box-decoration-break
Expérimental: Cette fonction est expérimentale
Puisque cette fonction est toujours en développement dans certains navigateurs, veuillez consulter le tableau de compatibilité pour les préfixes à utiliser selon les navigateurs.
Il convient de noter qu'une fonctionnalité expérimentale peut voir sa syntaxe ou son comportement modifié dans le futur en fonction des évolutions de la spécification.
La propriété box-decoration-break définit la façon dont les propriétés background, padding, border, border-image, box-shadow, margin et clip sont appliquées sur un élément lorsque la boîte de celui-ci est fragmentée. La fragmentation apparaît lorsqu'une boîte en ligne s'étend sur plusieurs lignes ou lorsqu'un bloc s'étend sur plus d'une colonne lorsque qu'il est dans conteneur disposé en colonne ou lorsqu'un bloc déclenche un saut de page sur un média imprimé. Chaque « morceau » de l'élément est alors appelé un fragment.
Exemple interactif
Syntaxe
/* Valeurs avec un mot-clé */
box-decoration-break: slice;
box-decoration-break: clone;
/* Valeurs globales */
box-decoration-break: initial;
box-decoration-break: inherit;
box-decoration-break: unset;
La propriété box-decoration-break est définie avec l'un des mots-clés définis ci-après.
Valeurs
clone-
Le rendu de chaque fragment de boîte est obtenu indépendamment avec la bordure, le remplissage, la marge indiqués pour chacun des fragments. Les propriétés
border-radius,border-imageetbox-shadowsont appliquées indépendamment à chaque fragment. L'arrière-plan est dessiné indépendamment pour chaque fragment (ainsi, une image d'arrière-plan avecbackground-repeat:no-repeatpourra être présente à plusieurs reprises). slice-
L'élément est initialement affiché comme si la boîte n'était pas fragmentée puis le rendu de cette boîte hypothétique est découpé en fragments pour chaque ligne/colonne/page. On notera que la boîte hypothétique peut être différente pour chaque fragment car elle utilise sa propre hauteur (si la rupture apparaît dans la direction de l'élément) ou sa propre largeur (si la rupture apparaît dans la direction orthogonale). C'est la valeur initiale de la propriété.
Définition formelle
| Valeur initiale | slice |
|---|---|
| Applicabilité | tous les éléments |
| Héritée | non |
| Valeur calculée | comme spécifié |
| Type d'animation | discrète |
Syntaxe formelle
box-decoration-break =
slice |
clone
Exemples
Gestion des fragments pour les boîtes en ligne
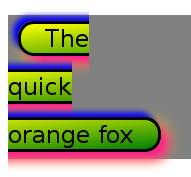
Avec slice (valeur initiale)
CSS
.exemple {
background: linear-gradient(to bottom right, yellow, green);
box-shadow:
8px 8px 10px 0px deeppink,
-5px -5px 5px 0px blue,
5px 5px 15px 0px yellow;
padding: 0em 1em;
border-radius: 16px;
border-style: solid;
margin-left: 10px;
font: 24px sans-serif;
line-height: 2;
}
HTML
<span class="exemple">The<br />quick<br />orange fox</span>
Résultat live
Image équivalente

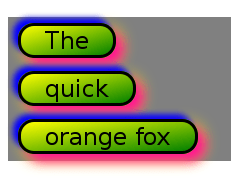
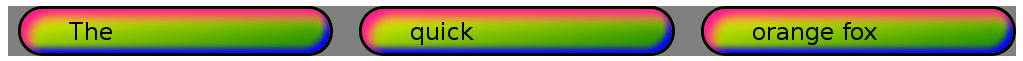
Avec clone
CSS
.exemple {
background: linear-gradient(to bottom right, yellow, green);
box-shadow:
8px 8px 10px 0px deeppink,
-5px -5px 5px 0px blue,
5px 5px 15px 0px yellow;
padding: 0em 1em;
border-radius: 16px;
border-style: solid;
margin-left: 10px;
font: 24px sans-serif;
line-height: 2;
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break: clone;
}
HTML
<span class="exemple">The<br />quick<br />orange fox</span>
Résultat live
Image équivalente

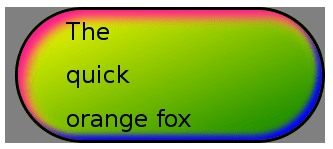
Gestion des fragments pour les boîtes en bloc
Voici ce qu'on pourra obtenir de façon analogue avec un élément de bloc sans fragmentation:

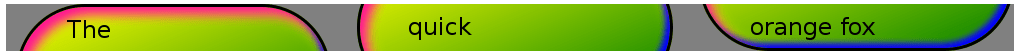
En décomposant le bloc sur trois colonnes, normalement (slice), on aura :

Si on applique box-decoration-break:clone, voici le résultat :

Spécifications
| Specification |
|---|
| CSS Fragmentation Module Level 3 # break-decoration |
Compatibilité des navigateurs
BCD tables only load in the browser