webNavigation
ナビゲーションのいろいろな段階でイベントリスナーを追加します。ナビゲーションにはある URL から他に移動するブラウザーフレームにより成り立っていて、それは(いつもではなく)通常はリンクのクリックやロケーションバーへの URL 入力といったユーザー操作の応答として発生します。
webRequest API と比較して: ナビゲーションは通常、ブラウザーにウェブリクエストを発生させますが、webRequest API は HTTP 層からの低レベルな観点に関心を持っており、一方で webNavigation API はブラウザー UI 自身に対して、より関心を持っています。
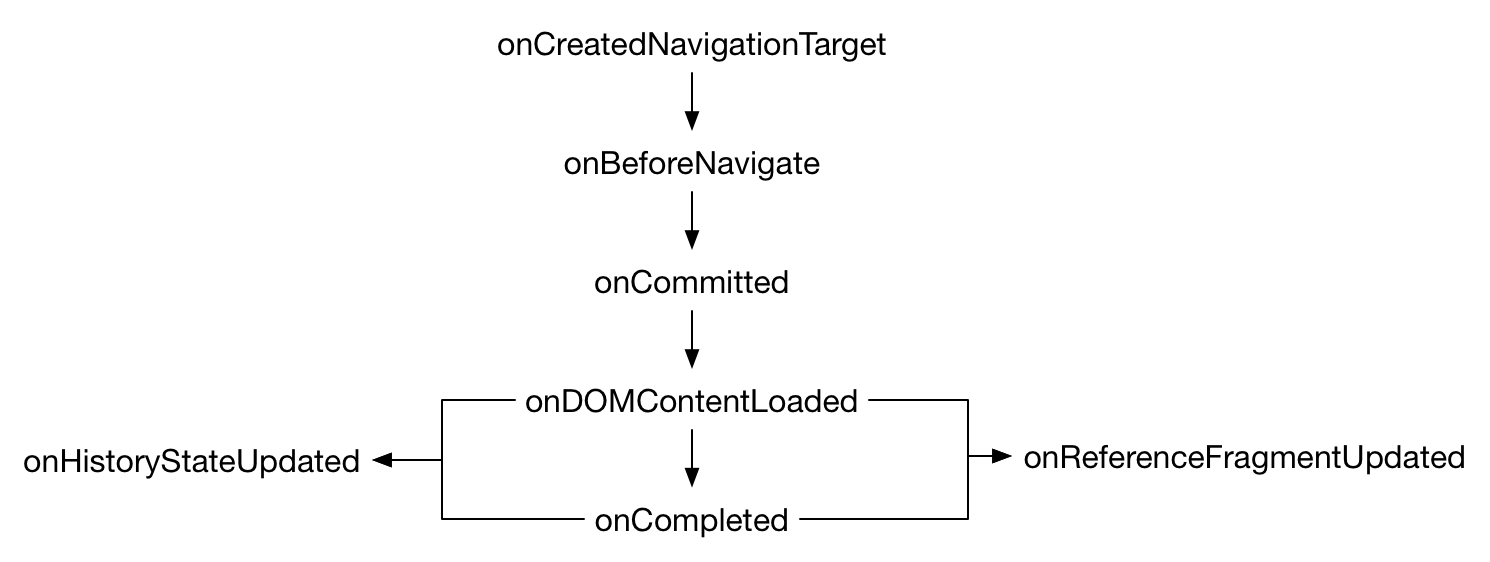
それぞれのイベントはナビゲーションの特定のステージに対応しています。イベントシーケンスは次の通りです:

-
主なフローは次の通り:
-
追加のものは次の通り:
onCreatedNavigationTargetonBeforeNavigateの前に発火します。onHistoryStateUpdatedはページが history API を使ってブラウザーのロケーションバーに表示された URL を更新する場合に発火します。onReferenceFragmentUpdatedはページの fragment identifier が変更された場合に発火します。onErrorOccurredはあらゆる場所で発火します。
それぞれのナビゲーションは特定のブラウザーフレーム内の URL の遷移です。ブラウザーフレームはタブ ID とフレーム ID で識別されます。フレームはタブ内の再上位の閲覧コンテキストである場合や、iframe として実装されたネストされた閲覧コンテキストである場合があります。
それぞれのイベントの addListener() の呼び出しはオプションの filter パラメーターを受け入れます。filter は 1 つ以上の URL パターンを指定し、イベントはターゲット URL がパターンにマッチしたナビゲーションの時だけに発火します。
onCommitted イベントリスナーには 2 つの追加プロパティが渡されます: ナビゲーションの原因 (例えばユーザーがリンクをクリックしたり、ユーザーがブックマークを選んだり) を示すTransitionType と、ナビゲーションの詳細情報を提供するTransitionQualifier です。
この API を使うには"webNavigation" パーミッションが必要です。
型
-
ナビゲーションの原因: 例えば、ユーザーがリンクをクリックしたり、アドレスを入力したり、ブックマークをクリックしたりなど。
-
遷移の追加情報
関数
-
特定フレームについての情報を取得します。フレームにはタブ内のトップレベルのフレームや、ネストされた iframe であり、タブ ID とフレーム ID でユニークに識別されます。
-
タブ ID を指定すると、そのタブに含まれているすべてのフレームの情報を取得します。
イベント
-
ブラウザーがナビゲーションイベントを開始する直前に発火します。
-
ナビゲーションがコミットされたときに発火します。少なくともサーバーから新しい document がいくらか取得されてブラウザーが新 document に切り替えると決めたとき。
-
ページ内で DOMContentLoaded イベントが発火したときに発火します。
-
document と、それが参照するリソースが完全にロードされて初期化されたときに発火します。これは DOM
loadイベントと等価です。 -
エラーが起こってナビゲーションが停止したときに発火します。これはネットワークエラーが起きたときや、ユーザーがナビゲーションを停止したときのいずれかで起こりえます。
-
新しいウィンドウや、既存のウィンドウ内の新規タブが作成されてナビゲーションをホストするときに発火します: 例えば、ユーザーが新しいタブでリンクを開いた場合。
-
ページの fragment identifier が変化したときに発火します。
-
タブのコンテンツが別のタブ (通常は以前レンダリング済みのもの) に置き換えられるときに発火します。
-
ページで history API を使ってブラウザーのロケーションバーの URL が更新されたときに発火します。
ブラウザーの互換性
Example extensions
メモ:
This API is based on Chromium's chrome.webNavigation API. This documentation is derived from web_navigation.json in the Chromium code.