Navigator.registerProtocolHandler()
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Позволяет веб-сайтам зарегистрировать себя как возможный обработчик для конкретных протоколов.
По соображениям безопасности, по умолчанию, веб-сайты могут зарегистрировать только обработчики протокола для себя - домен и протокол обработчика должны совпадать с текущим сайтом. Тем не менее, пользователи могут установить предпочтение в Firefox, разрешающее перекрёстную обработку веб-сайтов в настройках gecko.handlerService.allowRegisterFromDifferentHost установив true в about:config.
Расширения могут регистрировать обработчики протоколов, направленные другие сайты: см. "Смотрите также" раздел как использовать их с XPCOM.
Синтаксис
window.navigator.registerProtocolHandler(protocol, uri, title);
-
protocolэто протокол нуждающийся в обработке, записанный в виде строки. -
uriэто URI обработчика в виде строки. Вы можете включить "%s", что бы показать куда вставлять выходящие URI документа для обработки.Примечание: Обработчик URK должен использовать схему
https. Старые браузеры также поддерживаютhttp. -
titleэто заголовок обработчика, представленный пользователю в виде строки.
Пример
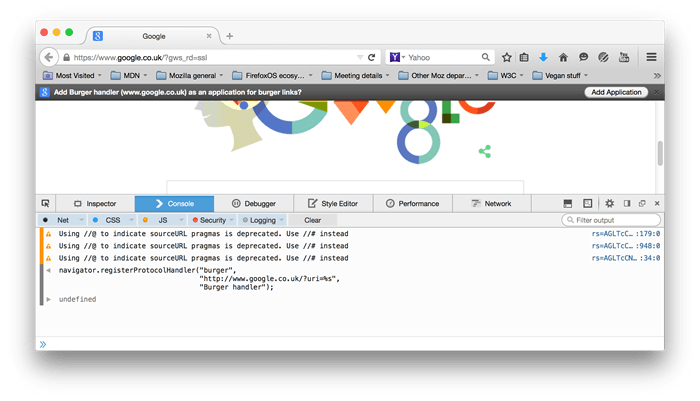
Если ваше веб-приложение находится по адресу http://www.google.co.uk, вы можете зарегистрировать обработчик протокола и привязать обращение к нему "burger", как это:
navigator.registerProtocolHandler("burger",
"http://www.google.co.uk/?uri=%s",
"Burger handler");
Это создаст обработчик, который разрешает burger://ссылки, направляющие пользователя на ваше веб-приложение, вставляя burger информацию указанную в ссылке на URL. Напомним, что этот скрипт должен быть запущен с того же домена (так и любой странице расположенной в google.co.uk) и второе, переданный аргумент должен быть http или https схемы (в этом примере это http) .
Пользователь будет уведомлен о регистрации этого протокола, для примера смотрите на изображение ниже.

Спецификации
Specified by the WHATWG's Web Applications 1.0 working draft (HTML5).
Совместимость с браузерами
Смотрите также
- Web-based protocol handlers
- RegisterProtocolHandler Enhancing the Federated Web at Mozilla Webdev
- Web Application APIs - Custom scheme and content handlers - Whitelisted schemes
- Register a webmail service as mailto handler shows how to do
registerProtocolHandlerfrom XPCOM scope. - XPCOM Interface Reference > nsIWebContentHandlerRegistrar > registerContentHandler - This shows how to use this function XPCOM scope