element.clientWidth
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
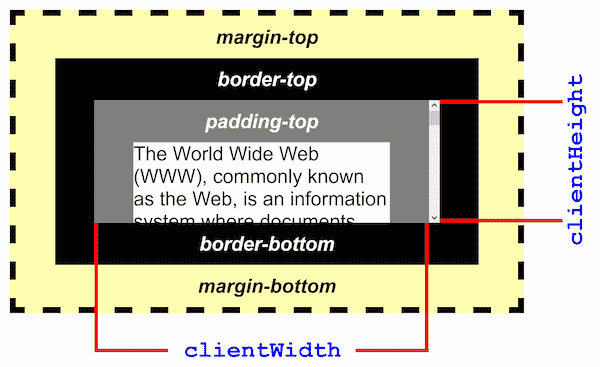
La propriété Element.clientWidth vaut zéro pour les éléments en ligne (inline) et pour les éléments sans CSS. Dans les autres cas, sa valeur correspond à la largeur intérieure d'un élément, exprimée en pixel. Cette largeur inclue le rembourrage (padding) mais exclut les bordures, les marges et les éventuelles barres de défilement verticales.
Lorsque clientWidth est utilisée sur l'élément racine (l'élément <html> par défaut ou <body> si le document utilise le mode quirks), c'est la largeur de la zone d'affichage (viewport) à l'exception des barres de défilement qui est renvoyée. Il s'agit d'un cas au limite pour clientWidth.
Note :
La valeur de cette propriété sera arondie en un entier. Si vous devez utiliser une valeur décimale, privilégiez element.getBoundingClientRect().
Syntaxe
var intElemClientWidth = element.clientWidth;
intElemClientWidth est un entier correspondant à la largeur d'element, en pixels. La propriété clientWidth est uniquement accessible en lecture-seule.
Exemple

Spécifications
| Specification |
|---|
| CSSOM View Module # dom-element-clientwidth |
Compatibilité des navigateurs
BCD tables only load in the browser