datalist
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Sumário
O elemento HTML Datalist (<datalist>) contém um conjunto de elementos <option> que representam as opções possíveis para o valor de outros controles.
Contexto de uso
| Conteúdo permitido | Phrasing content ou qualquer quantidade de elementos <option> (ou nenhum) |
|---|---|
| Omissão de tags | Nenhuma, ambas as tags inicial e final são obrigatórias |
| Elementos pais permitidos | Qualquer elemento que aceite phrasing content |
| Documento normativo | HTML5, section 4.10.10 |
Atributos
Esse elemento não tem nenhum atributo a não ser os global attributes, comuns para todos os elementos.
Interface do DOM
Esse elemento implementa a interface HTMLDataListElement.
Exemplos
html
<input list="browsers" />
<datalist id="browsers">
<option value="Chrome"></option>
<option value="Firefox"></option>
<option value="Internet Explorer"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
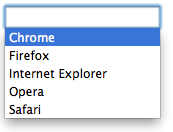
Esse código HTML é renderizado assim no Firefox 4:

Compatibilidade
Polyfill
Inclua este polyfill para fornecer suporte para navegadores mais antigos e atualmente incompatíveis: datalist-polyfill