JavaScript-APIs
JavaScript-APIs für WebExtensions können innerhalb der Hintergrundskripte der Erweiterung und in allen anderen Dokumenten, die mit der Erweiterung gebündelt sind, verwendet werden, einschließlich Pop-ups für Browseraktionen oder Seitenaktionen, Seitenleisten, Optionsseiten oder neuen Tab-Seiten. Einige dieser APIs können auch von den Inhalts-Skripten einer Erweiterung aufgerufen werden. (Siehe die Liste im Inhalts-Skript-Leitfaden.)
Um die leistungsfähigeren APIs zu nutzen, müssen Sie in der manifest.json Ihrer Erweiterung Berechtigungen anfordern.
Sie können auf die APIs mit dem browser-Namespace zugreifen:
function logTabs(tabs) {
console.log(tabs);
}
browser.tabs.query({ currentWindow: true }, logTabs);
Viele der APIs sind asynchron und geben ein Promise zurück:
function logCookie(c) {
console.log(c);
}
function logError(e) {
console.error(e);
}
let setCookie = browser.cookies.set({ url: "https://developer.mozilla.org/" });
setCookie.then(logCookie, logError);
Unterschiede bei der Browser-API
Beachten Sie, dass dies sich vom Erweiterungssystem von Google Chrome unterscheidet, das den chrome-Namespace anstelle von browser verwendet und in Manifest V2 Callbacks anstelle von Promises für asynchrone Funktionen nutzt. Als Unterstützung beim Portieren unterstützt die Firefox-Implementierung der WebExtensions-APIs sowohl chrome und Callbacks als auch browser und Promises. Mozilla hat auch ein Polyfill geschrieben, das es ermöglicht, dass Code, der browser und Promises verwendet, in Chrome unverändert funktioniert: https://github.com/mozilla/webextension-polyfill.
Firefox implementiert diese APIs auch unter dem chrome-Namespace mit Callbacks. Dies ermöglicht es, dass in Chrome geschriebener Code in Firefox größtenteils unverändert für die hier dokumentierten APIs ausgeführt werden kann.
Nicht alle Browser unterstützen alle APIs: Für die Details siehe Browser-Kompatibilität für JavaScript-APIs und Chrome-Inkompatibilitäten.
Beispiele
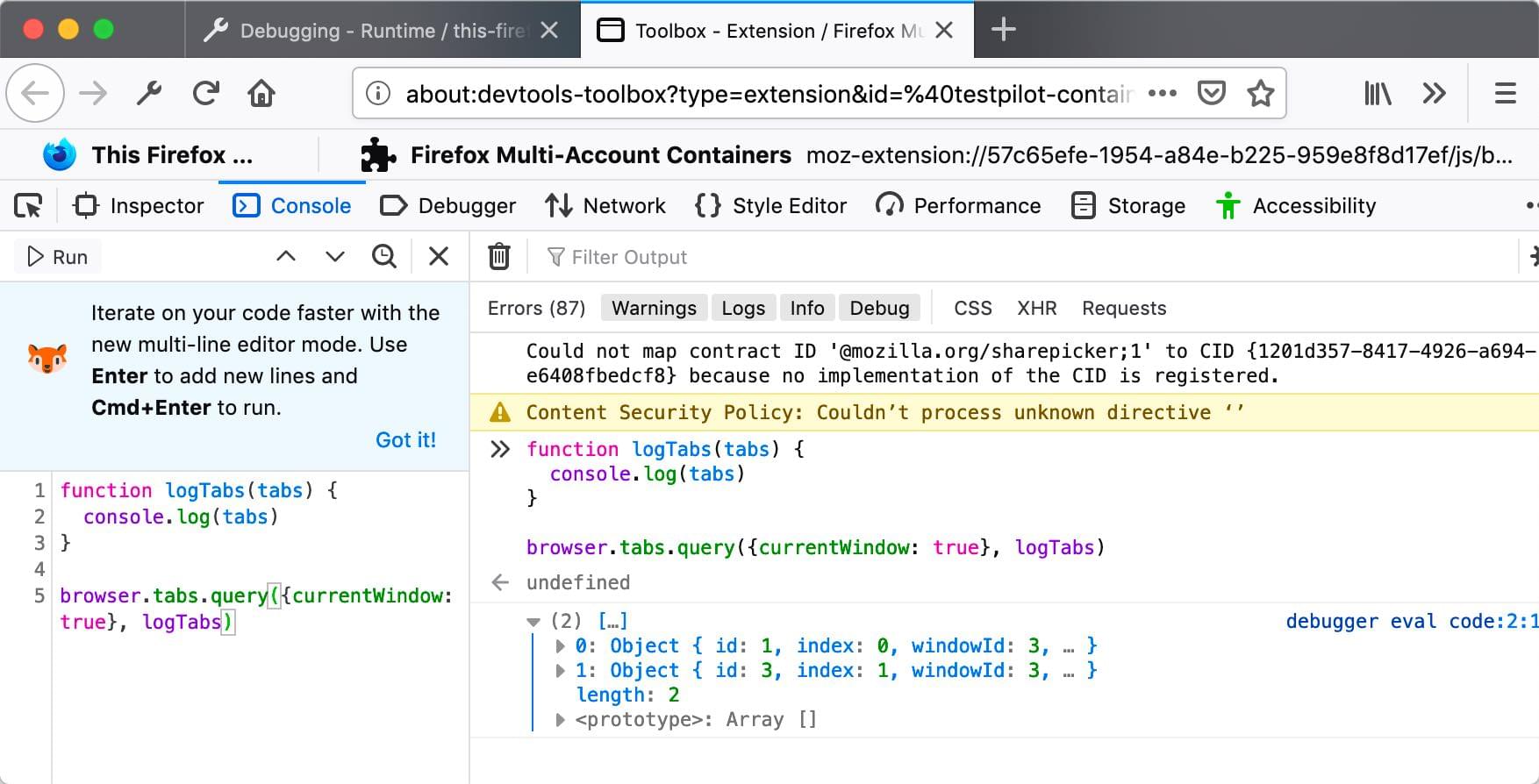
In den JavaScript-API-Listings veranschaulichen kurze Codebeispiele, wie die API verwendet wird. Sie können mit den meisten dieser Beispiele in der Konsole im Toolbox experimentieren. Dafür muss jedoch die Toolbox im Kontext einer Web-Erweiterung laufen. Um dies zu tun, öffnen Sie about:debugging, dann This Firefox, klicken Sie auf Inspect gegen eine installierte oder temporäre Erweiterung und öffnen Sie Console. Sie können dann den Beispielcode in die Konsole einfügen und ausführen.
Zum Beispiel hier das erste Codebeispiel auf dieser Seite in der Toolbox-Konsole in Firefox Developer Edition:

JavaScript-API-Auflistung
Siehe unten eine vollständige Liste der JavaScript-APIs:
- action
Lesen und Ändern von Attributen sowie das Überwachen von Klicks auf die Browser-Symbolleiste-Taste, die mit dem
actionManifest-Schlüssel definiert wird.- alarms
Planen Sie Code so, dass er zu einem bestimmten Zeitpunkt in der Zukunft ausgeführt wird. Dies ist ähnlich wie
Window.setTimeout()undWindow.setInterval(), außer dass diese Funktionen nicht mit Hintergrundseiten funktionieren, die nach Bedarf geladen werden.- Benachrichtigungen
Zeigen Sie Benachrichtigungen dem Benutzer an, indem Sie den Benachrichtigungsmechanismus des zugrunde liegenden Betriebssystems verwenden. Da diese API den Benachrichtigungsmechanismus des Betriebssystems verwendet, können die Details, wie Benachrichtigungen angezeigt und verhalten werden, je nach Betriebssystem und Benutzereinstellungen unterschiedlich sein.
- bookmarks
Die WebExtensions
bookmarksAPI ermöglicht es einer Erweiterung, mit dem Lesezeichensystem des Browsers zu interagieren und dieses zu manipulieren. Sie können es verwenden, um Seiten zu bookmarken, vorhandene Lesezeichen abzurufen sowie Lesezeichen zu bearbeiten, zu entfernen und zu organisieren.- browserAction
Lesen und Ändern von Attributen und Anhören von Klicks auf die im
browser_actionmanifest key definierte Schaltfläche der Browser-Symbolleiste.- browserSettings
Ermöglicht es einer Erweiterung, bestimmte globale Browsereinstellungen zu ändern. Jede Eigenschaft dieser API ist ein
types.BrowserSetting-Objekt, das die Möglichkeit bietet, eine bestimmte Einstellung zu ändern.- browsingData
Ermöglicht Erweiterungen, die beim Browsen angesammelten Daten zu löschen.
- captivePortal
Bestimmen Sie den Zustand des Captive Portals der Benutzerverbindung. Ein Captive Portal ist eine Webseite, die angezeigt wird, wenn ein Benutzer sich erstmals mit einem Wi-Fi-Netzwerk verbindet. Der Benutzer gibt Informationen an oder handelt auf der Captive Portal-Webseite, um weiterreichenden Zugriff auf Netzwerkressourcen zu erhalten, wie zum Beispiel das Akzeptieren von Geschäftsbedingungen oder das Tätigen einer Zahlung.
- clipboard
Die WebExtension
clipboardAPI (die sich von der standardmäßigen Clipboard-API unterscheidet) ermöglicht einer Erweiterung, Elemente in die Zwischenablage des Systems zu kopieren. Derzeit unterstützt die WebExtensionclipboardAPI nur das Kopieren von Bildern, aber in Zukunft soll auch das Kopieren von Text und HTML unterstützt werden.- commands
Hört auf die Ausführung von Befehlen durch den Benutzer, die über den
commandsmanifest.json key registriert wurden.- contentScripts
Verwenden Sie diese API, um Inhaltsskripte zu registrieren. Das Registrieren eines Inhaltsskripts weist den Browser an, die angegebenen Inhaltsskripte in Seiten einzufügen, die den angegebenen URL-Mustern entsprechen.
- contextualIdentities
Arbeiten Sie mit kontextuellen Identitäten: Listen, Erstellen, Entfernen und Aktualisieren von kontextuellen Identitäten.
- cookies
Ermöglicht Erweiterungen, Cookies zu erhalten, zu setzen und zu entfernen, sowie benachrichtigt zu werden, wenn sie sich ändern.
- declarativeNetRequest
Diese API ermöglicht es Erweiterungen, Bedingungen und Aktionen festzulegen, die beschreiben, wie Netzwerk-Anfragen behandelt werden sollen. Diese deklarativen Regeln ermöglichen es dem Browser, Netzwerk-Anfragen zu bewerten und zu modifizieren, ohne die Erweiterungen über einzelne Netzwerk-Anfragen zu benachrichtigen.
- devtools
Ermöglicht Erweiterungen die Interaktion mit den Entwicklerwerkzeugen des Browsers. Sie verwenden diese API, um Entwicklerwerkzeugseiten zu erstellen, mit dem Fenster, das untersucht wird, zu interagieren und den Netzwerkverbrauch der Seite zu inspizieren.
- dns
Ermöglicht es einer Erweiterung, Domainnamen aufzulösen.
- dom
Zugriff auf spezielle erweiterungsspezifische DOM-Funktionen.
- downloads
Ermöglicht Erweiterungen die Interaktion mit dem Download-Manager des Browsers. Sie können dieses API-Modul verwenden, um Dateien herunterzuladen, Downloads abzubrechen, anzuhalten, fortzusetzen und heruntergeladene Dateien im Dateimanager anzuzeigen.
- events
Häufige Typen, die von APIs verwendet werden, die Ereignisse auslösen.
- extension
Dienstprogramme im Zusammenhang mit Ihrer Erweiterung. Erhalten Sie URLs zu Ressourcen, die mit Ihrer Erweiterung gebündelt sind. Erhalten Sie das
Window-Objekt für die Seiten Ihrer Erweiterung. Erhalten Sie Werte für verschiedene Einstellungen.- extensionTypes
Einige allgemeine Typen, die in anderen WebExtension-APIs verwendet werden.
- find
Findet Text auf einer Webseite und hebt Übereinstimmungen hervor.
- history
Verwenden Sie die
history-API, um mit dem Browserverlauf zu interagieren.- i18n
Funktionen zur Internationalisierung Ihrer Erweiterung. Sie können diese APIs verwenden, um lokalisierte Zeichenfolgen aus mit Ihrer Erweiterung gepackten Lokalisierungsdateien zu erhalten, die aktuelle Sprache des Browsers zu ermitteln und den Wert seines Accept-Language-Headers herauszufinden.
- identity
Verwenden Sie die identity API, um einen OAuth2 Autorisierungscode oder Zugriffstoken zu erhalten, den eine Erweiterung dann nutzen kann, um auf Benutzerdaten von einem Dienst zuzugreifen, der OAuth2 unterstützt (wie Google oder Facebook).
- idle
Erfahren Sie, wann das System des Benutzers im Leerlauf, gesperrt oder aktiv ist.
- management
Erhalten Sie Informationen über installierte Add-ons.
Fügen Sie der Menüstruktur des Browsers Elemente hinzu.
- omnibox
Ermöglicht es Erweiterungen, benutzerdefiniertes Verhalten zu implementieren, wenn der Benutzer in die Adressleiste des Browsers eingibt.
- pageAction
Lesen und Ändern von Attributen sowie das Hören auf Klicks auf die Adressleisten-Schaltfläche, die mit dem
page_actionManifest-Schlüssel definiert ist.- permissions
Ermöglicht Erweiterungen, zur Laufzeit nach zusätzlichen Berechtigungen zu fragen, nachdem sie installiert wurden.
- pkcs11
Die
pkcs11API ermöglicht einer Erweiterung, PKCS #11 Sicherheitsmodule aufzulisten und sie dem Browser als Quellen für Schlüssel und Zertifikate zugänglich zu machen.- privacy
Greifen Sie auf verschiedene datenschutzbezogene Browsereinstellungen zu und ändern Sie diese.
- proxy
Verwenden Sie die Proxy-API, um Webanfragen zu proxen. Sie können den
proxy.onRequestEreignis-Listener nutzen, um Webanfragen abzufangen und ein Objekt zurückzugeben, das beschreibt, ob und wie diese proxied werden sollen.- runtime
Dieses Modul bietet Informationen über Ihre Erweiterung und die Umgebung, in der sie ausgeführt wird.
- scripting
Fügt JavaScript und CSS in Webseiten ein. Diese API bietet zwei Ansätze zum Einfügen von Inhalten:
- search
Verwenden Sie die Search-API, um die installierten Suchmaschinen abzurufen und Suchanfragen durchzuführen.
- sidebarAction
Ruft Eigenschaften einer Erweiterungs-Sidebar ab und setzt diese.
- Sitzungen
Verwenden Sie die Sitzungen-API, um Tabs und Fenster aufzulisten und wiederherzustellen, die geschlossen wurden, während der Browser ausgeführt wurde.
- storage
Ermöglicht Erweiterungen das Speichern und Abrufen von Daten sowie das Lauschen auf Änderungen an gespeicherten Elementen.
- tabGroups
Diese API ermöglicht Erweiterungen, Tab-Gruppen zu verändern und neu anzuordnen.
- tabs
Interagieren Sie mit dem Tabsystem des Browsers.
- theme
Ermöglicht Browser-Erweiterungen, Details des Browser-Themas abzurufen und das Thema zu aktualisieren.
- topSites
Verwenden Sie die topSites-API, um ein Array zu erhalten, das Seiten enthält, die der Benutzer häufig besucht hat.
- types
Definiert den
BrowserSetting-Typ, der verwendet wird, um eine Browsereinstellung darzustellen.- userScripts
Verwenden Sie diese API, um Benutzer-Skripte zu registrieren. Dies sind Drittanbieter-Skripte, die dazu ausgelegt sind, Webseiten zu manipulieren oder neue Funktionen bereitzustellen. Die Registrierung eines Benutzer-Skriptes weist den Browser an, das Skript an Seiten anzuhängen, die den bei der Registrierung angegebenen URL-Mustern entsprechen.
- userScripts (Legacy)
Warnung: Dies ist die Dokumentation für die veraltete
userScripts-API. Sie ist in Firefox für Manifest V2 verfügbar. Für die Funktionalität mit Benutzerskripten in Manifest V3 siehe die neueuserScriptsAPI.Fügen Sie Ereignislistener für die verschiedenen Phasen einer Navigation hinzu. Eine Navigation besteht aus einem Frame im Browser, der von einer URL zu einer anderen wechselt, normalerweise (aber nicht immer) als Reaktion auf eine Benutzeraktion wie das Klicken auf einen Link oder das Eingeben einer URL in die Adressleiste.
- webRequest
Fügen Sie Ereignis-Listener für die verschiedenen Phasen einer HTTP-Anfrage hinzu, die Websocket-Anfragen auf
ws://undwss://einschließen. Der Ereignis-Listener erhält detaillierte Informationen über die Anfrage und kann die Anfrage modifizieren oder abbrechen.- windows
Interagieren Sie mit Browserfenstern. Mit dieser API können Sie Informationen über offene Fenster erhalten und Fenster öffnen, ändern und schließen. Sie können auch Ereignisse wie Öffnen, Schließen und Aktivieren von Fenstern überwachen.