パフォーマンスの測定
パフォーマンスの測定は、アプリケーション、サイト、ウェブサービスを評価することを助ける重要な指標を提供します。
たとえば、パフォーマンスの指標を使うことで、競合と比較してアプリケーションをどのように動作させるか決めたり、リリースごとのパフォーマンスを比較したりできます。指標は、ユーザー、サイト、およびビジネス目標に関連しているものにする必要があります。指標は、技術的な知識のない関係者も利用および理解できる形式で、一貫して収集、測定、分析する必要があります。
この記事では、ウェブパフォーマンスの測定値にアクセスするために使用できるツールを紹介します。このツールは、サイトのパフォーマンスを測定および最適化するために使用できます。
| 前提条件: | 基本的なコンピューターリテラシー、 基本的なソフトウェアのインストール、 クライアント側のウェブ技術の基本的な知識 |
|---|---|
| 目標: |
さまざまなウェブパフォーマンス API およびそのデータを視覚化するために使用できるツールを通じて収集できる、ウェブパフォーマンスの測定基準に関する情報を提供すること。 |
パフォーマンスツール
パフォーマンスの測定と改善に役立つさまざまなツールがいくつか利用できます。これらは、一般的に 2 つのカテゴリーに分類できます。
- パフォーマンスを示す、または測定するツール(PageSpeed Insights、Firefox ネットワークモニター、パフォーマンスモニターなど)。これらのツールは、ウェブサイトの読み込み速度の速さまたは遅さを表示します。また、ウェブアプリを最適化するために改善できる領域も示します。
- 独自のパフォーマンスツールを構築するために使用できるパフォーマンス API。
一般的なパフォーマンス報告ツール
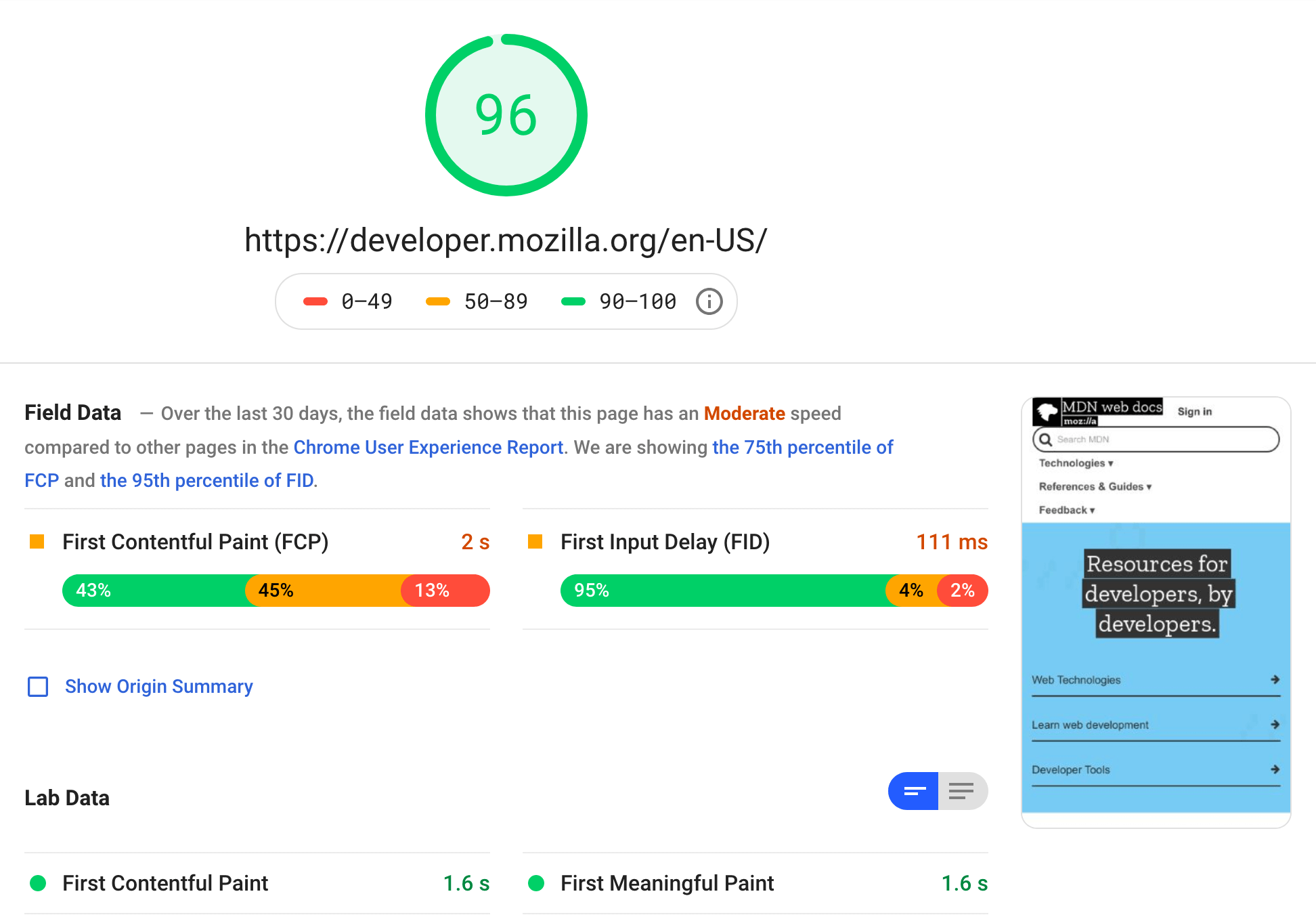
PageSpeed Insights などのツールを使用すると、パフォーマンスをすばやく測定できます。URL を入力すると、数秒でパフォーマンスレポートが取得できます。レポートには、モバイルおよびデスクトップでのウェブサイトのパフォーマンスを示すスコアが含まれます。これは、何がうまくいっているか、何が改善できるかを理解するための良い出発点となります。
この記事の執筆時点では、MDN のパフォーマンスレポートの概要は次のようになっています。

パフォーマンスレポートには、ページに何かが表示されるまでにユーザーが待つ時間、ページを表示するためにダウンロードする必要のあるバイト数など、さまざまな情報が含まれます。また、測定値が良好か不良かについても知ることができます。
webpagetest.org は、サイトを自動的に検査し、貴重な測定値を返すツールのもう 1 つの例です。
これらのツールを使って、お気に入りのウェブサイトを実行し、スコアを確認してみてください。
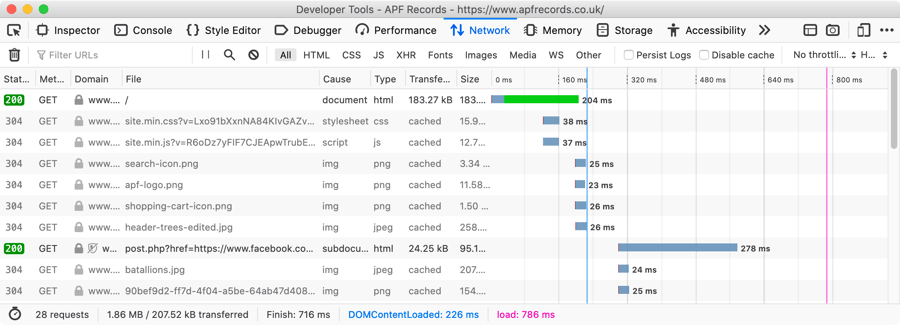
ネットワークモニターツール
最近のブラウザーには、読み込まれたページに対して実行し、そのパフォーマンスを判断するために使用できるツールが備わっています。これらのツールのほとんどは、同様の動作をします。例えば、Firefox のネットワークモニターは、ネットワークからダウンロードしたすべてのセットに関する詳細情報を、ダウンロードに要した時間をウォーターフォールグラフで表示させます。

また、Chrome のネットワークモニターに関するドキュメントも確認してください。
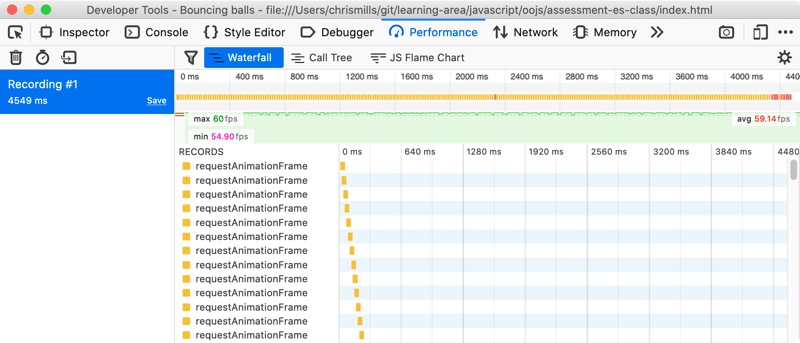
パフォーマンスモニターツール
また、Firefox Performance Monitor などのブラウザーのパフォーマンスツールを使用して、さまざまな操作を実行しながら、ウェブアプリケーションやサイトのユーザーインターフェイスのパフォーマンスを測定することもできます。これにより、ウェブアプリケーションやサイトの速度低下の原因となる可能性のある機能を示すことができます。

Chrome のパフォーマンスツールのドキュメントも参照してください。
パフォーマンス API
ウェブ用のコードを書く場合、多くの Web API を利用して、パフォーマンス測定ツールを自分自身で作成することができます。
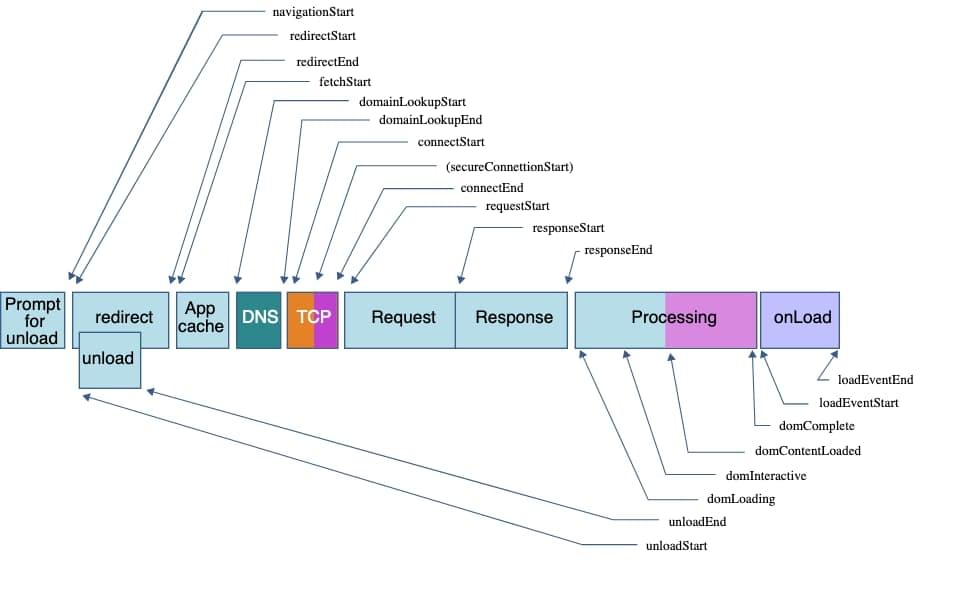
ナビゲーションタイミング API を使用すると、前回のページのアンロードに必要な時間、ドメインの検索にかかる時間、ウィンドウのロードハンドラーの実行に費やされた合計時間など、クライアント側のウェブパフォーマンスを測定することができます。この API は、以下の図に示すすべてのナビゲーションイベントに関連する指標に使用できます。

現在のページのパフォーマンスに関連する情報へのアクセスを提供するパフォーマンス API は、ナビゲーションタイミング API、ユーザータイミング API、そしてリソースタイミング API を含みます。これらのインターフェイスにより、 JavaScript のタスクが完了するまでにかかる時間の正確な測定が可能になります。
PerformanceEntry オブジェクトは、パフォーマンスタイムラインの一部です。パフォーマンスエントリーは アプリケーション内の明示的なポイントでパフォーマンスの mark または measure を作ること(たとえば mark() メソッドを呼び出すこと)で直接的に作成されます。パフォーマンスエントリーは、画像などリソースの読み込みのようなタイミングで間接的に作成されることもあります。
PerformanceObserver API はパフォーマンス測定のイベントを観察するために利用できます。さらにブラウザーのパフォーマンスタイムラインに新しいパフォーマンスエントリーが記録されるたびに通知することができます。
この記事ではこれらの API に深入りしませんが、これらの存在を知っていると便利です。パフォーマンスウェブ API を使う例についてより深く知りたい場合はナビゲーションとタイミングの記事を参照してください。
まとめ
この記事では、ウェブアプリやウェブサイトのパフォーマンスを測定するのに役立つツールをいくつか簡単に紹介します。次の記事では、サイトのパフォーマンスを改善するために、サイト上の画像を最適化する方法をご紹介します。