Window.prompt()
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since июль 2015 г..
Метод Window.prompt() отображает диалоговое окно с необязательным запросом на ввод текста.
Синтаксис
result = window.prompt(message, default);
result— это строка, содержащая текст, поступивший от пользователя или null.message— это строка текста, которая показывается пользователю. Этот параметр является необязательным и может быть пропущен если в окне prompt ничего не показывать.default— это строка, содержащая значение по умолчанию, отображаемое в поле ввода текста. Это необязательный параметр. Обратите внимание, что в Internet Explorer 7 и 8, если вы не укажете этот параметр, строка "underfined" будет значением по умолчанию.
Пример
var sign = prompt("What's your sign?");
if (sign.toLowerCase() == "scorpio") {
alert("Wow! I'm a Scorpio too!");
}
// есть множество способов использовать prompt
var sign = window.prompt(); // открывается пустое окошко с запросом ввода текста
var sign = prompt(); // открывается пустое окошко с запросом ввода текста
var sign = window.prompt("Are you feeling lucky"); // открывается окошко с текстом "Are you feeling lucky"
var sign = window.prompt("Are you feeling lucky", "sure"); // открывается окошко с текстом "Are you feeling lucky" и значением по умолчанию "sure"
Когда пользователь нажимает кнопку OK, функция возвращает текст, введённый в поле. Если пользователь нажимает кнопку OK, без ввода какого-либо текста - возвращается пустая строка. Если пользователь нажимает кнопку Cancel, то функция возвращает null.
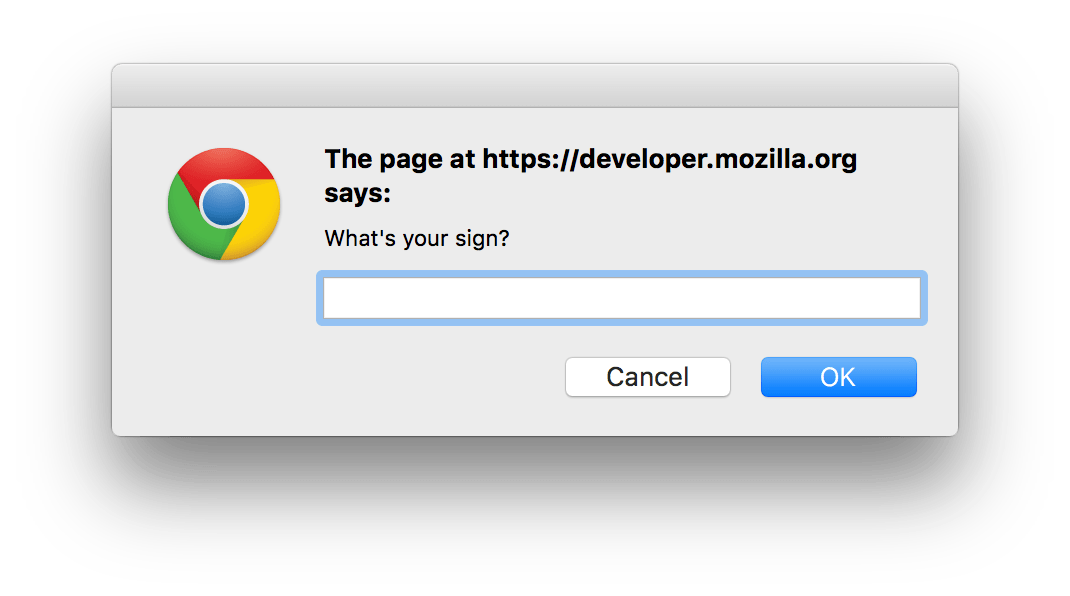
Вышеописанный prompt будет выглядеть следующим образом (в Chrome на OS X):
Примечания
prompt диалог содержит однострочное текстовое поле, кнопку Cancel и кнопку OK, и возвращает (возможно пустой) текст введённый пользователем в текстовое поле.
The following text is shared between this article, DOM:window.confirm and DOM:window.alertДиалоговые окна являются модальными; они блокируют доступ пользователя к остальному интерфейсу программы, пока диалоговое окно не будет закрыто. По этой причине вы не должны злоупотреблять функциями, которые создают диалоговое окно (или модальное окно).
Пожалуйста, обратите внимание, что результатом является строка. Это значит, что вы должны определять значение заданное пользователем. Например, если ответ должен быть Number, вы должны привести значение к Number: var aNumber = Number(window.prompt("Type a number", ""));
Пользователи Mozilla Firefox (например, расширений Firefox) должны использовать методы nsIPromptService.
Начиная с Chrome 46.0 этот метод блокируется внутри объекта <iframe>, пока атрибут sandbox не будет установлен в значение allow-modal.
Эта функция не действует в современной UI/Metro версии Internet Explorer для Windows 8. Он не отображает запрос для пользователя и всегда возвращает undefined. Неясно, является ли это ошибкой или предполагаемым поведением. Desktop версия IE выполняет функцию корректно.
Спецификации
| Specification |
|---|
| HTML # dom-prompt-dev |