contextMenus
在浏览器菜单中添加条目。此 API 基于 Chrome 的“contextMenus”API 构建,该 API 可让 Chrome 扩展程序将项目添加到浏览器的上下文菜单中。 browser.menus API 为 Chrome 的 API 添加了一些功能,特别是可以将项目添加到浏览器的“工具”菜单以及上下文菜单中。在 Firefox 55 之前,这个 API 最初也被命名为contextMenus,并且这个名字被保留为别名,所以你可以使用contextMenus编写在 Firefox 和其他浏览器中工作的代码。你需要拥有“menus”(或别名" contextMenus ")权限来使用此 API。
创建菜单项
使用 menus.create()方法创建一个菜单项。你需要传递一个包含条目选项的对象,它包括条目的 id,类型,和需要显示出来的文本值。
绑定一个监听器到contextMenus.onClicked事件来监听你菜单项目的点击事件。此监听器会传递一个contextMenus.OnClickData,它包含该事件的详细信息。
你可以根据在调用create()时所传递的参数中使用不同的type值来创建四种不同类型的菜单:
- "normal":只显示为一个标签的菜单项
- "checkbox":一个表示二进制状态的菜单项。它在菜单项旁边显示一个复选标记。点击该菜单项切换复选标记。监听器会被传递两个额外的属性:“checked”,指示当前是否被选中,以及“wasChecked”,指示在此点击事件发生前是否被选中。
- "radio":表示一组选项之一的上下文菜单项。类似于复选框,它也在菜单项旁边显示一个复选标记,监听它的监听器也会被传递“checked”和“wasChecked”。但是,如果你创建多个单选项,则这些项目将作为一组单选:组内只能选择一项,点击菜单项来选中它。
- "separator":用于分割菜单的分割线。
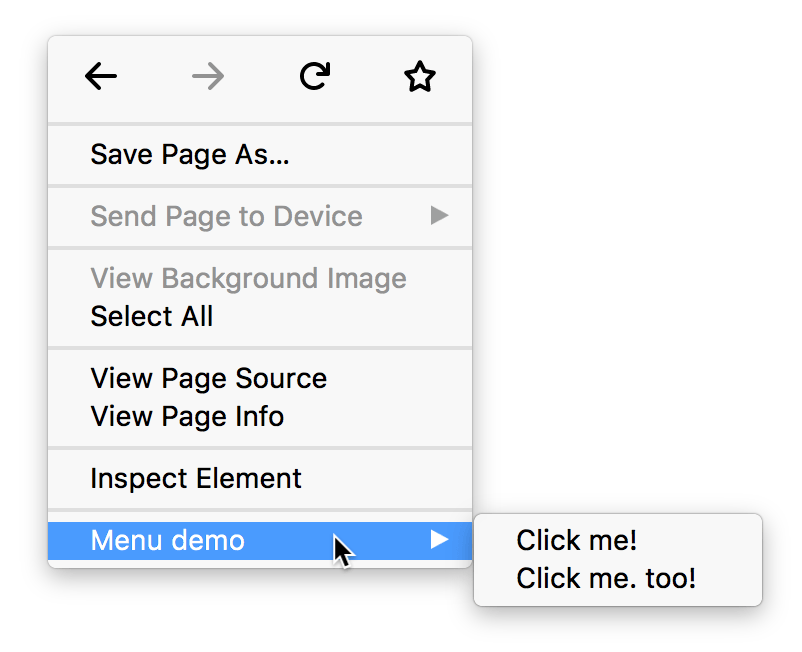
如果你创建了多个上下文菜单项目或多个工具菜单项目,则这些项目将被放置在子菜单中。子菜单的父项将标有扩展名。例如,下面是一个名为“Menu Demo”的扩展,添加了两个上下文菜单项:

图标
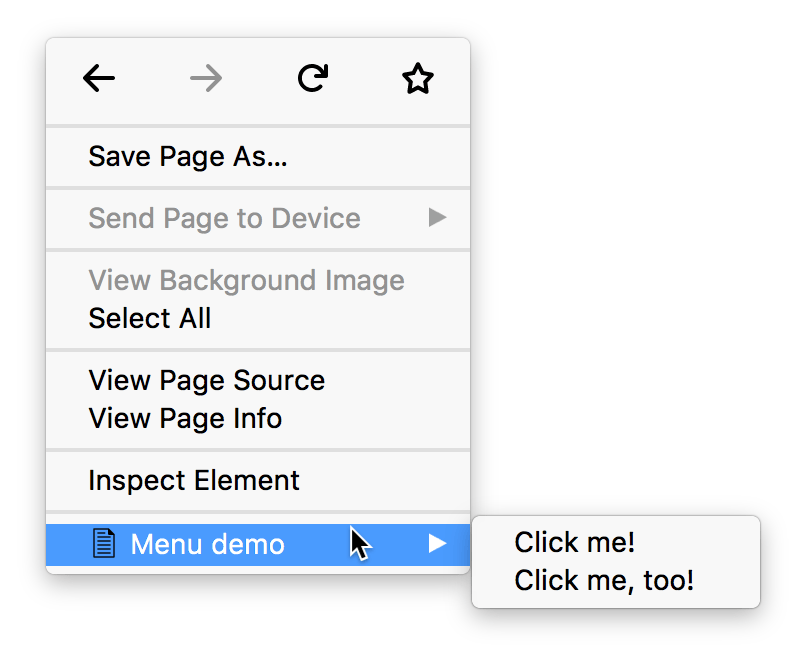
如果你使用 "icons" manifest key 为你的扩展指定一个图标,你的菜单项的旁边就会显示一个指定的图标。浏览器会尝试在普通分辨率下使用 16 x 16 像素的图标,在高分辨率下使用 32 x 32 像素的图标:
 你可以通过调用
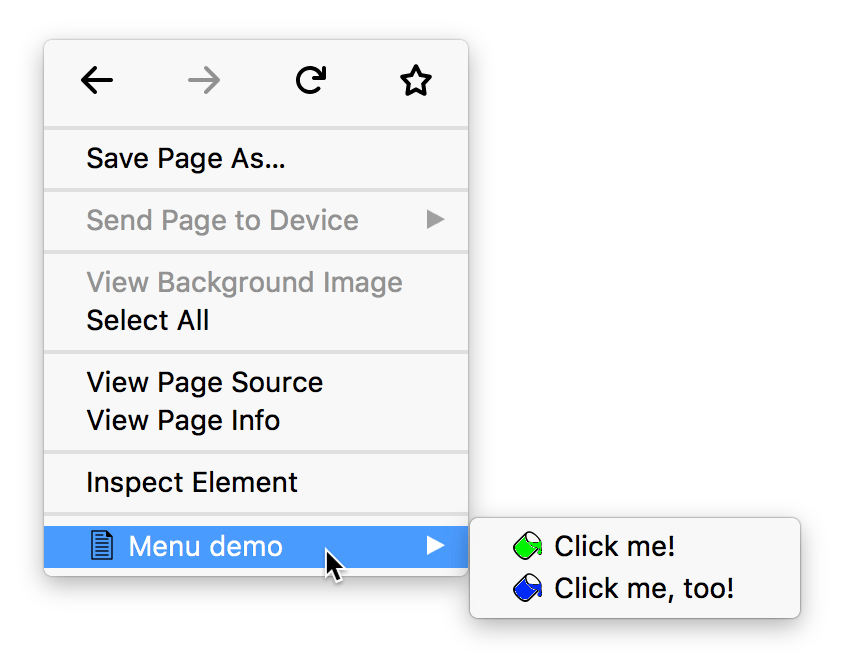
你可以通过调用 menus.create() 时指定 icons 选项来给子菜单项设置图标。

示例
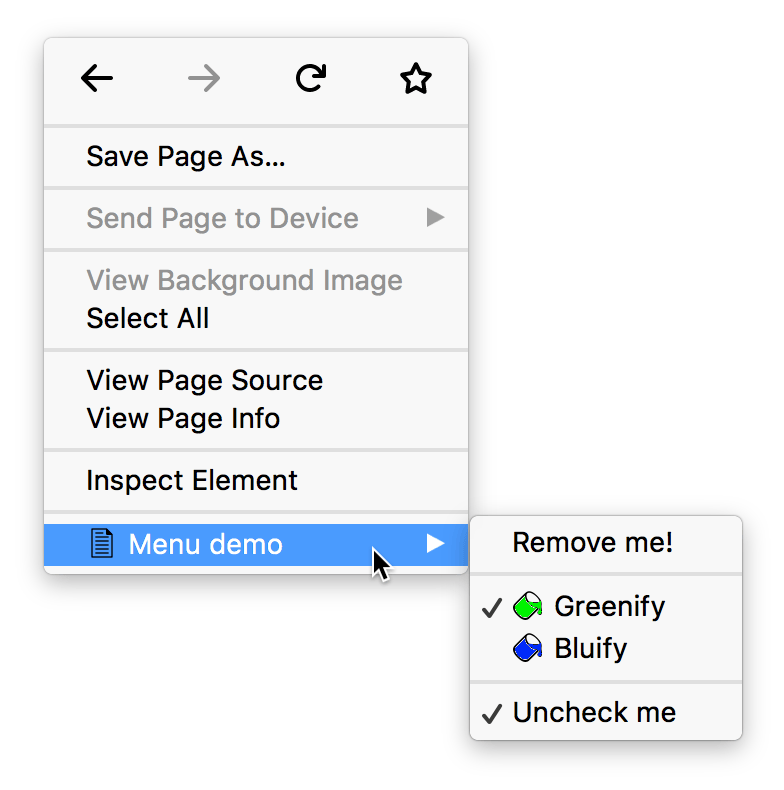
下面是一个包含四个项目的菜单,他们分别是:一个普通选项,两个周围有分割线的单选,和一个复选框。单选框使用了自定义图标。

你可以使用以下代码创建一个这样的子菜单:
browser.menus.create(
{
id: "remove-me",
title: browser.i18n.getMessage("menuItemRemoveMe"),
contexts: ["all"],
},
onCreated,
);
browser.menus.create(
{
id: "separator-1",
type: "separator",
contexts: ["all"],
},
onCreated,
);
browser.menus.create(
{
id: "greenify",
type: "radio",
title: browser.i18n.getMessage("menuItemGreenify"),
contexts: ["all"],
checked: true,
icons: {
16: "icons/paint-green-16.png",
32: "icons/paint-green-32.png",
},
},
onCreated,
);
browser.menus.create(
{
id: "bluify",
type: "radio",
title: browser.i18n.getMessage("menuItemBluify"),
contexts: ["all"],
checked: false,
icons: {
16: "icons/paint-blue-16.png",
32: "icons/paint-blue-32.png",
},
},
onCreated,
);
browser.menus.create(
{
id: "separator-2",
type: "separator",
contexts: ["all"],
},
onCreated,
);
var checkedState = true;
browser.menus.create(
{
id: "check-uncheck",
type: "checkbox",
title: browser.i18n.getMessage("menuItemUncheckMe"),
contexts: ["all"],
checked: checkedState,
},
onCreated,
);
类型
-
菜单里可以出现的不同内容。可能的值有:"all", "audio", "browser_action", "editable", "frame", "image", "link", "page", "page_action", "password", "selection", "tab", "video".
-
菜单项的类别有:"normal", "checkbox", "radio", "separator".
-
当菜单项被点击时发送的信息。
属性
-
可以被添加进上下文菜单项的顶级扩展项的最大值,其 ContextType 可以是"browser_action" 或者 "page_action".
函数
-
创建一个新的上下文菜单项目。
-
更新一个已经创建了的上下文菜单项目。
-
删除一个上下文菜单项目。
-
移除该插件创建的所有上下文菜单项目。
事件
-
当一个上下文菜单项被点击时触发。
浏览器兼容性
示例扩展
备注:此 API 基于 Chromium 的 chrome.contextMenus API。该文档衍生自 Chromium 代码中的 context_menus.json。