webNavigation
Fügen Sie Ereignislistener für die verschiedenen Phasen einer Navigation hinzu. Eine Navigation besteht aus einem Frame im Browser, der von einer URL zu einer anderen wechselt, normalerweise (aber nicht immer) als Reaktion auf eine Benutzeraktion wie das Klicken auf einen Link oder das Eingeben einer URL in die Adressleiste.
Verglichen mit der webRequest API: Navigationen führen in der Regel dazu, dass der Browser Webanfragen stellt, aber die webRequest API befasst sich mit der untergeordneten Ebene der HTTP-Schicht, während die webNavigation API mehr an der Ansicht aus der Benutzeroberfläche des Browsers interessiert ist.
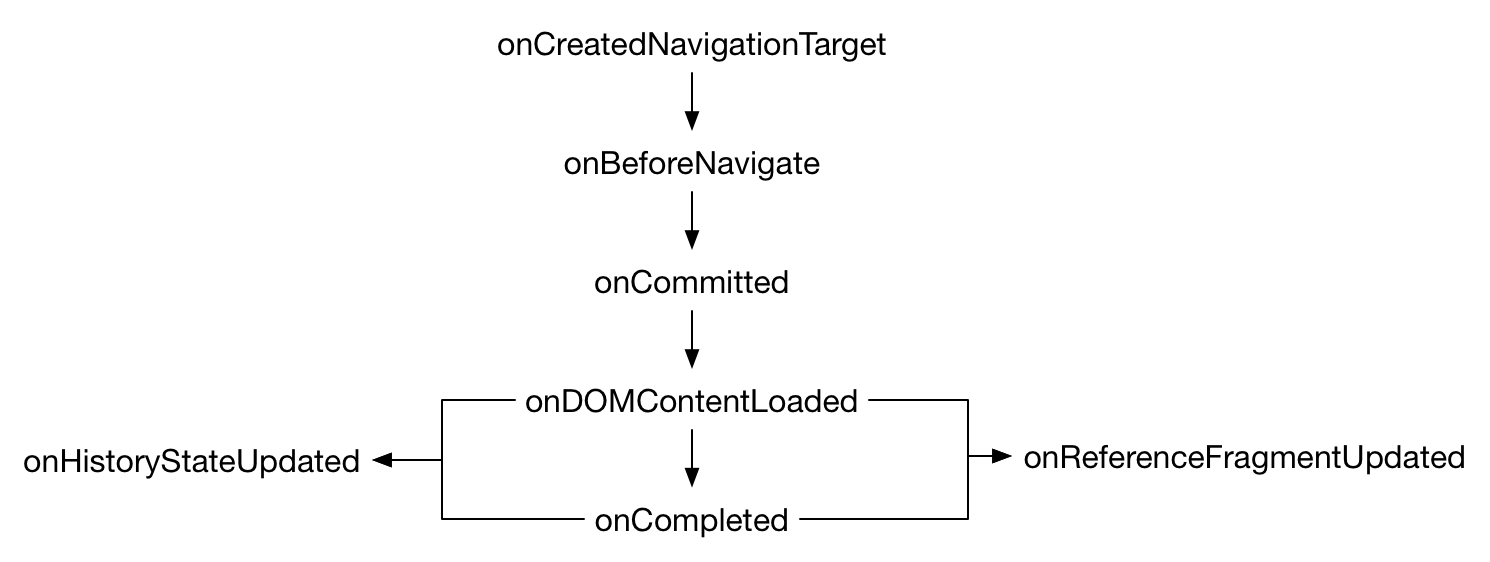
Jedes Ereignis entspricht einem bestimmten Abschnitt der Navigation. Die Reihenfolge der Ereignisse ist wie folgt:

-
Der primäre Fluss ist:
-
Zusätzlich:
onCreatedNavigationTargetwird voronBeforeNavigateausgelöst, wenn der Browser ein neues Tab oder Fenster für die Navigation erstellen musste (zum Beispiel, weil der Benutzer einen Link in einem neuen Tab geöffnet hat).onHistoryStateUpdatedwird ausgelöst, wenn eine Seite die History API verwendet, um die in der Adressleiste des Browsers angezeigte URL zu aktualisieren.onReferenceFragmentUpdatedwird ausgelöst, wenn sich der Fragment-Identifikator einer Seite ändert.onErrorOccurredkann jederzeit ausgelöst werden.
Jede Navigation ist ein URL-Wechsel in einem bestimmten Browser-Frame. Der Browser-Frame wird durch eine Tab-ID und eine Frame-ID identifiziert. Der Frame kann entweder der oberste Browser-Kontext im Tab sein oder ein verschachtelter Browser-Kontext, der als iframe implementiert ist.
Jeder Ereignisaufruf addListener() akzeptiert einen optionalen Filterparameter. Der Filter wird ein oder mehrere URL-Muster spezifizieren, und das Ereignis wird dann nur für Navigationen ausgelöst, bei denen die Ziel-URL mit einem der Muster übereinstimmt.
Der onCommitted Ereignislistener erhält zwei zusätzliche Eigenschaften: einen TransitionType, der die Ursache der Navigation angibt (z.B. weil der Benutzer auf einen Link geklickt hat oder weil der Benutzer ein Lesezeichen ausgewählt hat), und einen TransitionQualifier, der weitere Informationen über die Navigation liefert.
Um diese API zu verwenden, müssen Sie über die "webNavigation" Berechtigung verfügen.
Typen
-
Ursache der Navigation: zum Beispiel hat der Benutzer auf einen Link geklickt, eine Adresse eingegeben oder ein Lesezeichen angeklickt.
-
Zusätzliche Informationen zu einem Übergang.
Funktionen
-
Ruft Informationen über einen bestimmten Frame ab. Ein Frame kann der oberste Frame in einem Tab oder ein verschachteltes iframe sein. Er wird eindeutig durch eine Tab-ID und eine Frame-ID identifiziert.
-
Gibt eine Tab-ID an und ruft Informationen über alle darin enthaltenen Frames ab.
Ereignisse
-
Wird ausgelöst, wenn der Browser ein Navigationsevent zu starten beginnt.
-
Wird ausgelöst, wenn eine Navigation festgeschrieben wird. Mindestens ein Teil des neuen Dokuments wurde vom Server empfangen und der Browser hat beschlossen, zu dem neuen Dokument zu wechseln.
-
Wird ausgelöst, wenn das DOMContentLoaded Ereignis auf der Seite ausgelöst wird.
-
Wird ausgelöst, wenn ein Dokument, einschließlich der von ihm referenzierten Ressourcen, vollständig geladen und initialisiert wurde. Dies entspricht dem DOM
loadEreignis. -
Wird ausgelöst, wenn ein Fehler auftritt und die Navigation abgebrochen wird. Dies kann passieren, wenn entweder ein Netzwerkfehler auftrat oder der Benutzer die Navigation abgebrochen hat.
-
Wird ausgelöst, wenn ein neues Fenster oder ein neuer Tab in einem bestehenden Fenster erstellt wird, um eine Navigation zu beherbergen: Zum Beispiel, wenn der Benutzer einen Link in einem neuen Tab öffnet.
-
Wird ausgelöst, wenn sich der Fragment-Identifikator einer Seite ändert.
-
Wird ausgelöst, wenn der Inhalt des Tabs durch einen anderen (normalerweise zuvor vorgerenderten) Tab ersetzt wird.
-
Wird ausgelöst, wenn die Seite die History API verwendet hat, um die in der Adressleiste des Browsers angezeigte URL zu aktualisieren.
Beispielerweiterungen
Browser-Kompatibilität
Hinweis:
Diese API basiert auf Chromium's chrome.webNavigation API. Diese Dokumentation ist aus web_navigation.json im Chromium-Code abgeleitet.