notifications
Display notifications to the user, using the underlying operating system's notification mechanism. Because this API uses the operating system's notification mechanism, the details of how notifications appear and behave may differ according to the operating system and the user's settings.
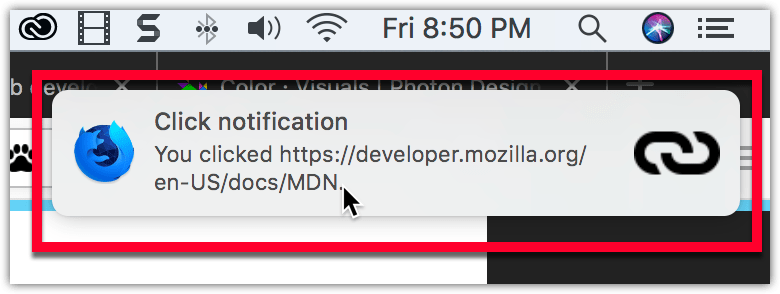
On macOS, the notification looks something like this:

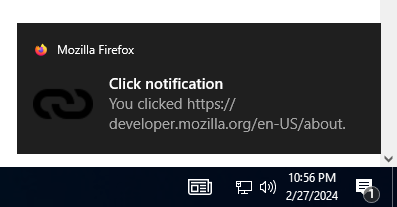
On Windows, the notification persists in the Action Center until the browser is closed. The notification looks something like this:

To use this API, you need to have the "notifications" permission.
Types
notifications.NotificationOptions-
Defines the content of a notification.
notifications.TemplateType-
The type of notification. For example, this defines whether the notification can contain an image.
Functions
notifications.clear()-
Clear a specific notification, given its ID.
notifications.create()-
Create and display a new notification.
notifications.getAll()-
Get all notifications.
notifications.update()-
Update a notification.
Events
-
Fired when the user clicked a button in the notification.
notifications.onClicked-
Fired when the user clicked the notification, but not on a button.
notifications.onClosed-
Fired when a notification closed, either by the system or because the user dismissed it.
notifications.onShown-
Fired immediately after a notification has been shown.
Example extensions
Browser compatibility
Note:
This API is based on Chromium's chrome.notifications API.