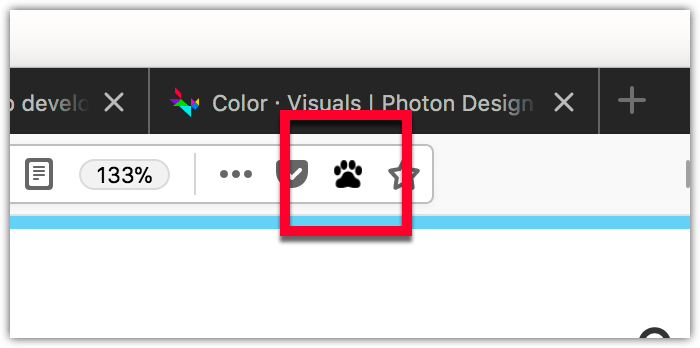
Schaltfläche in der Adressleiste
Allgemein als page action Schaltfläche bezeichnet, ist diese Benutzeroberflächenoption eine Schaltfläche, die zur Browser-Adressleiste hinzugefügt wird. Benutzer klicken auf die Schaltfläche, um mit Erweiterungen zu interagieren.

Page actions und browser actions
Die Schaltfläche in der Adressleiste (oder page action) ist ähnlich der Toolbar-Schaltfläche (oder browser action).
Die Unterschiede sind:
-
Der Ort der Schaltfläche:
- Die page action wird innerhalb der Adressleiste des Browsers angezeigt.
- Die browser action wird außerhalb der Adressleiste, in der Symbolleiste des Browsers, angezeigt.
-
Die Sichtbarkeit der Schaltfläche:
- Die page action ist standardmäßig verborgen (obwohl dieses Standardverhalten über die
show_matchesundhide_matchesManifest-Schlüsseln geändert werden kann), und Sie rufenpageAction.show()undpageAction.hide()auf, um sie in bestimmten Tabs anzuzeigen oder zu verbergen. - Die browser action wird immer angezeigt.
- Die page action ist standardmäßig verborgen (obwohl dieses Standardverhalten über die
Verwenden Sie eine page action, wenn die Aktion in Bezug zur aktuellen Seite steht. Verwenden Sie eine browser action, wenn die Aktion sich auf den gesamten Browser oder auf viele Seiten bezieht. Zum Beispiel:
| Typ | Lesezeichen-Aktion | Inhaltsaktion | Tabs-Operation |
|---|---|---|---|
| page action | Diese Seite als Lesezeichen speichern | Reddit-Verbesserung | Tab senden |
| browser action | Alle Lesezeichen anzeigen | Werbeblocker aktivieren | Alle geöffneten Tabs synchronisieren |
Die page action spezifizieren
Sie definieren die Eigenschaften der page action mit dem page_action Schlüssel in manifest.json:
"page_action": {
"default_icon": {
"19": "button/geo-19.png",
"38": "button/geo-38.png"
},
"default_title": "Whereami?"
}
Der einzige obligatorische Schlüssel ist default_icon.
Es gibt zwei Möglichkeiten, eine page action zu spezifizieren: mit oder ohne ein Popup.
-
Ohne ein Popup: Wenn der Benutzer auf die Schaltfläche klickt, wird ein Ereignis an die Erweiterung gesendet, welches die Erweiterung mit
pageAction.onClickedabfängt:jsbrowser.pageAction.onClicked.addListener(handleClick); -
Mit einem Popup: Das
clickEreignis wird nicht gesendet. Stattdessen erscheint das Popup, wenn der Benutzer auf die Schaltfläche klickt. Der Benutzer interagiert anschließend mit dem Popup. Wenn der Benutzer außerhalb des Popups klickt, wird es automatisch geschlossen. Lesen Sie den Popup Artikel für weitere Details zur Erstellung und Verwaltung von Popups.
Beachten Sie, dass Ihre Erweiterung nur eine page action haben kann.
Sie können alle Eigenschaften der page action programmatisch mit der pageAction API ändern.
Symbole
Für Informationen zur Erstellung von Symbolen, die Sie mit Ihrer page action verwenden können, lesen Sie Iconography in der Acorn Design System Dokumentation.
Beispiele
Das webextensions-examples Repository auf GitHub enthält das chill-out Beispiel, das eine page action ohne ein Popup implementiert.