webNavigation
Ajouter des écouteurs d'événement pour les différentes étapes d'une navigation. Une navigation se compose d'un cadre dans le navigateur passant d'une URL à l'autre, généralement (mais pas toujours) en réponse à une action de l'utilisateur comme cliquer sur un lien ou entrer une URL dans la barre d'adresse.
Comparable à l'API webRequest: Les navigations entrainent le navigateur à faire des requetes web, mais l'API webRequest travaille au niveau inférieur de la couche HTTP, contrairement à l'API webNavigation qui travaille directement au niveau de l'interface utilisateur du navigateur elle-même.
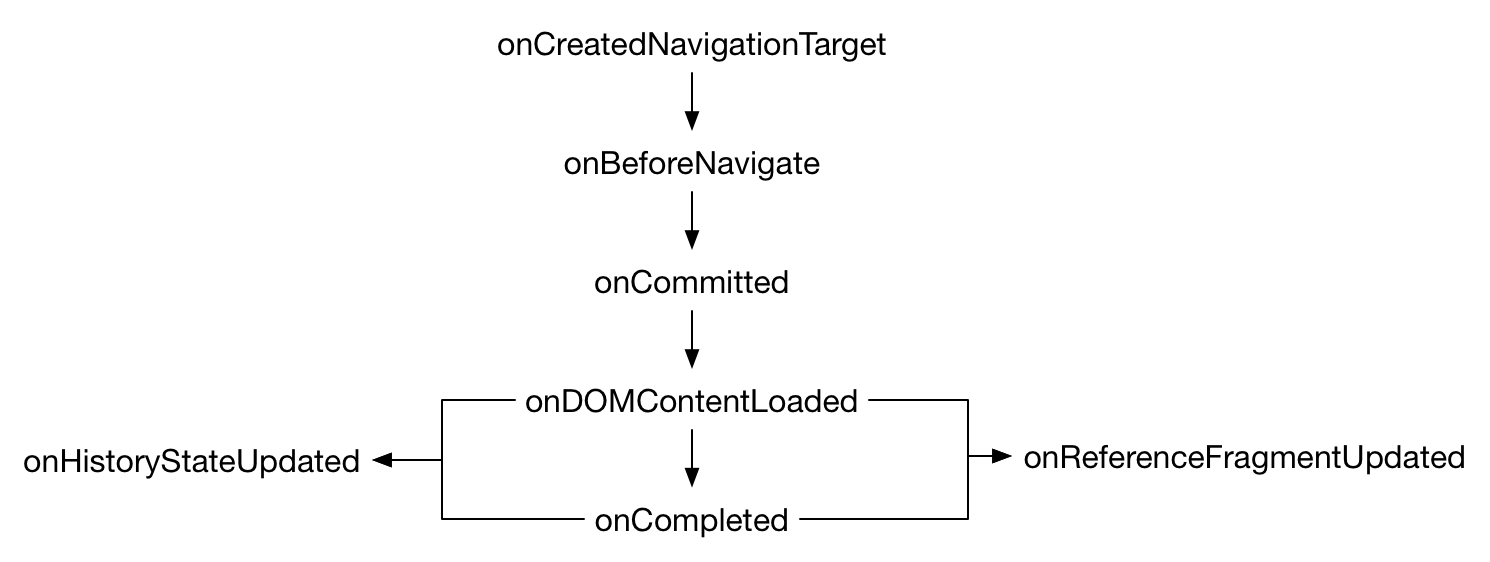
Chaque evenement correspond directement à un état précis dans la navigation. La séquence des évenements est comme suit:

-
Le flux primaire est :
-
Adionellement :
onCreatedNavigationTargetonBeforeNavigatesi le navigateur a besoin de créer un nouvel onglet ou une nouvelle fenêtre pour la navigation (par exemple, parce que l'utilisateur a ouvert un lien dans un nouvel onglet).onHistoryStateUpdatedest déclenché si une page utilise l'API historique pour mettre à jour l'URL affichée dans la barre d'adresse du navigateur.onReferenceFragmentUpdatedest déclenché si l'identificateur de fragment d'une page est modifié.onErrorOccurredpeut être déclenché à tout moment.
Chaque navigation est une transition d'URL dans un cadre de navigateur particulier. Le cadre du navigateur est identifié par un ID d'onglet et un ID de trame. Le cadre peut être le contexte de navigation de niveau supérieur dans l'onglet ou peut être un contexte de navigation imbriqué implémenté en tant qu'iframe.
L'appel addListener() de chaque événement accepte un paramètre de filtre facultatif. Le filtre spécifiera un ou plusieurs modèles d'URL, et l'événement ne sera alors déclenché que pour les navigations dans lesquelles l'URL cible correspond à l'un des modèles.
L'écouteur d'événement onCommitted reçoit deux propriétés supplémentaires : un TransitionType indiquant la cause de la navigation (par exemple, parce que l'utilisateur a cliqué sur un lien ou parce que l'utilisateur a sélectionné un signet), et un TransitionQualifier fournissant plus d'informations sur la navigation.
Pour utiliser cette API, vous devez avoir la permission "webNavigation".
Types
-
Cause de la navigation: par exemple, l'utilisateur a cliqué sur un lien, ou a tapé une adresse, ou a cliqué sur un signet.
-
Informations supplémentaires sur une transition.
Functions
-
Récupère des informations sur un cadre particulier. Ce cadre peut être le cadre de niveau supérieur dans un onglet ou un iframe imbriqué, et est identifié de manière unique par un ID d'onglet et un ID de frame.
-
Étant donné un ID d'onglet, récupère des informations sur tous les cadres qu'il contient.
Events
-
Lancé lorsque le navigateur est sur le point de démarrer un événement de navigation.
-
Lancé lorsqu'une navigation est validée. Au moins une partie du nouveau document a été reçue du serveur et le navigateur a décidé de passer au nouveau document.
-
Lancé lorsque l'événement DOMContentLoaded est déclenché dans la page.
-
Lancé lorsqu'un document, y compris les ressources auxquelles il fait référence, est complètement chargé et initialisé. Ceci est équivalent à l'événement de
chargementdu DOM. -
Lancé lorsqu'une erreur se produit et que la navigation est annulée. Cela peut se produire si une erreur réseau s'est produite ou si l'utilisateur a interrompu la navigation.
-
Lancé lorsqu'une nouvelle fenêtre ou un nouvel onglet dans une fenêtre existante est créé pour héberger une navigation: par exemple, si l'utilisateur ouvre un lien dans un nouvel onglet.
-
Lancé si l' identificateur de fragment d'une page a été modifié.
-
Lancé lorsque le contenu de l'onglet est remplacé par un onglet différent (généralement précédemment pré-rendu).
-
Lancé lorsque la page a utilisé l' API d'histoirique pour mettre à jour l'URL affichée dans la barre d'adresse du navigateur.
Compatibilité des navigateurs
Exemples d'extensions
Note :
Cette API est basée sur l'API Chromium chrome.webNavigation. Cette documentation est dérivée de web_navigation.json dans le code de Chromium code.