterkopf erstellt wurden.
Erkunden Sie die früher in diesem Abschnitt bereitgestellten Links, um mehr über die verschiedenen Lizenztypen und die Arten von Bedingungen, die sie spezifizieren, zu erfahren.
Public Domain/CC0
Werke, die in die Public Domain freigegeben wurden, werden manchmal als "keine Rechte vorbehalten" bezeichnet — es gelten keine Urheberrechte, und sie können ohne Erlaubnis und ohne Erfüllung von Lizenzbedingungen verwendet werden. Werke können auf verschiedene Arten in die Public Domain gelangen, wie z.B. durch Ablauf des Urheberrechts oder durch spezifischen Verzicht auf Rechte.
Eine der effektivsten Methoden, um Werke in die Public Domain zu geben, ist es, sie unter CC0 zu lizenzieren, einer spezifischen Creative-Commons-Lizenz, die ein klares und eindeutiges juristisches Werkzeug für diesen Zweck bietet.
Wenn Sie Bilder aus der Public Domain verwenden, besorgen Sie sich einen Nachweis, dass das Bild in der Public Domain ist, und bewahren Sie diesen Nachweis für Ihre Unterlagen auf. Zum Beispiel, machen Sie einen Screenshot der Originalquelle mit dem klar angezeigten Lizenzstatus und erwägen, eine Seite auf Ihrer Website hinzuzufügen, die eine Liste der erworbenen Bilder zusammen mit ihren Lizenzanforderungen enthält.
Suche nach freizügig lizenzierten Bildern
Sie können freizügig lizenzierte Bilder für Ihre Projekte mit einer Bildsuchmaschine oder direkt aus Bilder-Websites finden.
Suchen Sie nach Bildern, indem Sie eine Beschreibung des gewünschten Bildes zusammen mit relevanten Lizenzbegriffen verwenden. Zum Beispiel, wenn Sie "gelber Dinosaurier" suchen, fügen Sie "öffentliches Domain-Bilder", "öffentliches Domain-Bilderbibliothek", "offen lizenzierte Bilder" oder ähnliche Begriffe zur Suchanfrage hinzu.
Einige Suchmaschinen haben Werkzeuge, um Ihnen zu helfen, Bilder mit freizügigen Lizenzen zu finden. Zum Beispiel, wenn Sie Google verwenden, gehen Sie auf die Registerkarte "Bilder", um nach Bildern zu suchen, und klicken Sie dann auf "Tools". Dort gibt es in der resultierenden Symbolleiste ein "Nutzungsrechte"-Dropdown, in dem Sie speziell nach Bildern unter Creative-Commons-Lizenzen suchen können.
Bilder-Repository-Sites wie Flickr, ShutterStock und Pixabay haben Suchoptionen, um Ihnen die Suche nur nach freizügig lizenzierten Bildern zu ermöglichen. Einige Sites vertreiben ausschließlich freizügig lizenzierte Bilder und Symbole, wie Picryl und The Noun Project.
Die Einhaltung der Lizenz, unter der das Bild veröffentlicht wurde, ist eine Frage des Auffindens der Lizenzdetails, des Lesens der vom Herausgeber bereitgestellten Lizenz oder Anleitungsseite und der Befolgung dieser Anweisungen. Seriöse Bilder-Repositorys machen ihre Lizenzbedingungen klar und leicht zu finden.
Bilder mit Figuren und Bildunterschriften annotieren
Wir sprechen über Bildunterschriften; es gibt verschiedene Möglichkeiten, wie Sie einer Beschriftung zu Ihrem Bild hinzufügen können. Zum Beispiel gibt es nichts, das Sie daran hindert, Folgendes zu tun:
<div class="figure">
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341" />
<p>A T-Rex on display in the Manchester University Museum.</p>
</div>
Das ist in Ordnung. Es enthält die benötigten Inhalte und lässt sich gut mit CSS stilisieren. Aber es gibt ein Problem: Es gibt nichts, das das Bild semantisch mit seiner Bildunterschrift verbindet, was Probleme für Screen Reader verursachen kann. Zum Beispiel, wenn Sie 50 Bilder und Bildunterschriften haben, welche Unterschrift zu welchem Bild gehört?
Eine bessere Lösung besteht darin, die HTML-Elemente <figure> und <figcaption> zu verwenden. Sie wurden genau zu diesem Zweck erstellt: um einen semantischen Container für Abbildungen bereitzustellen und die Abbildung klar mit der Unterschrift zu verknüpfen. Unser obiges Beispiel könnte so umgeschrieben werden:
<figure>
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341" />
<figcaption>
A T-Rex on display in the Manchester University Museum.
</figcaption>
</figure>
Das <figcaption>-Element teilt Browsern und Hilfstechnologien mit, dass die Bildunterschrift den übrigen Inhalt des <figure>-Elements beschreibt.
Hinweis:
Aus einem Barrierefreiheitsperspektive haben Bildunterschriften und alt Texte unterschiedliche Rollen. Bildunterschriften nützen auch Leuten, die das Bild sehen können, während alt Texte die gleiche Funktionalität wie ein abwesendes Bild bieten. Daher sollten Bildunterschriften und alt-Text nicht genau das gleiche sagen, da sie beide erscheinen, wenn das Bild nicht da ist. Versuchen Sie, Bilder in Ihrem Browser zu deaktivieren und zu sehen, wie es aussieht.
Eine Abbildung muss kein Bild sein. Es ist eine unabhängige Einheit von Inhalten, die:
- Ihre Bedeutung in einer kompakten, leicht erfassbaren Weise ausdrückt.
- An mehreren Stellen im linearen Fluss der Seite platziert werden könnte.
- Wesentliche Informationen bietet, die den Haupttext unterstützen.
Eine Abbildung könnte aus mehreren Bildern, einem Code-Snippet, Audio, Video, Gleichungen, einer Tabelle oder etwas anderem bestehen.
Eine Abbildung erstellen
In dieser Aufgabe sollen Sie den fertigen Code aus der vorherigen Aufgabe als Ausgangspunkt verwenden und ihn in eine Abbildung umwandeln:
- Klicken Sie im Codeblock unten auf "Play", um das Beispiel im MDN Playground zu bearbeiten.
- Umgeben Sie das
<img>-Element mit einem<figure>-Element. - Kopieren Sie den Text aus dem
title-Attribut, setzen Sie ihn in ein<figcaption>-Element unterhalb des<img>-Elements und entfernen Sie dann dastitle-Attribut.
Wenn Sie einen Fehler machen, können Sie Ihre Arbeit mit der Reset-Taste im MDN Playground löschen. Wenn Sie wirklich nicht weiterkommen, können Sie die Lösung unter dem Codeblock ansehen.
<img
src="https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg"
alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth"
width="200"
height="171"
title="A T-Rex on display in the Manchester University Museum" />
Klicken Sie hier, um die Lösung anzuzeigen
Ihr fertiges HTML sollte wie folgt aussehen:
<figure>
<img
src="https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg"
alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth"
width="200"
height="171" />
<figcaption>
A T-Rex on display in the Manchester University Museum
</figcaption>
</figure>
CSS-Hintergrundbilder
Sie können auch CSS verwenden, um Bilder in Webseiten einzubetten (und JavaScript, aber das ist eine ganz andere Geschichte). Die CSS-background-image-Eigenschaft und die anderen background-*-Eigenschaften werden verwendet, um die Platzierung von Hintergrundbildern zu steuern. Wenn Sie zum Beispiel ein Hintergrundbild auf jeden Absatz einer Seite setzen möchten, könnten Sie Folgendes tun:
p {
background-image: url("images/dinosaur.jpg");
}
Das resultierende eingebettete Bild lässt sich möglicherweise einfacher platzieren und kontrollieren als HTML-Bilder. Warum also HTML-Bilder verwenden? Wie oben angedeutet, sind CSS-Hintergrundbilder nur für Dekoration. Wenn Sie nur etwas Schönes zu Ihrer Seite hinzufügen möchten, um die Optik zu verbessern, ist dies in Ordnung. Solche Bilder haben jedoch keinerlei semantische Bedeutung. Sie können keinen Textäquivalente haben, sind für Screen Reader unsichtbar, und so weiter. Hier glänzen HTML-Bilder!
Zusammenfassend: Wenn ein Bild eine Bedeutung im Sinne Ihres Inhalts hat, sollten Sie ein HTML-Bild verwenden. Wenn ein Bild rein dekorativ ist, sollten Sie CSS-Hintergrundbilder verwenden (wir werden diese später in den Core-Modulen ausführlich behandeln).
Zusammenfassung
Das war's fürs Erste. Wir haben Bilder und Bildunterschriften im Detail behandelt.
Im nächsten Artikel geben wir Ihnen einige Tests, mit denen Sie überprüfen können, wie gut Sie die Informationen über HTML-Bilder verstanden und behalten haben.