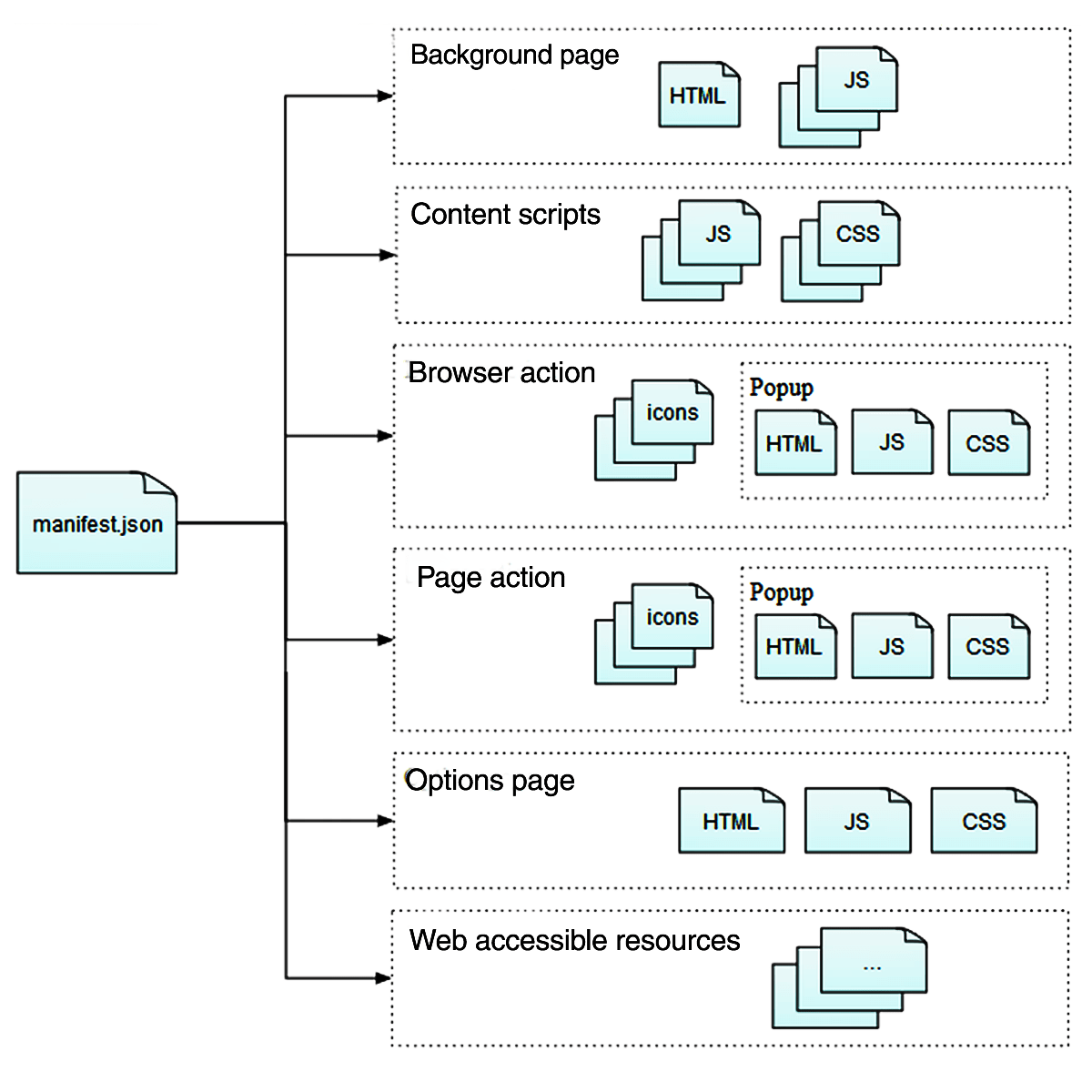
Aufbau einer Erweiterung
Eine Erweiterung besteht aus einer Sammlung von Dateien, die zur Verteilung und Installation gepackt sind. In diesem Artikel gehen wir schnell die Dateien durch, die in einer Erweiterung vorhanden sein könnten.
manifest.json
Dies ist die einzige Datei, die in jeder Erweiterung vorhanden sein muss. Sie enthält grundlegende Metadaten wie den Namen, die Version und die erforderlichen Berechtigungen. Zusätzlich gibt sie Hinweise auf andere Dateien in der Erweiterung.
Das Manifest kann auch Hinweise auf mehrere andere Dateitypen enthalten:
- Hintergrundskripte
-
Skripte, die auf Browserereignisse reagieren.
- Symbole
-
Für die Erweiterung und alle Schaltflächen, die sie definieren könnte.
- Seitenleisten, Popups und Optionsseiten
-
HTML-Dokumente, die Inhalte für verschiedene Benutzeroberflächenkomponenten bereitstellen.
- Inhaltsskripte
-
JavaScript, das mit Ihrer Erweiterung geliefert wird und das Sie auf Webseiten einfügen.
- Webzugängliche Ressourcen
-
Machen Sie verpackte Inhalte für Webseiten und Inhaltsskripte zugänglich.

Sehen Sie die Referenzseite manifest.json für alle Details.
Zusätzlich zu denen, die bereits im Manifest aufgeführt sind, kann eine Erweiterung auch zusätzliche Erweiterungsseiten und unterstützende Dateien enthalten.
Hintergrundskripte
Erweiterungen müssen oft auf Ereignisse im Browser reagieren, die unabhängig von der Lebensdauer einer bestimmten Webseite oder eines Browserfensters auftreten. Dafür sind Hintergrundskripte da.
Hintergrundskripte können persistent oder nicht persistent sein. Persistent Hintergrundskripte werden geladen, sobald die Erweiterung geladen wird, und bleiben geladen, bis die Erweiterung deaktiviert oder deinstalliert wird. Dieses Verhalten von Hintergrundskripten ist nur in Manifest V2 verfügbar. Nicht persistente Hintergrundskripte werden geladen, wenn sie benötigt werden, um auf ein Ereignis zu reagieren, und entladen, wenn sie inaktiv werden. Dieses Verhalten von Hintergrundskripten ist eine Option in Manifest V2 und das einzige Verhalten von Hintergrundskripten, das in Manifest V3 verfügbar ist.
Sie können alle WebExtension APIs im Skript verwenden, wenn Sie die erforderlichen Berechtigungen angefordert haben.
Lesen Sie den Artikel zu Hintergrundskripten, um mehr zu erfahren.
Seitenleisten, Popups und Optionsseiten
Ihre Erweiterung kann verschiedene Benutzeroberflächenkomponenten enthalten, deren Inhalte mit einem HTML-Dokument definiert sind:
- Seitenleiste
-
Ein Bereich, der links neben dem Webseitenfenster angezeigt wird.
- Popup
-
Ein Dialog, den Sie anzeigen können, wenn der Benutzer auf eine Symbolleistenschaltfläche oder eine Adressleistenschaltfläche klickt.
- Optionen
-
Eine Seite, die angezeigt wird, wenn der Benutzer auf die Einstellungen Ihres Add-ons im nativen Add-on-Manager des Browsers zugreift.
Für jede dieser Komponenten erstellen Sie eine HTML-Datei und verweisen darauf durch eine spezifische Eigenschaft in manifest.json. Die HTML-Datei kann CSS- und JavaScript-Dateien enthalten, genau wie eine normale Webseite.
Alle diese sind eine Art von Erweiterungsseiten. Im Gegensatz zu einer normalen Webseite kann Ihr JavaScript alle privilegierten WebExtension APIs verwenden, die auch Ihr Hintergrundskript verwenden kann.
Erweiterungsseiten
Sie können auch HTML-Dokumente in Ihre Erweiterung einfügen, die nicht an eine vordefinierte Benutzeroberflächenkomponente gebunden sind. Im Gegensatz zu den Dokumenten, die Sie möglicherweise für Seitenleisten, Popups oder Optionsseiten bereitstellen, haben diese keinen Eintrag in manifest.json. Sie haben jedoch ebenfalls Zugriff auf alle privilegierten WebExtension APIs, die auch Ihr Hintergrundskript hat.
Eine Seite dieser Art würden Sie normalerweise mit windows.create() oder tabs.create() laden.
Lesen Sie den Artikel zu Erweiterungsseiten, um mehr zu erfahren.
Inhaltsskripte
Verwenden Sie Inhaltsskripte, um auf Webseiten zuzugreifen und diese zu manipulieren. Inhaltsskripte werden in Webseiten geladen und laufen im Kontext dieser bestimmten Seite.
Inhaltsskripte sind von der Erweiterung bereitgestellte Skripte, die im Kontext einer Webseite ausgeführt werden; dies unterscheidet sich von Skripten, die von der Seite selbst geladen werden, einschließlich derjenigen, die innerhalb der Seite in <script> Elementen bereitgestellt werden.
Inhaltsskripte können auf das DOM der Seite zugreifen und es manipulieren, genau wie normale Skripte, die von der Seite geladen werden.
Im Gegensatz zu normalen Seitenskripten können Inhaltsskripte:
- Einen kleinen Teil der WebExtension APIs verwenden.
- Nachrichten mit ihren Hintergrundskripten austauschen und auf diese Weise indirekt auf alle WebExtension APIs zugreifen.
Inhaltsskripte können nicht direkt auf normale Seitenskripte zugreifen, können jedoch Nachrichten mit ihnen über die standardisierte API window.postMessage() austauschen.
Normalerweise sprechen wir, wenn wir über Inhaltsskripte sprechen, von JavaScript, aber Sie können CSS mit demselben Mechanismus in Webseiten einfügen.
Lesen Sie den Artikel zu Inhaltsskripten, um mehr zu erfahren.
Webzugängliche Ressourcen
Webzugängliche Ressourcen sind Ressourcen – wie Bilder, HTML, CSS und JavaScript –, die Sie in der Erweiterung einschließen und den Inhaltsskripten und Seitenskripten zugänglich machen möchten. Ressourcen, die webzugänglich gemacht werden, können von Seitenskripten und Inhaltsskripten unter Verwendung eines speziellen URI-Schemas referenziert werden.
Wenn beispielsweise ein Inhaltsskript einige Bilder in Webseiten einfügen möchte, könnten Sie diese in der Erweiterung einschließen und webzugänglich machen. Dann könnte das Inhaltsskript img Tags erstellen und anhängen, die die Bilder über das src Attribut referenzieren.
Um mehr zu erfahren, lesen Sie die Dokumentation zum "web_accessible_resources" manifest.json Schlüssel.