Benachrichtigungen
Benachrichtigungen ermöglichen es Ihnen, Informationen über Ihre Erweiterung oder deren Inhalt mithilfe des Benachrichtigungsdienstes des zugrunde liegenden Betriebssystems zu kommunizieren.

Benachrichtigungen können einen Handlungsaufruf für den Benutzer beinhalten, und Ihr Add-on kann darauf hören, wenn der Benutzer die Benachrichtigung anklickt oder die Benachrichtigung geschlossen wird.
Spezifizieren von Benachrichtigungen
Sie verwalten Benachrichtigungen programmatisch unter Verwendung der notifications API. Um diese API zu verwenden, müssen Sie die Berechtigung notifications in Ihrer manifest.json anfordern:
"permissions": ["notifications"]
Dann verwenden Sie notifications.create, um Ihre Benachrichtigungen zu erstellen, wie in diesem Beispiel von notify-link-clicks-i18n:
const title = browser.i18n.getMessage("notificationTitle");
const content = browser.i18n.getMessage("notificationContent", message.url);
browser.notifications.create({
type: "basic",
iconUrl: browser.extension.getURL("icons/link-48.png"),
title,
message: content,
});
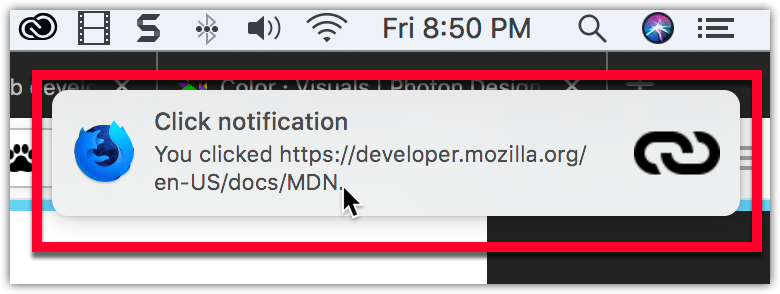
Dieser Code erstellt eine Benachrichtigung mit einem Symbol, einem Titel und einer Nachricht.
Wenn die Benachrichtigung einen Handlungsaufruf enthält, können Sie darauf hören, dass der Benutzer die Benachrichtigung anklickt, um die Funktion zum Bearbeiten der Aktion aufzurufen:
browser.notifications.onClicked.addListener(handleClick);
Wenn Sie Handlungsaufrufe durch Benachrichtigungen ausgeben, sollten Sie auch die optionale Benachrichtigungs-id definieren, damit Sie herausfinden können, welchen Handlungsaufruf der Benutzer ausgewählt hat.
Symbole
Für Details zur Erstellung von Symbolen, die Sie mit Ihrer Benachrichtigung verwenden, siehe Ikonografie in der Acorn Design System Dokumentation.
Beispiele
Das webextensions-examples Repository auf GitHub enthält das notify-link-clicks-i18n Beispiel, welches Benachrichtigungen implementiert.