HTML: コンテンツの作成
HTML (HyperText Markup Language、ハイパーテキスト・マークアップ・ランゲージ)は、ウェブサイトのコンテンツの構造を作るために使うコードです。例えば、コンテンツは段落、箇条書きのリスト、画像の使用、データテーブルなどの組み合わせで構成されています。タイトルが示すように、この記事では HTML とその機能の基本的な理解ができるように説明します。
| 前提条件: | コンピューターのオペレーティングシステム、ウェブサイトを構築する際に使用する基本ソフトウェア、およびファイルシステムに概ね慣れておくこと。 |
|---|---|
| 学習成果: |
|
HTML とは
HTML は、コンテンツの構造を定義するマークアップ言語です。 HTML は一連の 要素 で構成されており、これらの要素がコンテンツのさまざまな部分を囲み、一定の表示や動作をさせることができます。タグで囲むと、単語や画像をどこかにハイパーリンクさせたり、単語を斜体にしたり、フォントを大きくしたり小さくしたりすることができます。 例えば、次のようなコンテンツがあるとします。
My cat is very grumpy
行を独立させたい場合は、段落タグで囲んで段落であることを指定することができます。
<p>My cat is very grumpy</p>
HTML 要素の中身
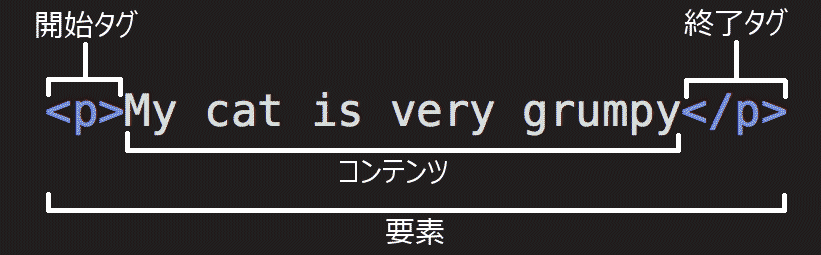
この段落要素についてもう少し詳しく見ていきましょう。

要素は主に以下のようなもので構成されています。
- 開始タグ (opening tag): これは、要素の名前(この場合は p)を山括弧で囲んだものです。どこから要素が始まっているのか、どこから効果が始まるのかを表します。 — 今回の場合どこから段落が始まるかを表しています。
- 終了タグ (closing tag): これは、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わるのかを表しています。 — この場合は、段落が終わる場所を表します。終了タグの書き忘れは、初心者のよくある間違いで、おかしな結果になることがあります。
- コンテンツ (content): 要素の内容です。今回の場合はただのテキストです。
- 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。
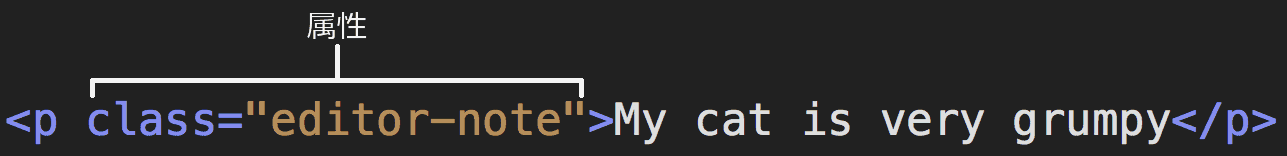
要素には属性 (attribute) を設定することができます。このような感じです。

属性には、実際のコンテンツには表示させたくない、要素に関する追加情報が含まれています。ここでは、 class が属性の名前で、 editor-note が属性の値です。 class 属性では、要素に一意ではない識別子を与えることができ、それを使って要素(および同じ class 値を持つ他の要素)にスタイル情報などのターゲットを設定することができます。
一部の属性、たとえば required には値がありません。
値を設定する属性は常に次のような形式になります。
- 要素名(すでにいくつか属性がある場合はひとつ前の属性)との間の空白
- 属性名とそれに続く等号
- 引用符で囲まれた属性の値
メモ:
ASCII のホワイトスペース(または " ' ` = < > のいずれかの文字)を含まない単純な属性値は引用符を省略することができますが、コードを一貫性のあるものにし、理解を容易にするため、すべての属性値を引用符で囲むことをお勧めします。
要素の入れ子
要素の中に他の要素を入れることもできます。これをネスト(または入れ子)と言います。もしあなたの猫がとっても機嫌が悪いことを表したいとしたら、 "very" という単語を <strong> 要素に入れて、単語の強調を表すことができます。
<p>My cat is <strong>very</strong> grumpy.</p>
しかしながら要素は正しく入れ子にしなければなりません。上記の例では、まず始めに <p> 要素が開始され、その次に <strong> 要素が開始されています。その場合は、必ず <strong> 要素、 <p> 要素の順で終了しなければなりません。次の例は間違いです。
<p>My cat is <strong>very grumpy.</p></strong>
要素は確実に他の要素の中もしくは外で開始し、終了する必要があります。上記の例のように要素が重複してしまうと、ウェブブラウザーは言おうとしていることを推測してもっとも良いと思われる解釈をするため、予期せぬ結果になることがあります。そうならないよう気を付けましょう!
空要素
コンテンツを持たない要素もあります。そのような要素を 空要素 (void element) と呼びます。すでに HTML ページにある <img> 要素を例に見ていきましょう。
<img src="images/firefox-icon.png" alt="My test image" />
この要素は 2 つの属性を持っていますが、終了タグ </img> がありませんし、内部にコンテンツもありません。これは画像要素は、その機能を果たすためにコンテンツを囲むものではないからです。画像要素の目的は、画像を HTML ページの表示させたいところに埋め込むことです。
初めての HTML 文書の作成
以上で個々の HTML 要素の基本は終了ですが、要素単体ではあまり役に立ちません。 これで個々の要素を結合して HTML ページ全体を形成する方法を見てみましょう。 基本的な HTML ファイルを作成し、それがどのような要素で構成されているか見てみましょう。
- 自分の
web-projectsフォルダー内に、first-websiteという新しいフォルダーを作成します。 first-websiteの中で、index.htmlという新しいファイルを作成し、次のコードを正確に表示させるように挿入します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>テストページ</title>
</head>
<body>
<img src="" alt="テスト画像" />
</body>
</html>
この中にあるものは以下の通りです。
<!doctype html>— 文書型宣言です。これは必須の前置きです。昔々、 HTML がまだ出来たばかりの頃(1991 ~ 2 年)、文書型宣言は HTML ページが正しい HTML と見なされるために従わなければならない、一連のルールへのリンクとして機能することを意味していました。つまり、自動エラーチェックなどの有益なものを表すことができました。しかし、最近ではあまり機能しておらず、文書が正しく動作するために必要なだけです。今はこれだけ知っていれば大丈夫です。<html></html>—<html>要素です。この要素は、このページのすべてのコンテンツを囲み、ルート要素と呼ばれることもあります。ここでは文書の主要な言語を設定するlang属性も指定します。<head></head>—<head>要素です。この要素は、ページの閲覧者に向けて表示するためのコンテンツではない、 HTML ページに含めたいものをすべて収めるための入れ物です。検索エンジン向けの キーワード やページのディスクリプション(説明書き)、ページの見た目を変更するための CSS、文字コードの宣言などを含みます。<meta charset="utf-8">— この要素は、大部分の書き言葉の文字のほとんどを含む UTF-8 を文書で使用するように設定しています。基本的には、文書はどんなテキストコンテンツでも扱えるようになります。これを設定しない理由はありませんし、後でいくつかの問題を回避するのに役立ちます。<meta name="viewport" content="width=device-width">— このビューポート属性は、このページがある幅のビューポートで描画されることを保証し、モバイルブラウザーがビューポートより広い幅でページを描画した上で縮小して表示するのを防止します。<title></title>—<title>要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザーのタブに表示されます。また、ブックマークやお気に入りに登録した時の説明にも使われます。<body></body>—<body>要素です。これには、テキスト、画像、ビデオ、ゲーム、再生可能な音声トラックなど、ページを訪れたウェブの利用者に表示したいすべてのコンテンツが含まれます。
画像
もう一度 <img> 要素について見ていくことにしましょう。
<img src="" alt="テスト画像" />
前に説明したように、ページのこれが現れたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定することによってその画像を表示できます。
また、 alt (alternative、代替) 属性も指定しています。 alt 属性は、以下のような理由で画像を見られない人に向けて説明するテキストを指定するものです。
- 目が不自由な人。著しく目の不自由な人はよくスクリーンリーダーと呼ばれるツールを使っていて、それが画像の
alt属性の内容を読み上げます。 - 何らかの理由で画像の表示に失敗した場合。例えば、
src属性の中のパスをわざと正しくないものに変更してみてください。ページを保存したり再読み込みしたりすると、画像の場所に下記のようなものが表示されるでしょう。
![]()
alt テキストのキーワードは「説明文」です。 alt テキストは、その画像が何を伝えているのかを読者が十分に理解できるような情報を提供する必要があります。この例では、現在のテキストである「テスト画像」は全く意味がありません。 Firefox のロゴであれば、「Firefox のロゴ: 地球の周りを燃えるような狐が囲んでいる。」の方がずっと良いでしょう。
メモ: アクセシビリティについての詳細は、アクセシビリティ学習モジュールをご覧ください。
画像を表示させてみましょう。
first-websiteフォルダー内に、imagesという新しいフォルダーを作成し、前回選択した画像をこのフォルダー内に置きます。<img>タグのsrc属性値内に、画像へのパスを入力します。imagesというフォルダー内にあり、index.htmlファイルと同じディレクトリー内にあります。したがって、パスはimages/に画像の名前を付けたものになります。例えば、画像がfirefox-icon.pngという名前で呼ばれている場合、src属性はsrc="images/firefox-icon.png"のようになります。alt属性値のテスト画像を、画像をより適切に説明するテキストに置き換えてください。- ウェブブラウザー内で
index.htmlファイルを開いてください。画像が表示されるはずです。表示されない場合は、上記のコードと照らし合わせて<img>要素を調べてください。引用符などの構文に抜けがないか確認してください。画像ファイル名が正しいことを確認してください。
メモ: 画像が実に大きく、画面に収まらない場合でも、心配しないでください。次の記事でこの課題は修正されます。 アクセシビリティについての詳細は、アクセシビリティ学習モジュールと、さまざまな状況で画像に alt 属性を使用する方法を学ぶための alt 決定ツリーをご覧ください。
テキストのマークアップ
この節では、文字列をマークアップするために使用する基本的な HTML 要素をいくつか見ていきます。
見出し
見出し要素により、コンテンツの特定の部分を見出し、または小見出しとして指定することができます。本にメインタイトル、章立て、サブタイトルがあるように、 HTML 文書にも見出しがあります。 HTML には <h1> - <h6> の 6 段階の見出しがありますが、よく使うのはせいぜい 3 から 4 まででしょう。
<!-- 4 段階の見出し -->
<h1>メインタイトル</h1>
<h2>最上位の見出し</h2>
<h3>小見出し</h3>
<h4>孫見出し</h4>
メモ:
HTML の中で <!-- と --> の間にあるものは、すべて HTML コメントです。ブラウザーは、コードを表示する際にコメントを無視します。つまり、コメントはページ上では表示されず、コードの中に表示されるだけです。 HTMLコメントは、コードやロジックに関する有用なメモを書き込むためのものです。
それでは、あなたの HTML の <img> 要素の上に適切なタイトルを付けてみましょう。
段落
先に説明したように、 <p> 要素は段落を示しています。通常の文章を書くときにはこの要素を頻繁に使うことになるでしょう。
<p>これは単一の段落です</p>
前の記事のサンプルテキストを 1 つまたは複数の段落に入れ、 <img> 要素のすぐ下に配置してください。保存したら、ページをブラウザーで見てみてください。
リスト
ウェブのコンテンツの多くはリストであり、 HTML にはリストのための特別な要素があります。リストのマークアップは、常に 2 つ以上の要素で構成されています。最も一般的なリストの種類は、順序付きリストと順序なしリストです。
- 順序なしリストは、お買い物リストのようにアイテムの順番が特に関係ない時に使います。順序なしリストは
<ul>要素で囲みます。 - 順序付きリストは料理のレシピのようにアイテムの順番が関係ある時に使います。順序付きリストは
<ol>要素で囲みます。
リストの中に入るそれぞれのアイテムは <li> (list item) 要素の中に書きます。
例えば、次の段落の一部をリストにしたい場合、
<p>
At Mozilla, we're a global community of technologists, thinkers, and builders
working together…
</p>
以下のようにマークアップします。
<p>At Mozilla, we're a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<p>working together…</p>
ページに番号付きリストと番号なしリストを追加してみましょう。
リンク
リンクはとても重要です。これがウェブをウェブたらしめているものです。リンクを追加するには、 <a> 要素を使う必要があります。 "a" は "anchor" を省略したものです。段落中の文字をリンクにするには次の手順で行います。
-
リンクにしたい文字を選びます。今回は "Mozilla Manifesto" を選びました。
-
選んだ文字を
<a>要素で囲みます。html<a>Mozilla Manifesto</a> -
このように
<a>要素にhref属性を追加します。html<a href="">Mozilla Manifesto</a> -
この属性の値には、リンク先のウェブアドレスを記入します。
html<a href="https://www.mozilla.org/en-US/about/manifesto/"> Mozilla Manifesto </a>
アドレスの先頭にある https:// や http:// の部分(プロトコルと言います)を書き忘れると、予期せぬ結果となってしまうかもしれません。リンクを作ったら、ちゃんとそれが遷移したいところに行ってくれるかを確かめましょう。
メモ:
href は属性名として変に思うかもしれません。覚えにくかったら、 href は hypertext reference を表しているということを覚えておきましょう。
もしまだやってないのなら、ページにリンクを追加してみましょう。
まとめ
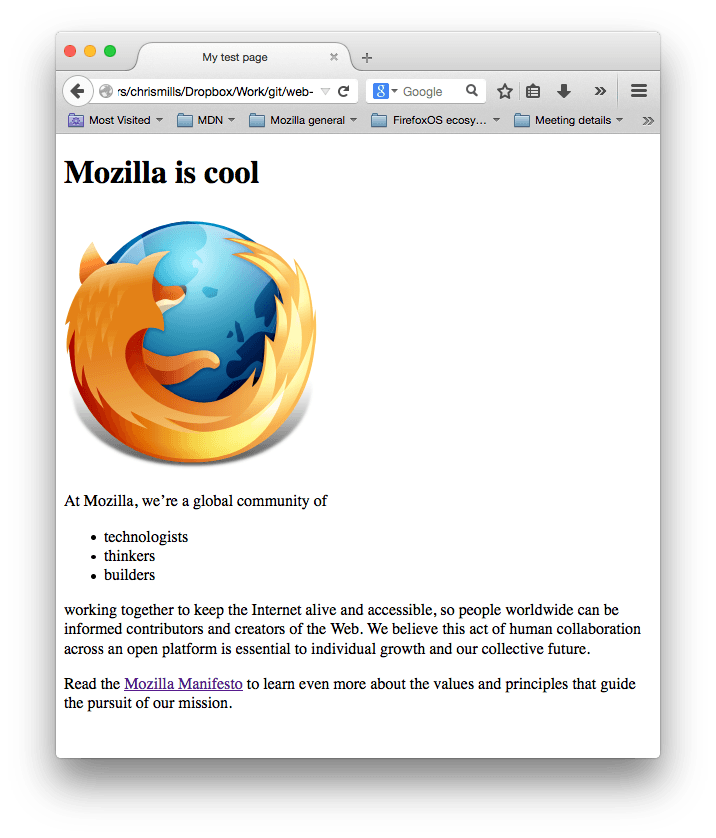
ここまでの説明に沿ってやってきたのなら、以下のようなページができあがっているはずです(ここでも見られます)。

もし途中で行き詰まってしまったなら、 GitHub にある完成版のコード例と見比べてみてください。
この記事では HTML の表面的な部分だけを勉強しました。もっと知りたい場合は HTML を学ぶを読んでみてくだい。