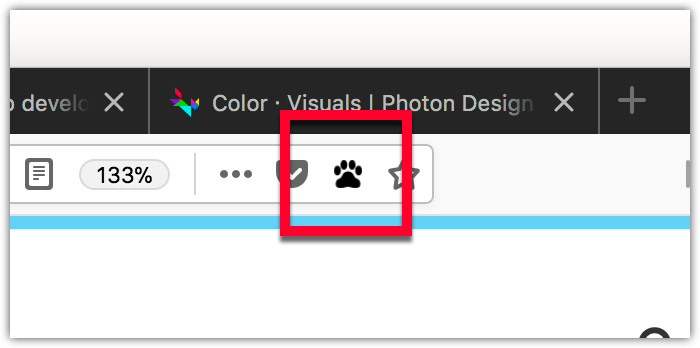
Bouton de la barre d'adresse
Généralement appelée action de page, cette option d'interface utilisateur est un bouton ajouté à la barre d'adresse du navigateur. Les utilisateurs cliquent sur le bouton pour interagir avec votre extension.

Actions de pages et actions du navigateur
Le bouton de la barre d'adresse (ou action de la page) est très semblable au bouton de la barre d'outils (ou action du navigateur).
Les différences sont :
-
L'emplacement du bouton :
- L'action de la page s'affiche dans la barre d'adresse du navigateur.
- L'action du navigateur s'affiche en dehors de la barre d'adresse, dans la barre d'outils du navigateur.
-
La visibilité du bouton :
- L'action page est masquée par défaut (bien que cette valeur par défaut puisse être modifiée via les propriétés manifest des clés
show_matchesethide_matches), et vous appelezpageAction.show()etpageAction.hide()pour l'afficher ou la masquer dans des onglets spécifiques. - L'action du navigateur est toujours affichée.
- L'action page est masquée par défaut (bien que cette valeur par défaut puisse être modifiée via les propriétés manifest des clés
Utilisez une action de page lorsque l'action est liée à la page en cours, et une action navigateur lorsque l'action est liée au navigateur dans son ensemble ou à trop de pages. Par exemple :
| Type | Bookmarks action | Content action | Tabs operation |
|---|---|---|---|
| page action | Bookmark this page | Reddit enhancement | Send tab |
| browser action | Show all bookmarks | Enable ad-blocking | Sync all open tabs |
Spécification de l'action de la page
Vous définissez les propriétés de la clé de l'action de page dans le manifest.json:
"page_action": {
"browser_style": true,
"default_icon": {
"19": "button/geo-19.png",
"38": "button/geo-38.png"
},
"default_title": "Whereami?",
}
La seule clé obligatoire est default_icon.
Il y a deux façons de spécifier une action de page : avec ou sans popup.
-
Sans popup: Lorsque l'utilisateur clique sur le bouton, un événement est envoyé à l'extension, que l'extension écoute pour utiliser
pageAction.onClicked:jsbrowser.pageAction.onClicked.addListener(handleClick); -
Avec un popup: L'événement
clickn'est pas envoyé. Au lieu de cela, le popup apparaît lorsque l'utilisateur clique sur le bouton. L'utilisateur interagit alors avec le popup. Lorsque l'utilisateur clique à l'extérieur de la fenêtre contextuelle, celle-ci se ferme automatiquement. Voir l'article Popup pour plus de détails sur la création et la gestion des popups.
Notez que votre extension ne peut avoir qu'une seule page action.
Vous pouvez modifier l'une des propriétés d'action de la page de manière programmée en utilisant l'API de la pageAction.
Icônes
Pour plus de détails sur la création d'icônes à utiliser avec l'action de votre page, voir Iconography dans la documentation du Photon Design System.
Exemples
Le dépôt webextensions-examples sur GitHub contient plusieurs exemples de WebExtensions qui utilisent la page action :
- chill-out utilise une action de navigateur sans popup