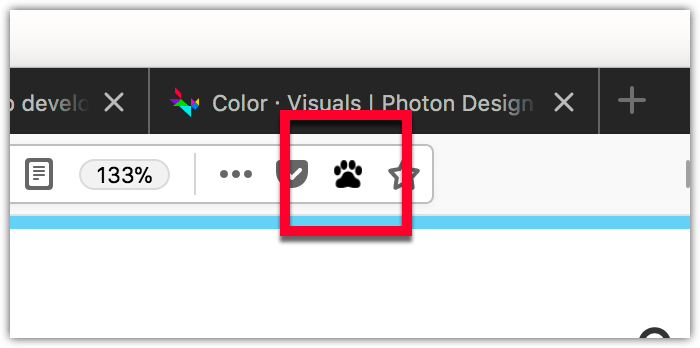
地址栏按钮
通常来说的 page action,是添加到浏览器地址栏中的按钮。用户通过点击这个按钮与你的扩展进行交互。

地址栏按钮(Page actions)和工具栏按钮(browser actions)
地址栏按钮 (或 page action) 与工具栏按钮 (或 browser action) 非常相似。
其不同之处为:
-
位置:
- 地址栏按钮是显示在浏览器的地址栏内;
- 工具栏按钮不是显示在地址栏内,而是在浏览器的工具栏上。
-
可见性:
- 地址栏按钮默认是隐藏的(尽管可以通过 manifest 中“show_matches 和 hide_matches 来改变),而你可以在特定 tabs 中调用 pageAction.show() 和 pageAction.hide() 来显示或隐藏它。
- 工具栏按钮总是可见的。
当动作(行为)与当前页面关联时,使用地址栏按钮,而当动作(行为)与浏览器相关或与多个页面相关时使用工具栏按钮。例如:
| 类型 | 书签动作 | 内容动作 | 标签操作 |
|---|---|---|---|
| page action | 将本页面保存到书签 | Reddit enhancement | Send tab |
| browser action | 显示所有书签 | 使能 ad-blocking | 同步所有打开的标签 |
定义地址栏按钮
你可以在 manifest.json 中使用 page_action 键定义地址栏按钮的属性:
json
"page_action": {
"browser_style": true,
"default_icon": {
"19": "button/geo-19.png",
"38": "button/geo-38.png"
},
"default_title": "Whereami?"
}
仅 default_icon 是强制(必需)的。
有两种方式定义地址栏按钮:带 popup 窗口和无 popup 窗口。如果你没有指定一个 popup,则当用户点击此按钮时,事件被派送到使用pageAction.onClicked侦听器的扩展:
js
browser.pageAction.onClicked.addListener(handleClick);
如果你指定了一个 popup,则点击事件不被派送,在用户点击按钮时显示 popup。用户可以与 popup 进行交互,并且当用户点击 popup 以外区域时,popup 自动关闭。参见Popup可获得创建和管理 popups 更详细内容。
注意你的扩展只能有一个地址栏按钮。
通过使用pageAction API,你可以以编程方式修改地址栏按钮的任何属性。
Icons
如何创建用于地址栏按钮的 ICONS 的详细内容,请参见Photon Design System文档中的Iconography节。
示例
GitHub 上的 webextensions-examples 库中包括了实现无 popup 地址栏按钮的例子 chill-out 。