webRequest
Fügen Sie Ereignis-Listener für die verschiedenen Phasen einer HTTP-Anfrage hinzu, die Websocket-Anfragen auf ws:// und wss:// einschließen. Der Ereignis-Listener erhält detaillierte Informationen über die Anfrage und kann die Anfrage modifizieren oder abbrechen.
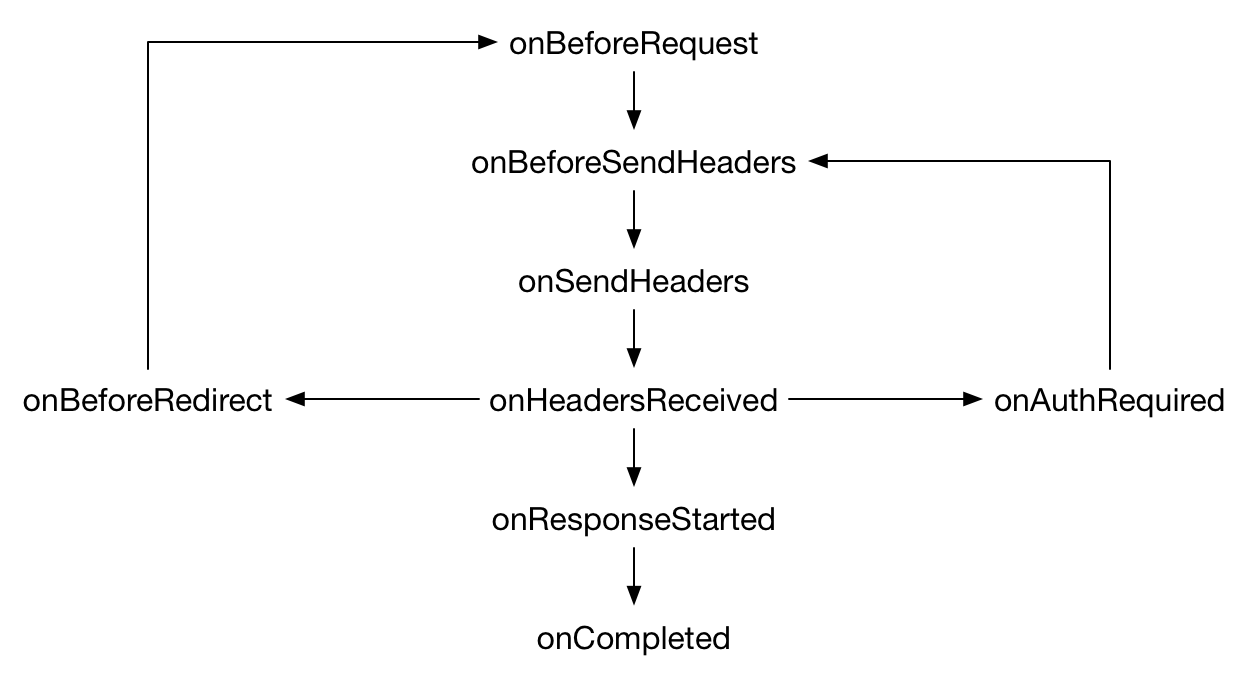
Jedes Ereignis wird in einer bestimmten Phase der Anfrage ausgelöst. Die Abfolge der Ereignisse sieht wie folgt aus:

Allerdings könnten nicht alle dieser Ereignisse von einer Erweiterung beobachtet werden. Zum Beispiel könnte onBeforeRedirect nicht von onBeforeRequest gefolgt werden, wenn das Umleitungsziel nicht mit den URLs im Ereignisfilter filter.urls übereinstimmt. Dies kann daran liegen, dass die URLs im Filter eng definiert sind, oder das Umleitungsziel von einer Erweiterung nicht beobachtet werden kann, z. B. wenn es zu einer data:-URL umleitet.
onErrorOccurred kann jederzeit während der Anfrage ausgelöst werden. Beachten Sie auch, dass manchmal die Reihenfolge der Ereignisse von dieser abweichen kann. Zum Beispiel in Firefox, bei einem HSTS Upgrade, wird das onBeforeRedirect Ereignis unmittelbar nach onBeforeRequest ausgelöst. onErrorOccurred wird auch ausgelöst, wenn Firefox Tracking Protection eine Anfrage blockiert.
Alle Ereignisse – außer onErrorOccurred – können drei Argumente für addListener() annehmen:
- den Listener selbst
- ein
filterObjekt, damit Sie nur über Anfragen zu bestimmten URLs oder für bestimmte Ressourcentypen benachrichtigt werden - ein optionales
extraInfoSpecObjekt. Sie können dies verwenden, um zusätzliche ereignisspezifische Anweisungen zu übergeben.
Der Listener-Funktion wird ein details Objekt übergeben, das Informationen über die Anfrage enthält. Dazu gehört eine Anfragen-ID, die einem Add-on ermöglicht, Ereignisse, die mit einer einzigen Anfrage verbunden sind, zu korrelieren. Sie ist innerhalb einer Browsersitzung und im Kontext des Add-ons einzigartig. Sie bleibt während einer Anfrage gleich, auch bei Umleitungen und Authentifizierungsaustauschen.
Um die webRequest API für einen gegebenen Host zu verwenden, muss eine Erweiterung die "webRequest" API-Berechtigung und die Host-Berechtigung für diesen Host haben. Um das "blocking" Merkmal zu verwenden, muss die Erweiterung auch die "webRequestBlocking" API-Berechtigung haben.
Um Ressourcen abzufangen, die von einer Seite geladen werden (wie Bilder, Skripte oder Stylesheets), muss die Erweiterung die Host-Berechtigung sowohl für die Ressource als auch für die Hauptseite, die die Ressource anfordert, haben. Zum Beispiel, wenn eine Seite unter https://developer.mozilla.org ein Bild von https://mdn.mozillademos.org lädt, dann muss eine Erweiterung beide Host-Berechtigungen haben, wenn sie die Bildanfrage abfangen soll.
Anfragen modifizieren
Bei einigen dieser Ereignisse können Sie die Anfrage modifizieren. Konkret können Sie:
-
die Anfrage abbrechen in:
-
die Anfrage umleiten in:
-
Anforderungsheader modifizieren in:
-
Antwortheader modifizieren in:
-
Authentifizierungsdaten bereitstellen in:
Um dies zu tun, müssen Sie im extraInfoSpec-Argument des Ereignisses addListener() eine Option mit dem Wert "blocking" übergeben. Dadurch wird der Listener synchron.
Im Listener können Sie dann ein BlockingResponse Objekt zurückgeben, das die erforderliche Modifikation angibt: zum Beispiel der modifizierte Anforderungsheader, den Sie senden möchten.
Anfragen beim Browser-Start
Wenn ein Listener mit der "blocking" Option registriert wird und während des Erweiterungsstarts registriert wird, startet die Erweiterung früh, wenn eine Anfrage während des Browserstarts gemacht wird, die zum Listener passt. Dies ermöglicht es der Erweiterung, die Anfrage beim Browserstart zu beobachten. Wenn Sie diese Schritte nicht unternehmen, könnten Anfragen, die beim Start gemacht werden, übersehen werden.
Spekulative Anfragen
Der Browser kann spekulative Verbindungen herstellen, bei denen er feststellt, dass bald eine Anfrage an eine URI kommen könnte. Diese Art von Verbindung liefert keine gültigen Tab-Informationen, daher sind Anfragedetails wie tabId, frameId, parentFrameId usw. ungenau. Diese Verbindungen haben einen webRequest.ResourceType vom Typ speculative.
Sicherheitsinformationen zugreifen
Im onHeadersReceived Listener können Sie auf die TLS-Eigenschaften einer Anfrage zugreifen, indem Sie getSecurityInfo() aufrufen. Dazu müssen Sie auch "blocking" im extraInfoSpec-Argument des Ereignisses addListener() übergeben.
Sie können Details des TLS-Handshakes lesen, jedoch nicht modifizieren oder die Vertrauensentscheidungen des Browsers überschreiben.
Antworten modifizieren
Um die HTTP-Antwortkörper für eine Anfrage zu modifizieren, rufen Sie webRequest.filterResponseData auf und übergeben die ID der Anfrage. Dies gibt ein webRequest.StreamFilter Objekt zurück, das Sie verwenden können, um die Daten zu untersuchen und zu modifizieren, wie sie vom Browser empfangen werden.
Dazu müssen Sie sowohl die "webRequestBlocking" API-Berechtigung als auch die "webRequest" API-Berechtigung und die Host-Berechtigung für den entsprechenden Host haben.
Typen
webRequest.BlockingResponse-
Ein Objekt dieses Typs wird von Ereignis-Listenern zurückgegeben, die
"blocking"in ihremextraInfoSpec-Argument gesetzt haben. Durch das Setzen bestimmter Eigenschaften inBlockingResponsekann der Listener Netzwerk-Anfragen modifizieren. webRequest.CertificateInfo-
Ein Objekt, das ein einzelnes X.509-Zertifikat beschreibt.
webRequest.HttpHeaders-
Ein Array von HTTP-Headern. Jeder Header wird als ein Objekt mit zwei Eigenschaften dargestellt:
nameund entwedervalueoderbinaryValue. webRequest.RequestFilter-
Ein Objekt, das Filter beschreibt, die auf
webRequestEreignisse angewendet werden. webRequest.ResourceType-
Repräsentiert eine bestimmte Art von Ressource, die in einer Web-Anfrage abgerufen wird.
webRequest.SecurityInfo-
Ein Objekt, das die Sicherheitseigenschaften einer bestimmten Web-Anfrage beschreibt.
webRequest.StreamFilter-
Ein Objekt, das verwendet werden kann, um HTTP-Antworten zu überwachen und zu modifizieren, während sie empfangen werden.
webRequest.UploadData-
Enthält die in einer URL-Anfrage hochgeladenen Daten.
Eigenschaften
webRequest.MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES-
Die maximale Anzahl von Aufrufen von
handlerBehaviorChanged(), die in einem Zeitraum von 10 Minuten erfolgen kann.
Methoden
webRequest.handlerBehaviorChanged()-
Diese Methode kann verwendet werden, um sicherzustellen, dass Ereignis-Listener korrekt angewendet werden, wenn Seiten im In-Memory-Cache des Browsers sind.
webRequest.filterResponseData()-
Gibt ein
webRequest.StreamFilterObjekt für eine gegebene Anfrage zurück. webRequest.getSecurityInfo()-
Ruft detaillierte Informationen über die TLS Verbindung ab, die mit einer gegebenen Anfrage verbunden ist.
Ereignisse
webRequest.onBeforeRequest-
Wird ausgelöst, wenn eine Anfrage gleich gesendet wird und bevor Header verfügbar sind. Dies ist ein guter Punkt, um zuzuhören, wenn Sie die Anfrage abbrechen oder umleiten möchten.
webRequest.onBeforeSendHeaders-
Wird ausgelöst, bevor HTTP-Daten gesendet werden, aber nachdem HTTP-Header verfügbar sind. Dies ist ein guter Punkt, um zuzuhören, wenn Sie HTTP-Anforderungsheader modifizieren möchten.
webRequest.onSendHeaders-
Wird ausgelöst, kurz bevor Header gesendet werden. Wenn Ihr Add-on oder ein anderes Add-on Header in
onBeforeSendHeadersmodifiziert hat, sehen Sie hier die modifizierte Version. webRequest.onHeadersReceived-
Wird ausgelöst, wenn die HTTP-Antwortheader, die mit einer Anfrage verbunden sind, empfangen wurden. Sie können dieses Ereignis verwenden, um HTTP-Antwortheader zu modifizieren.
webRequest.onAuthRequired-
Wird ausgelöst, wenn der Server den Client auffordert, Authentifizierungsdaten bereitzustellen. Der Listener kann nichts tun, die Anfrage abbrechen oder Authentifizierungsdaten bereitstellen.
webRequest.onResponseStarted-
Wird ausgelöst, wenn das erste Byte des Antwortkörpers empfangen wurde. Für HTTP-Anfragen bedeutet dies, dass die Statuszeile und die Antwortheader verfügbar sind.
webRequest.onBeforeRedirect-
Wird ausgelöst, wenn eine serverinitiierte Umleitung kurz bevorsteht.
webRequest.onCompleted-
Wird ausgelöst, wenn eine Anfrage abgeschlossen ist.
webRequest.onErrorOccurred-
Wird ausgelöst, wenn ein Fehler auftritt.
Beispielerweiterungen
Browser-Kompatibilität
Zusätzliche Anmerkungen zu Inkonsistenzen in Chrome.
Hinweis:
Diese API basiert auf der Chromium API chrome.webRequest. Diese Dokumentation ist abgeleitet von web_request.json im Chromium-Code.