Votre première WebExtension
Note : Si vous connaissez déjà les concepts de base des extensions de navigateur, vous pouvez passer directement à l'article suivant afin de voir comment les fichiers d'extension sont assemblés. Ensuite, utilisez la documentation de référence pour commencer la construction de votre extension. Consultez le site de l'atelier sur les extensions de Firefox pour en savoir plus sur le processus de test et de publication des WebExtensions pour Firefox.
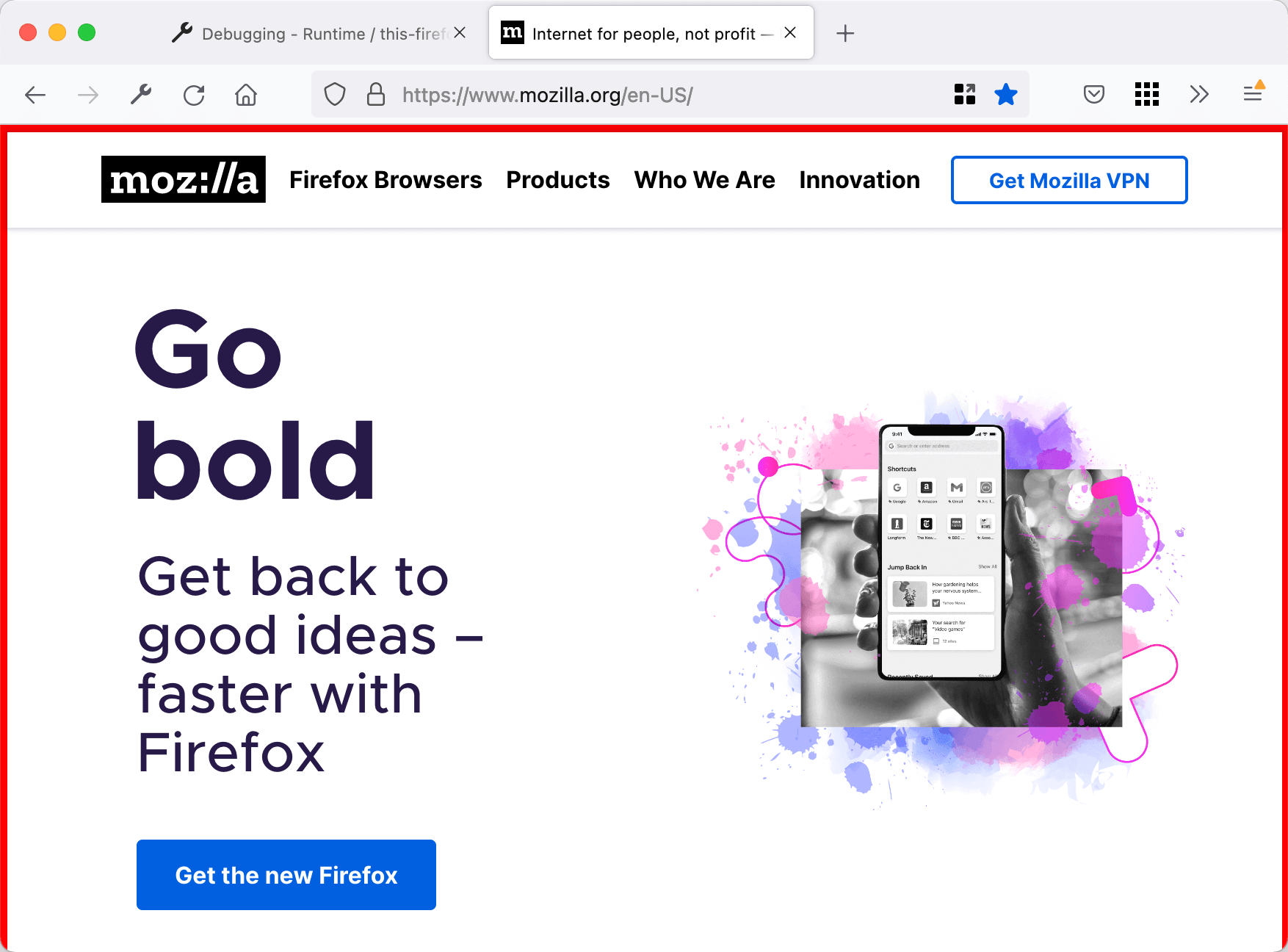
Cet article vous montre comment créer une extension Firefox, du début à la fin. L'extension ajoute une bordure rouge sur toutes les pages chargées depuis le site mozilla.org ou n'importe lequel de ses sous-domaines.
Le code source de cet exemple est disponible sur GitHub : https://github.com/mdn/webextensions-examples/tree/master/borderify.
Écriture de l'extension
Créez un nouveau répertoire et déplacez-vous à l'intérieur. Par exemple, vous pouvez utiliser les commandes suivantes dans votre ligne de commande/terminal :
mkdir borderify
cd borderify
manifest.json
Créez un nouveau fichier nommé manifest.json directement dans le répertoire borderify et ajoutez-y le contenu qui suit :
{
"manifest_version": 2,
"name": "Borderify",
"version": "1.0",
"description": "Ajoute une bordure rouge pleine sur l'ensemble des pages web mozilla.org.",
"icons": {
"48": "icons/border-48.png"
},
"content_scripts": [
{
"matches": ["*://*.mozilla.org/*"],
"js": ["borderify.js"]
}
]
}
- Les trois premières clés :
manifest_version,nameetversionsont obligatoires et contiennent des métadonnées fondamentales nécessaires au module. - La clé
descriptionest optionnelle, mais recommandée : elle s'affiche dans le gestionnaire de modules. - La clé
iconsest optionnelle, mais recommandée : elle permet d'établir l'icône de l'extension qui s'affichera dans le gestionnaire de modules.
La clé la plus intéressante ici est content_scripts, qui demande à Firefox de charger un script dans toutes les pages web dont l'URL correspond à un motif de correspondance de domaines spécifique. Dans notre cas, nous demandons à Firefox de charger un script appelé borderify.js dans toutes les pages HTTP ou HTTPS servies depuis le domaine mozilla.org et tous ses sous-domaines.
Attention :
Dans certaines situations, vous devez spécifier un identifiant pour votre extension. Si vous avez besoin de spécifier un identifiant pour votre extension, vous devez inclure la clé browser_specific_settings et définir sa propriété gecko.id dans votre fichier manifest.json :
"browser_specific_settings": {
"gecko": {
"id": "borderify@example.com"
}
}
icons/border-48.png
Le module doit posséder une icône qui sera affichée dans le gestionnaire de modules du navigateur. Le fichier manifest.json utilisé ici fournit une icône icons/border-48.png.
Créez le répertoire icons directement sous le répertoire borderify et ajoutez-y une icône nommée border-48.png. Vous pouvez utiliser celle-ci, qui est tirée du répertoire d'icônes Google Material Design et est utilisable à condition de respecter les termes de la licence Creative Commons Attribution-ShareAlike.
Si vous décidez de fournir votre propre icône, sa taille devra être de 48x48 pixels. Il est aussi possible de fournir une icône de 96x96 pixels, adaptée à l'affichage en haute résolution et, dans ce cas, elle devra être spécifiée par la propriété 96 de l'objet icons dans le fichier manifest.json :
"icons": {
"48": "icons/border-48.png",
"96": "icons/border-96.png"
}
Une alternative est de fournir un fichier SVG qui sera automatiquement mis à la bonne échelle. (On notera cependant que si vous utilisez une icône SVG qui contient du texte, vous pouvez le vectoriser à l'aide de l'outil « convertir en chemin » dans votre éditeur SVG pour que la taille et la position du texte restent cohérentes lors du redimensionnement.)
borderify.js
Enfin, créez un fichier nommé borderify.js directement dans le répertoire borderify et insérez-y le code qui suit :
document.body.style.border = "5px solid red";
Ce script sera chargé dans chaque page où le domaine correspond au motif fourni par la clé content_scripts du manifeste (manifest.json). Ce script a un accès direct au document contrairement à des scripts chargés par la page elle-même.
Essai
D'abord, vérifiez de nouveau que les bons fichiers sont au bon endroit :
borderify/
icons/
border-48.png
borderify.js
manifest.json
Installation
Ouvrez dans Firefox la page about:debugging. Cliquez sur « Ce Firefox », cliquez sur « Chargez un module complémentaire temporaire… », puis sélectionnez n'importe quel fichier dans le répertoire de votre extension.
Le module complémentaire est dorénavant installé et persistera jusqu'à ce que vous redémarriez Firefox.
Une autre alternative est d'exécuter l'extension depuis la ligne de commande à l'aide de l'outil web-ext.
Tester l'extension
Note :
Par défaut, les extensions ne sont pas autorisées à fonctionner en navigation privée. Si vous souhaitez tester votre extension en mode de navigation privée, accédez à about:addons, cliquez sur l'extension, puis cliquez sur le bouton radio « Autoriser » pour l'option « Exécution dans les fenêtres privées ».
Rendez-vous sur une page web du domaine mozilla.org. Vous devriez y voir une bordure rouge qui entoure la page :

Note :
Toutefois, n'essayez pas ce module sur addons.mozilla.org ! Les scripts de contenu sont bloqués sur ce domaine.
Expérimentez un peu en modifiant le script de contenu, en changeant par exemple la couleur de la bordure ou en altérant le contenu de la page. Puis sauvegardez le script de contenu et rechargez les fichiers du module en cliquant sur le bouton « Recharger » dans about:debugging. Les changements sont immédiats.
Empaqueter et publier
Afin que d'autres personnes puissent utiliser votre module, il vous faut l'empaqueter et le soumettre à la signature de Mozilla. Pour en apprendre plus, voir Publier votre extension (en anglais).
Et ensuite ?
Maintenant que vous avez eu une introduction au processus de développement d'une WebExtension pour Firefox, voici quelques suggestions pour la suite :