Element: mouseenter Event
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Das mouseenter-Ereignis wird bei einem Element ausgelöst, wenn ein Zeigegerät (normalerweise eine Maus) anfänglich so bewegt wird, dass sein Hotspot innerhalb des Elements liegt, bei dem das Ereignis ausgelöst wurde.
Beachten Sie, dass sich „in ein Element hineinbewegen“ auf die Position des Elements im DOM-Baum und nicht auf seine visuelle Position bezieht. Wenn beispielsweise ein Kindelement so positioniert wird, dass es außerhalb seines Elternteils liegt, wird durch das Bewegen in das Kindelement mouseenter auf dem Elternelement ausgelöst, auch wenn der Zeiger weiterhin außerhalb der Grenzen des Elternelements liegt.
Syntax
Verwenden Sie den Ereignisnamen in Methoden wie addEventListener() oder legen Sie eine Ereignishandler-Eigenschaft fest.
addEventListener("mouseenter", (event) => { })
onmouseenter = (event) => { }
Ereignistyp
Ein MouseEvent. Erbt von UIEvent und Event.
Ereigniseigenschaften
Diese Schnittstelle erbt auch Eigenschaften von ihren Eltern, UIEvent und Event.
MouseEvent.altKeySchreibgeschützt-
Gibt
truezurück, wenn die alt-Taste gedrückt war, als das Mausereignis ausgelöst wurde. -
Die Nummer der Taste, die gedrückt wurde (falls zutreffend), als das Mausereignis ausgelöst wurde.
-
Die Tasten, die gedrückt wurden (falls vorhanden), als das Mausereignis ausgelöst wurde.
MouseEvent.clientXSchreibgeschützt-
Die X-Koordinate des Mauszeigers in Viewport-Koordinaten.
MouseEvent.clientYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers in Viewport-Koordinaten.
MouseEvent.ctrlKeySchreibgeschützt-
Gibt
truezurück, wenn die Strg-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.layerXNicht standardisiert Schreibgeschützt-
Gibt die horizontale Koordinate des Ereignisses relativ zur aktuellen Ebene zurück.
MouseEvent.layerYNicht standardisiert Schreibgeschützt-
Gibt die vertikale Koordinate des Ereignisses relativ zur aktuellen Ebene zurück.
MouseEvent.metaKeySchreibgeschützt-
Gibt
truezurück, wenn die meta-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.movementXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zur Position des letzten
mousemove-Ereignisses. MouseEvent.movementYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zur Position des letzten
mousemove-Ereignisses. MouseEvent.offsetXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zur Position der Randecke des Zielknotens.
MouseEvent.offsetYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zur Position der Randecke des Zielknotens.
MouseEvent.pageXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zum gesamten Dokument.
MouseEvent.pageYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zum gesamten Dokument.
-
Das sekundäre Ziel des Ereignisses, falls vorhanden.
MouseEvent.screenXSchreibgeschützt-
Die X-Koordinate des Mauszeigers in Bildschirmkoordinaten.
MouseEvent.screenYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers in Bildschirmkoordinaten.
MouseEvent.shiftKeySchreibgeschützt-
Gibt
truezurück, wenn die Umschalt-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.mozInputSourceNicht standardisiert Schreibgeschützt-
Der Typ des Geräts, das das Ereignis generiert hat (eines der
MOZ_SOURCE_*-Konstanten). Damit können Sie beispielsweise feststellen, ob ein Mausereignis von einer tatsächlichen Maus oder von einem Berührungsereignis generiert wurde (was die Genauigkeit beeinflussen könnte, mit der Sie die dem Ereignis zugeordneten Koordinaten interpretieren). MouseEvent.webkitForceNicht standardisiert Schreibgeschützt-
Der Druck, der beim Klicken ausgeübt wurde.
MouseEvent.xSchreibgeschützt-
Alias für
MouseEvent.clientX. MouseEvent.ySchreibgeschützt-
Alias für
MouseEvent.clientY.
Verwendungshinweise
Obwohl mouseenter dem mouseover ähnlich ist, unterscheidet es sich dadurch, dass es nicht bubbled wird und nicht an irgendeinen Nachkommen gesendet wird, wenn der Zeiger von einem physischen Raum eines Nachkommens zum eigenen physischen Raum bewegt wird. Abgesehen davon werden enter- und over-Ereignisse für die gleiche Situation zur gleichen Zeit ausgelöst, falls angemessen.
Verhalten von mouseenter-Ereignissen
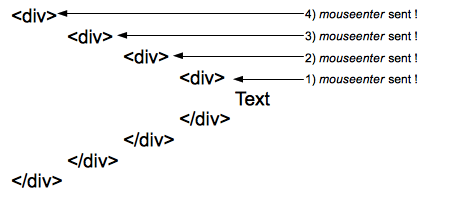
Dies beschreibt die mouseenter-Ereignisse, die von jeder der vier konzentrischen Divs ohne Innenabstände oder Ränder empfangen werden, sodass die Ereignisse alle zur gleichen Zeit passieren:
 Ein
Ein mouseenter-Ereignis wird an jedes Element der Hierarchie gesendet, wenn man in sie eintritt. Hier werden 4 Ereignisse an die vier Elemente der Hierarchie gesendet, wenn der Zeiger den Text erreicht.
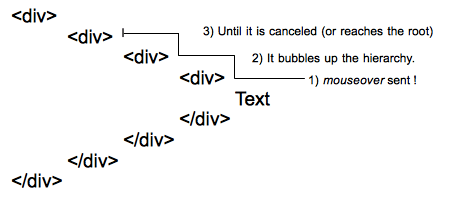
Verhalten von mouseover-Ereignissen
 Ein einzelnes
Ein einzelnes mouseover-Ereignis wird an das tiefste Element des DOM-Baums gesendet und dann in der Hierarchie nach oben gebubbled, bis es von einem Handler abgebrochen wird oder die Wurzel erreicht.
Bei tiefen Hierarchien kann die Anzahl der gesendeten mouseenter-Ereignisse ziemlich groß sein und erhebliche Leistungsprobleme verursachen. In solchen Fällen ist es besser, auf mouseover-Ereignisse zu hören.
Kombiniert mit dem entsprechenden mouseleave (das am Element ausgelöst wird, wenn die Maus seinen Inhaltsbereich verlässt), verhält sich das mouseenter-Ereignis sehr ähnlich wie die CSS-:hover-Pseudoklasse.
Beispiele
Die mouseover-Dokumentation enthält ein Beispiel, das den Unterschied zwischen mouseover und mouseenter veranschaulicht.
mouseenter
Das folgende einfache Beispiel verwendet das mouseenter-Ereignis, um den Rand des div zu ändern, wenn die Maus den dafür vorgesehenen Bereich betritt. Es fügt dann einen Punkt zur Liste hinzu mit der Nummer des mouseenter- oder mouseleave-Ereignisses.
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
Stilisiert das div, um es sichtbarer zu machen.
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333333;
}
JavaScript
let enterEventCount = 0;
let leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem(`This is mouseenter event ${enterEventCount}.`);
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333333";
leaveEventCount++;
addListItem(`This is mouseleave event ${leaveEventCount}.`);
});
function addListItem(text) {
// Create a new text node using the supplied text
const newTextNode = document.createTextNode(text);
// Create a new li element
const newListItem = document.createElement("li");
// Add the text node to the li element
newListItem.appendChild(newTextNode);
// Add the newly created list item to list
unorderedList.appendChild(newListItem);
}
Ergebnis
Spezifikationen
| Specification |
|---|
| UI Events # event-type-mouseenter |
| HTML # handler-onmouseenter |