API
WebExtension 的 JavaScript API 可在扩展的后台脚本和扩展打包的任何其他文档中使用,包括浏览器操作或页面操作弹窗、侧边栏、选项页或新标签页。这些 API 中的一些也可以被扩展的内容脚本访问(请参见内容脚本指南中的列表)。
要使用更强大的 API,你需要在扩展的 manifest.json 中请求权限。
你可以使用 browser 命名空间访问这些 API:
function logTabs(tabs) {
console.log(tabs);
}
browser.tabs.query({ currentWindow: true }, logTabs);
很多的 API 都是异步的,会返回一个 Promise:
function logCookie(c) {
console.log(c);
}
function logError(e) {
console.error(e);
}
let setCookie = browser.cookies.set({ url: "https://developer.mozilla.org/" });
setCookie.then(logCookie, logError);
浏览器 API 差异
请注意,这与 Google Chrome 的扩展系统不同(Chrome 使用 chrome 命名空间而非 browser,并且在 Manifest V2 中异步函数使用回调而不是 Promise)。为了帮助移植,Firefox 实现的 WebExtensions API 支持 chrome 和回调以及 browser 和 Promise。Mozilla 还编写了一个 polyfill,让使用 browser 和 Promise 的代码可以在 Chrome 中无需修改即可运行:https://github.com/mozilla/webextension-polyfill。
Firefox 也使用回调在 chrome 命名空间下实现了这些 API。这使得为 Chrome 编写的代码在这里记录的 API 中在 Firefox 中基本上可以无需修改地运行。
并非所有浏览器都支持这里的所有 API:详情见浏览器对 JavaScript API 的支持和Chrome 不兼容性。
示例
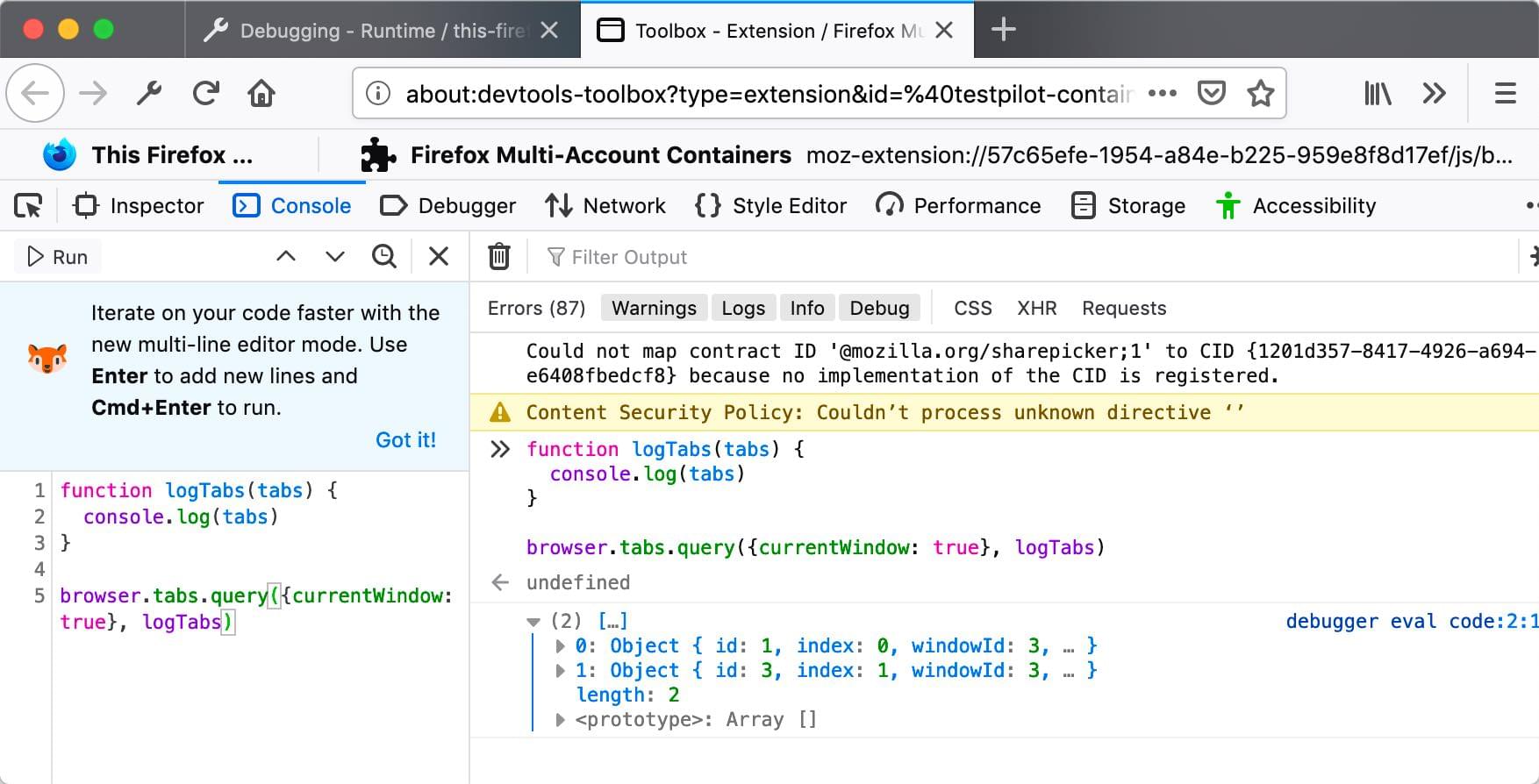
在 JavaScript API 列表中,短的代码示例展示了如何使用 API。你可以在工具箱的控制台中尝试这些示例。但是,你需要在 Web 扩展的上下文中运行工具箱。要做到这一点,请打开 about:debugging,然后点击此 Firefox,点击任何已安装或临时扩展的检查,然后打开控制台。然后你可以在控制台中粘贴并运行示例代码。
例如,这里是本页的第一个代码示例在 Firefox 开发者版的工具箱控制台中运行的情况:

JavaScript API 列表
下述是 JavaScript API 的完整列表:
- action
用于读取和修改使用
action清单键定义的浏览器工具栏按钮的属性,以及监听按钮的点击事件。- alarms
在未来一个特定的时间运行的计划任务代码。这很像
Window.setTimeout()、Window.setInterval(),不过这些函数仅可以按需使用而不能在后台页面工作。- bookmarks
WebExtensions
bookmarksAPI 允许扩展与浏览器的书签系统交互并对其进行操作。你可以用它给页面加书签、获取已有的书签,以及编辑、移除和管理书签。- browserAction
添加按钮到浏览器的工具栏。
- browserSettings
允许扩展修改某些全局浏览器设置。此 API 的每个属性都是一个
types.BrowserSetting对象,提供修改特定设置的能力。- browsingData
使扩展程序能够清除用户在浏览时积累的数据。
- captivePortal
确定用户连接的强制门户状态。强制门户页面是在用户首次连接到 Wi-Fi 网络时显示的网页。用户在强制门户页面上提供信息或执行操作以获得更广泛的网络资源访问权限,例如接受条款和条件或进行付款。
- clipboard
WebExtension 的
clipboardAPI(与标准剪贴板 API 不同)使扩展能够将项目复制到系统剪贴板。目前,WebExtensionclipboardAPI 仅支持复制图像,但计划在未来支持复制文本和 HTML。- commands
监听用户执行你已使用
commandsmanifest.json 键注册的命令。- contentScripts
使用此 API 注册内容脚本。注册内容脚本会指示浏览器将给定的内容脚本插入到与给定 URL 模式匹配的页面中。
在浏览器菜单中添加条目。此 API 基于 Chrome 的“contextMenus”API 构建,该 API 可让 Chrome 扩展程序将项目添加到浏览器的上下文菜单中。
browser.menusAPI 为 Chrome 的 API 添加了一些功能,特别是可以将项目添加到浏览器的“工具”菜单以及上下文菜单中。在 Firefox 55 之前,这个 API 最初也被命名为contextMenus,并且这个名字被保留为别名,所以你可以使用contextMenus编写在 Firefox 和其他浏览器中工作的代码。你需要拥有“menus”(或别名" contextMenus ")权限来使用此 API。- contextualIdentities
与场景身份一起使用:列出、创建、删除和更新场景身份。
- cookies
使扩展能够获取和设置 cookie,并在其更改时得到通知。
- declarativeNetRequest
此 API 使扩展可以指定描述如何处理网络请求的条件和操作。这些声明性规则使浏览器能够评估和修改网络请求,而无需通知扩展有关单个网络请求。
- devtools
允许扩展与浏览器的开发者工具进行交互。你可以使用这个 API 来创建开发者工具页面,操作被检查的窗口,检查页面的网络使用情况。
- dns
允许扩展程序解析域名。
- dom
访问仅特殊扩展程序可用的 DOM 特性。
- downloads
允许扩展程序与浏览器的下载管理器进行交互。你可以使用此 API 模块下载文件,取消、暂停、恢复下载,并在文件管理器中显示已下载的文件。
- events
由分发事件的 API 所使用的常见类型。
- extension
有关插件的工具;获取你的插件的资源包的 URL;获取你的插件页面的
Window对象;获取各种设置的值。- extensionTypes
一些常见的用于其他 WebExtension API 的类型。
- find
在网页中查找文本,并突出显示匹配项。
- history
使用
historyAPI 与浏览器历史记录进行交互。- i18n
国际化扩展的函数。你可以使用这些 api 从与扩展打包在一起的本地化文件中获取本地化字符串,查找浏览器的当前语言,并查找其 Accept-Language header头的值。
- identity
使用身份 API(identity API)以获取 OAuth2 授权码或访问令牌,这样扩展就可以使用这一授权码或访问令牌从支持 OAuth2 访问的服务(例如 Google 或 Facebook)处访问用户数据。
- idle
找出用户系统何时处于空闲,锁定或活动状态。
- management
获取关于已经安装的附加组件的相关信息。
- notifications
通过使用底层操作系统的通知机制向用户展现通知消息。由于此 API 使用操作系统的通知机制,通知的外观和行为细节可能会因操作系统和用户设置的不同而有所不同。
- omnibox
允许扩展实现当用户在浏览器的地址栏输入时的自定义行为。
- pageAction
读取和修改使用
page_action清单键定义的浏览器地址栏按钮的属性,并监听按钮的点击事件。- permissions
允许扩展在安装之后,在运行时请求额外的权限。
- pkcs11
pkcs11API 允许扩展枚举 PKCS #11 安全模块,并将它们作为密钥和证书的来源提供给浏览器。- privacy
访问和修改多个与隐私相关的浏览器设置。
- proxy
警告:不推荐使用
proxy.register()或者proxy.unregister()方法使用 Proxy Auto-Configuration (PAC) file. 这个 API 将会在 Firefox 68 中废弃并且在 Firefox 71 中删除。- runtime
该模块提供关于附加组件以及运行环境的信息。
- scripting
向网站中注入 JavaScript 与 CSS。该 API 提供了两种注入内容的方法:
- search
使用 search API 检索已安装的搜索引擎并执行搜索。
- sidebarAction
获取和设置扩展的侧边栏的属性。
- storage
使浏览器扩展能够储存及获取数据,以及监听储存的数据的变化。
- tabs
与浏览器标签系统进行交互。
- theme
使浏览器扩展能够获取浏览器主题的详细信息并更新主题。
- topSites
使用
topSitesAPI 可获取包含用户经常访问的页面的数组。- types
定义了
BrowserSetting类型,用于表示浏览器设置。- userScripts
使用此 API 注册用户脚本,即那些设计用于操作网页或提供新特性的第三方脚本。注册用户脚本会指示浏览器将脚本附加到与注册期间指定的 URL 模式匹配的页面上。
- userScripts(旧版)
警告:本文档针对旧版
userScriptsAPI 编写,适用于 Firefox Manifest V2 版本。如希望在 Manifest V3 中使用用户脚本功能,可参见新的userScriptsAPI。为导航的各个阶段添加事件监听器。导航是指浏览器中的某个框架从一个 URL 跳转到另一个 URL,通常是(但不总是)用户操作(如点击链接或在地址栏输入 URL)引起的。
- webRequest
为发出的 HTTP 请求(包括
ws://和wss://的 websocket 请求)添加针对不同阶段的事件监听器。事件监听器接收有关请求的详细信息,并可以修改或取消请求。- windows
与浏览器窗口互动。你可以使用此 API 获取有关已打开窗口的信息,以及打开、修改和关闭窗口。你也可以监听窗口的打开、关闭和其激活事件。