pageAction
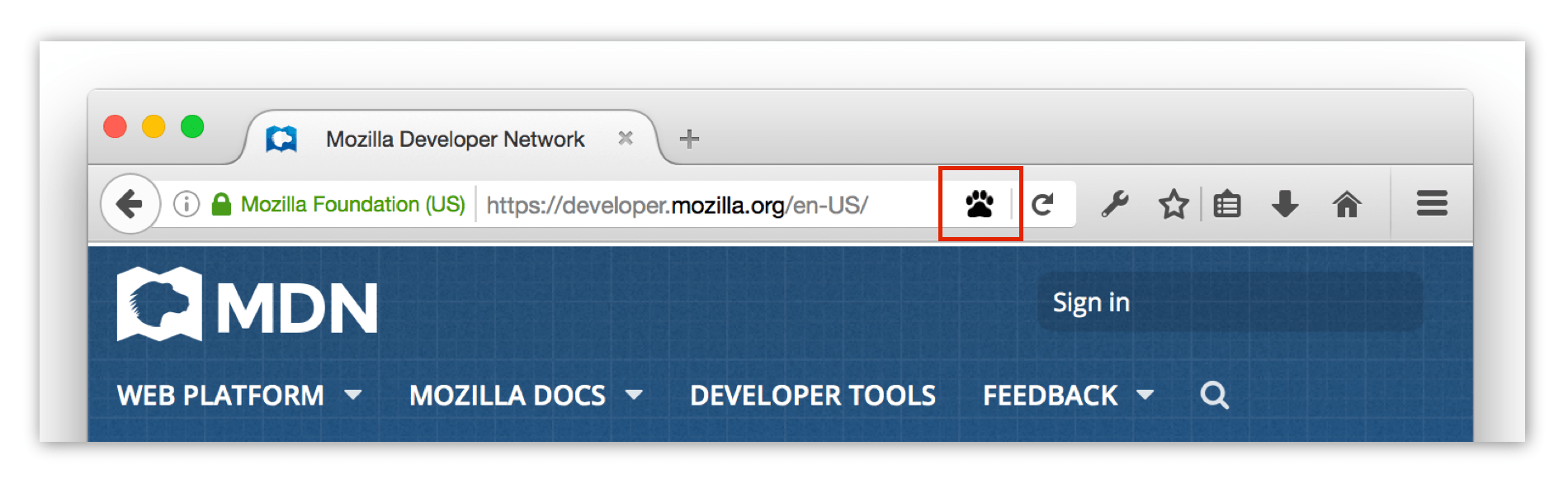
Une action de page est une icône cliquable dans la barre d'adresse du navigateur.

Vous pouvez écouter les clics sur l'icône, ou spécifié une fenêtre contextuelle qui s'ouvre lorsque l'icone est cliquée.
Si vous spécifiez une fenêtre contextuelle, vous pouvez définir son contenu et son comportement en utilisant HTML, CSS et JavaScript, tout comme une page Web normale. Le JavaScript s'exécutant dans la fenêtre contextuelle accède à toutes les mêmes API WebExtension que vos scripts d'arrière-plan.
Vous pouvez définir la plupart des propriétés d'une action de page de manière déclarative à l'aide de la clef page_action dans votre manifest.json, mais également les redéfinir par programmation en utilisant cette API.
Les actions de page sont pour des actions qui ne sont pertinentes que pour des pages particulières (comme "favoris dans l'onglet courrant"). S'ils sont pertinents pour le navigateur dans son ensemble (par exemple, "Afficher tous les favoris"), utilisez plutôt une action du navigateur.
Types
pageAction.ImageDataType-
Données en pixel pour une image.
Fonctions
pageAction.show()-
Affiche l'action de la page pour un onglet donné.
pageAction.hide()-
Caches l'action de la page pour un onglet donné.
pageAction.isShown()-
Vérifie si l'action de la page est affichée ou non.
pageAction.setTitle()-
Définit le titre de l'action de la page. Ceci est affiché dans une info-bulle sur l'action de la page.
pageAction.getTitle()-
Obtient le titre de l'action de la page
pageAction.setIcon()-
Définit l'icône de l'action de la page.
pageAction.setPopup()-
Définit l'URL de la fenêtre contextuelle de l'action de la page.
pageAction.getPopup()-
Obtient l'URL de la fenêtre d'action de la page.
pageAction.openPopup()-
Ouvre la fenêtre contextuelle de l'action de la page.
Evénements
pageAction.onClicked-
Activé lorsqu'une icône d'action de page est cliquée. Cet événement ne se déclenchera pas si l'action de la page comporte une fenêtre contextuelle.
Compatibilité des navigateurs
Exemples d'extensions
Note :
Cette API est basée sur l'API Chromium chrome.pageAction. Cette documentation est dérivée de page_action.json dans le code de Chromium code.