theme
| Typ | Object |
|---|---|
| Verpflichtend | Nein |
| Manifest-Version | 2 oder höher |
| Beispiel |
json |
Verwenden Sie den Schlüssel theme, um ein statisches Theme zu definieren, das auf Firefox angewendet werden soll.
Hinweis:
Wenn Sie ein Theme mit einer Erweiterung einbeziehen möchten, sehen Sie sich die theme API an.
Hinweis: Seit Mai 2019 müssen Themes signiert werden, um installiert zu werden (Firefox-Bug 1545109). Siehe Signing and distributing your add-on für weitere Details.
Hinweis: Eine neue Version von Firefox für Android, basierend auf GeckoView, befindet sich in der Entwicklung. Eine Vorabversion ist verfügbar. Die Vorabversion unterstützt keine Themes.
Bildformate
Die folgenden Bildformate werden in allen Theme-Bildeigenschaften unterstützt:
- JPEG
- PNG
- APNG
- SVG (animiertes SVG wird ab Firefox 59 unterstützt)
- GIF (animiertes GIF wird nicht unterstützt)
Syntax
Der theme-Schlüssel ist ein Objekt, das die folgenden Eigenschaften annimmt:
| Name | Typ | Beschreibung |
|---|---|---|
images |
Object |
Optional ab Firefox 60. Verpflichtend vor Firefox 60.
Ein JSON-Objekt, dessen Eigenschaften die in verschiedenen Teilen des Browsers anzuzeigenden Bilder darstellen. Siehe
|
colors |
Object |
Verpflichtend.
Ein JSON-Objekt, dessen Eigenschaften die Farben von verschiedenen Teilen des Browsers darstellen. Siehe |
properties |
Object |
Optional
Dieses Objekt hat Eigenschaften, die beeinflussen, wie die |
images
Alle URLs sind relativ zur manifest.json-Datei und können keine externe URL referenzieren.
Bilder sollten 200 Pixel hoch sein, um sicherzustellen, dass sie immer den Kopfbereich vertikal ausfüllen.
| Name | Typ | Beschreibung |
|---|---|---|
theme_frame |
String |
Die URL eines Vordergrundbildes, das dem Kopfbereich hinzugefügt wird und das an der oberen rechten Ecke des Kopfbereichs verankert ist. Hinweis: Chrome verankert das Bild oben links im Kopfbereich und, falls das Bild den Kopfbereich nicht ausfüllt, wird das Bild gekachelt. Optional in Desktop Firefox 60 und höher. Erforderlich in Firefox für Android. |
additional_backgrounds |
Array von String |
Warnung: Die
Ein Array von URLs für zusätzliche Hintergrundbilder, die dem Kopfbereich hinzugefügt werden und hinter dem Optional.
Standardmäßig sind alle Bilder an der oberen rechten Ecke des Kopfbereichs verankert, aber ihre Ausrichtung und ihr Wiederholungsverhalten können durch Eigenschaften von |
colors
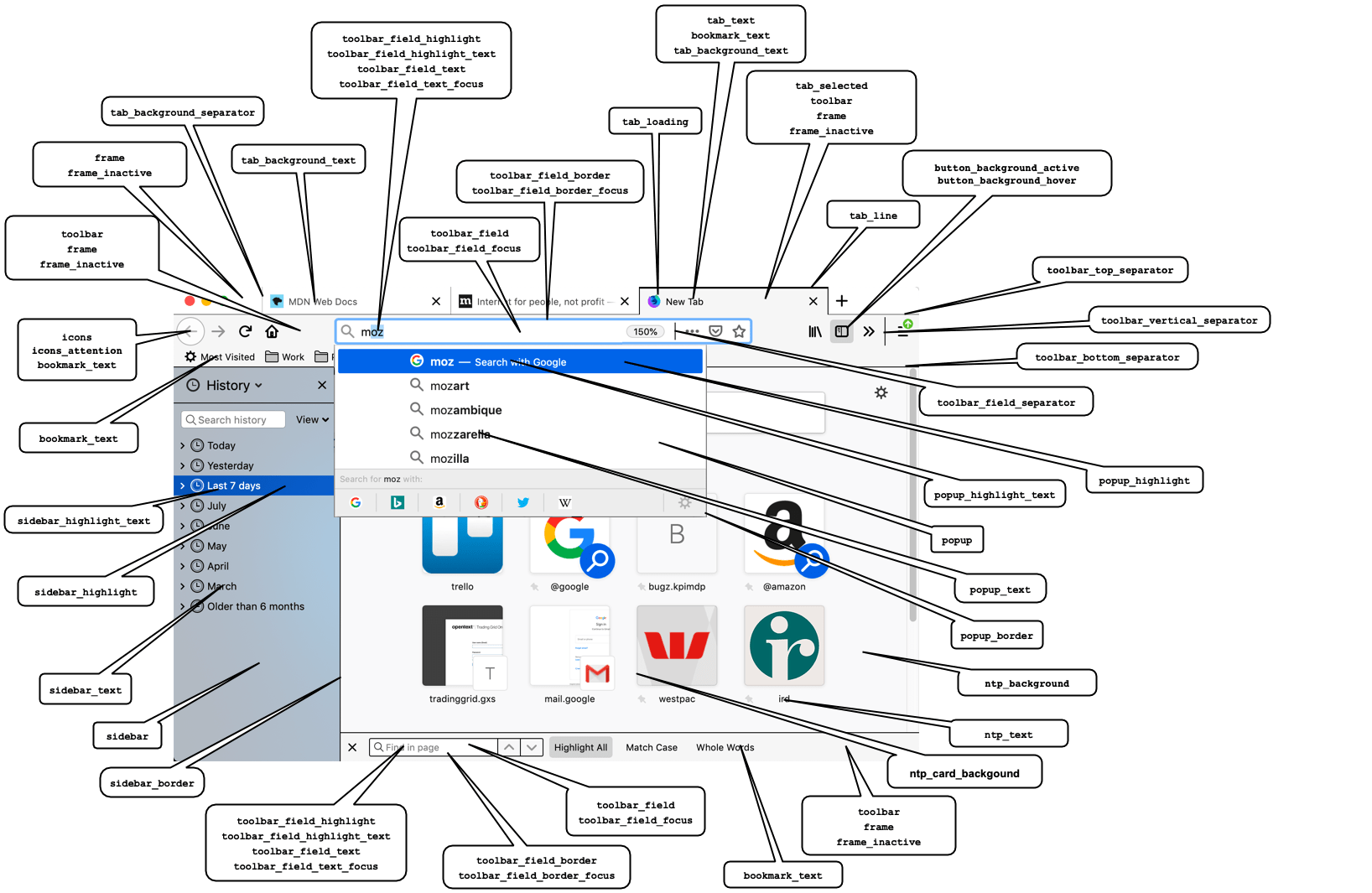
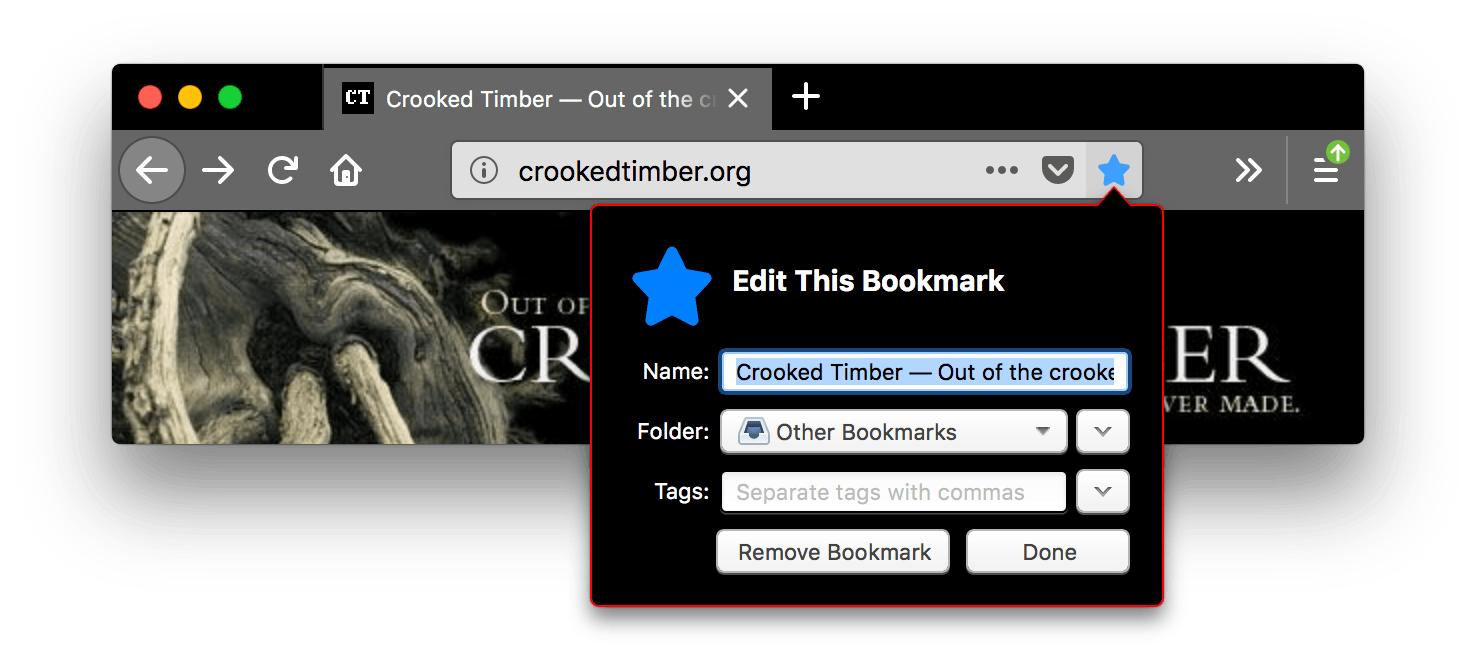
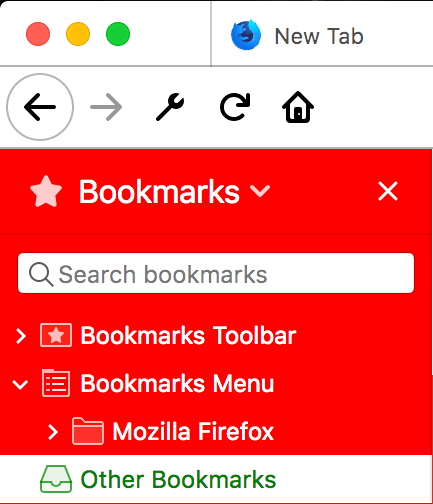
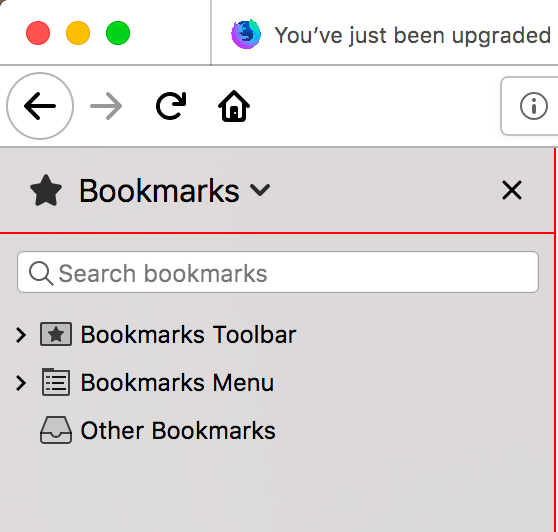
Diese Eigenschaften definieren die Farben, die für verschiedene Teile des Browsers verwendet werden. Sie sind alle optional. Wie diese Eigenschaften die Firefox-Benutzeroberfläche beeinflussen, wird hier gezeigt:
|
|
Hinweis: Wo ein Komponent von mehreren Farbeigenschaften betroffen ist, sind die Eigenschaften in Reihenfolge der Priorität aufgelistet.
Alle diese Eigenschaften können entweder als Zeichenfolge angegeben werden, die jede gültige CSS-Farbzeichenfolge enthält (einschließlich Hexadezimal), oder als RGB-Array, wie zum Beispiel "tab_background_text": [ 107 , 99 , 23 ].
Hinweis: In Chrome können Farben nur als RGB-Arrays angegeben werden.
In Firefox für Android können Farben wie folgt angegeben werden:
- vollständige Hexadezimalnotierung, also nur #RRGGBB. alpha und verkürzte Syntax, wie in #RGB[A], werden nicht unterstützt.
- Funktionale Notation (RGB-Arrays) für Themes, die auf Firefox 68.2 oder später abzielen.
Farben für Firefox für Android-Themes können nicht mit Farbnamen angegeben werden.
| Name | Beschreibung |
|---|---|
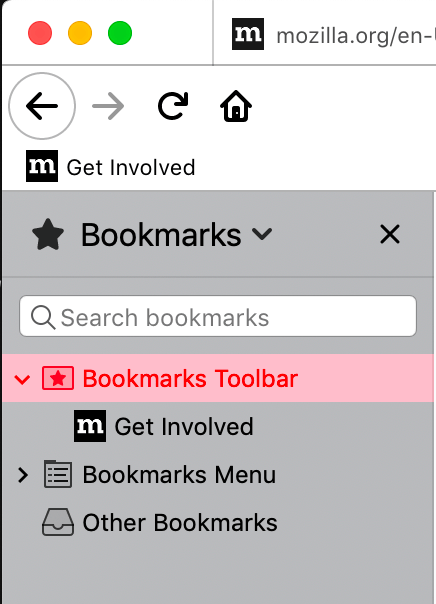
bookmark_text |
Die Farbe von Text und Symbolen in der Lesezeichen- und Suchleiste. Außerdem, wenn
Hinweis: Stellen Sie sicher, dass jede verwendete Farbe einen guten Kontrast zu den in
Wo Beispiel anzeigenjson
|
button_background_active |
Die Farbe des Hintergrunds der gedrückten Symbolleistenschaltflächen. Beispiel anzeigenjson
|
button_background_hover |
Die Farbe des Hintergrunds der schwebenden Symbolleistenschaltflächen. Beispiel anzeigenjson
|
icons |
Die Farbe der Symbolleistensymbole, mit Ausnahme derer in der Suchleiste.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu den verwendeten in Beispiel anzeigenjson
|
icons_attention |
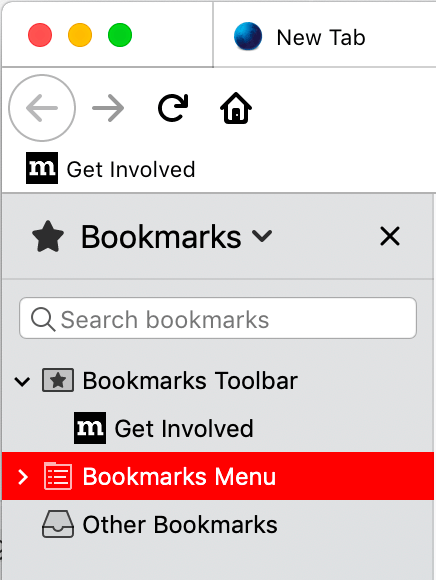
Die Farbe der Symbolleistensymbole im Aufmerksamkeitszustand, wie das Stern-Symbol eines Lesezeichens oder das Symbol für abgeschlossene Downloads.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu den verwendeten in Beispiel anzeigenjson
|
frame |
Die Farbe des Hintergrunds des Kopfbereichs, angezeigt in dem Teil des Kopfs, der nicht durch das in Beispiel anzeigenjson
|
frame_inactive |
Die Farbe des Hintergrunds des Kopfbereichs, wenn das Browserfenster inaktiv ist, angezeigt in dem Teil des Kopfs, der nicht durch das in Beispiel anzeigenjson
|
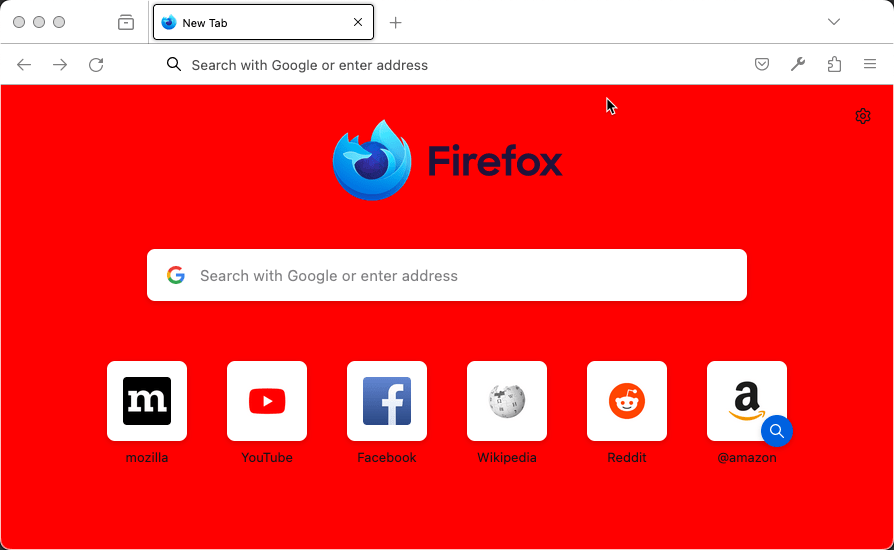
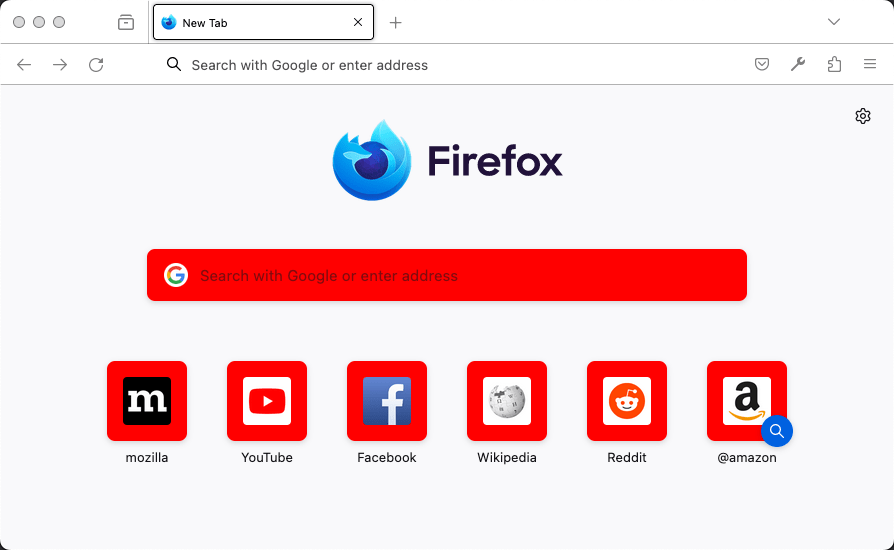
ntp_background |
Die Hintergrundfarbe der neuen Tabseite. Beispiel anzeigenjson
|
ntp_card_background |
Die Hintergrundfarbe der Karten auf der neuen Tabseite. Beispiel anzeigenjson
|
ntp_text |
Die Textfarbe der neuen Tabseite.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu den in Beispiel anzeigenjson
|
popup |
Die Hintergrundfarbe der Popups (wie das Dropdown-Menü der URL-Leiste und die Pfeil-Panels). Beispiel anzeigenjson
|
popup_border |
Die Randfarbe der Popups. Beispiel anzeigenjson
|
popup_highlight |
Die Hintergrundfarbe von mit der Tastatur markierten Elementen innerhalb von Popups (wie das ausgewählte Dropdown-Element der URL-Leiste).
Hinweis: Es wird empfohlen, Beispiel anzeigenjson
|
popup_highlight_text |
Die Textfarbe von markierten Elementen innerhalb von Popups.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu der in Beispiel anzeigenjson
|
popup_text |
Die Textfarbe der Popups.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu der in Beispiel anzeigenjson
|
sidebar |
Die Hintergrundfarbe der Seitenleiste. Beispiel anzeigenjson
|
sidebar_border |
Die Rand- und Trennfarbe der Browser-Seitenleiste. Beispiel anzeigenjson
|
sidebar_highlight |
Die Hintergrundfarbe von hervorgehobenen Reihen in eingebauten Seitenleisten. Beispiel anzeigenjson
|
sidebar_highlight_text |
Die Textfarbe von hervorgehobenen Reihen in Seitenleisten.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu der in Beispiel anzeigenjson
|
sidebar_text |
Die Textfarbe der Seitenleisten.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu der in Beispiel anzeigenjson
|
tab_background_separator
Veraltet
|
Warnung: Die Farbe des vertikalen Separators der Hintergrund-Tabs. Beispiel anzeigenjson
|
tab_background_text |
Die Farbe des Textes in den inaktiven Seitentabs. Wenn
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu den in Beispiel anzeigenjson
|
tab_line |
Die Farbe der Linie des ausgewählten Tabs. Beispiel anzeigenjson
|
tab_loading |
Die Farbe des Ladeindikators und der Ladeanimation im Tab. Beispiel anzeigenjson
|
tab_selected |
Die Hintergrundfarbe des ausgewählten Tabs. Wenn nicht verwendet, wird die Farbe des ausgewählten Tabs von Beispiel anzeigenjson
|
tab_text |
Ab Firefox 59 repräsentiert es die Textfarbe des ausgewählten Tabs. Wenn
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu den in Beispiel anzeigenjson
|
toolbar |
Die Hintergrundfarbe für die Navigationsleiste, die Lesezeichenleiste und den ausgewählten Tab. Dies setzt auch die Hintergrundfarbe der "Suchen"-Leiste. Beispiel anzeigenjson
|
toolbar_bottom_separator |
Die Farbe der Linie, die den unteren Rand der Symbolleiste von der darunterliegenden Region trennt. Beispiel anzeigenjson
|
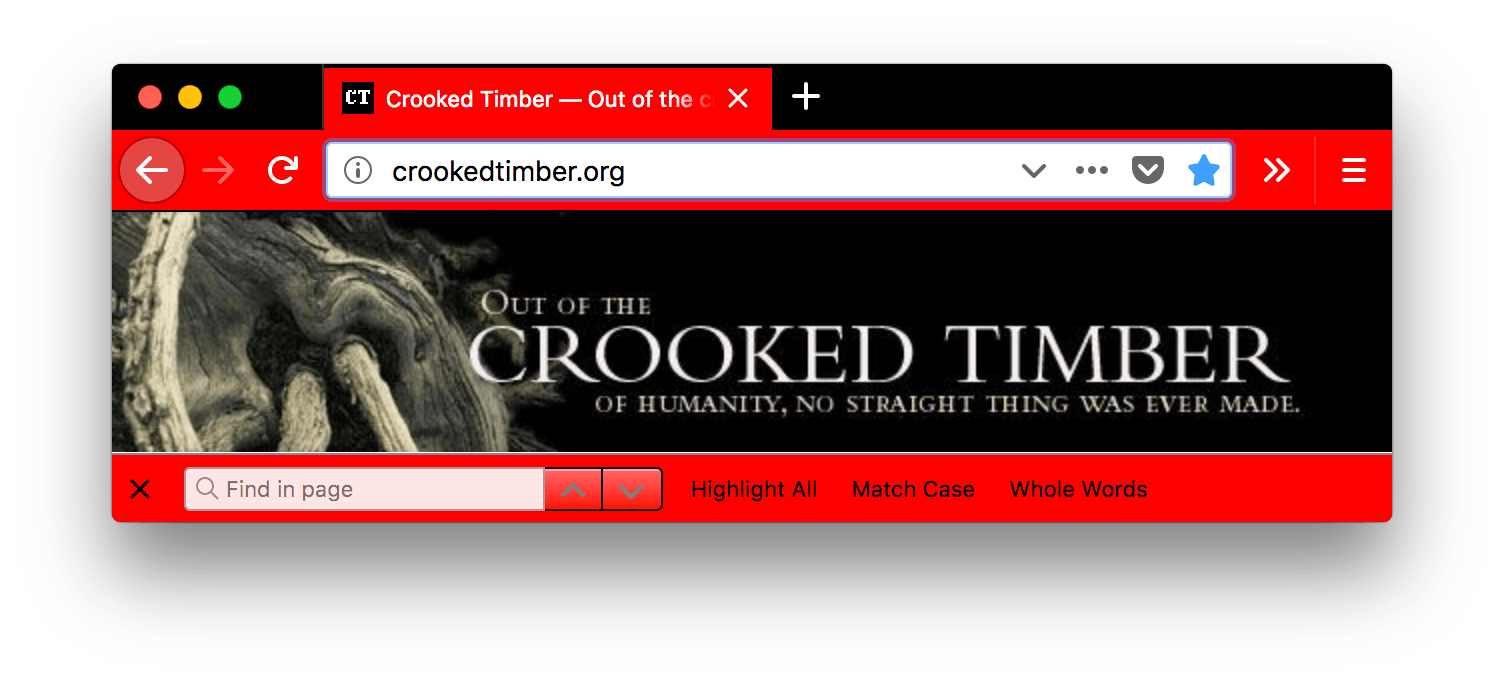
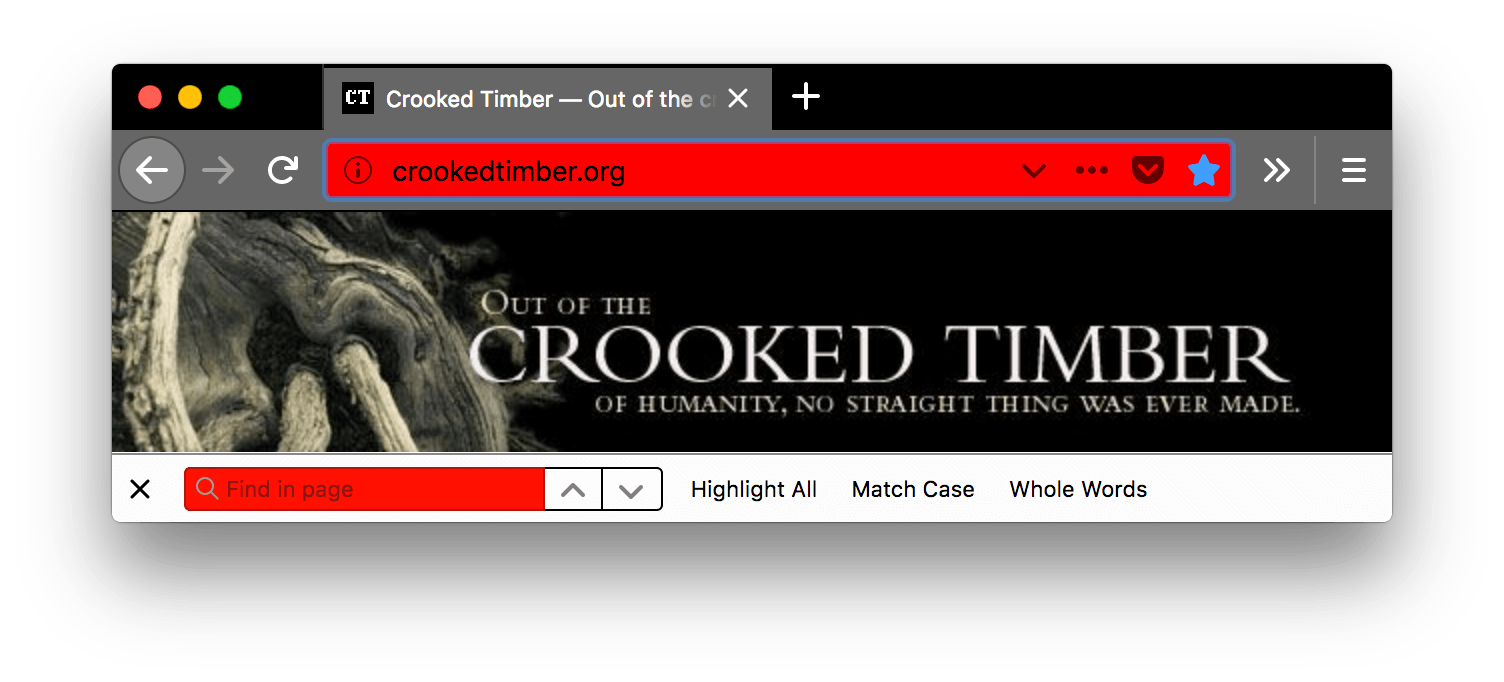
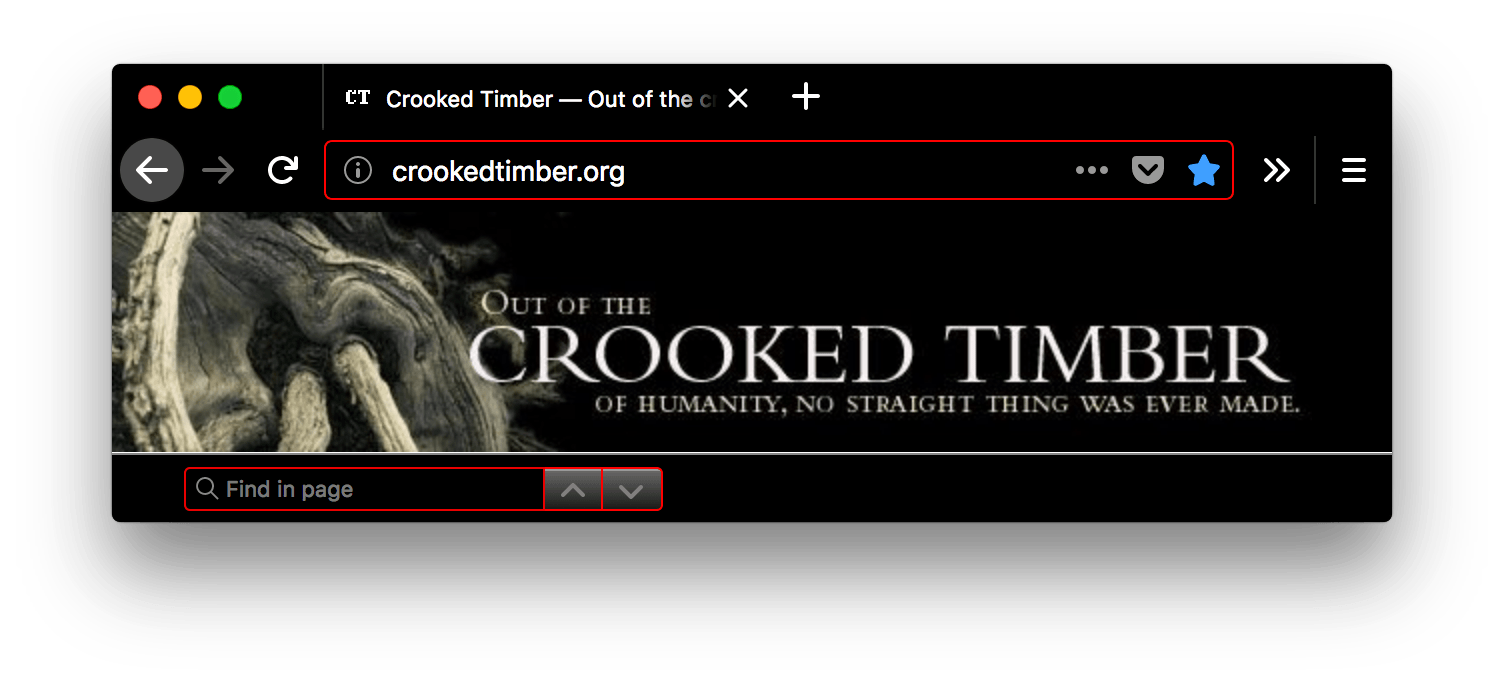
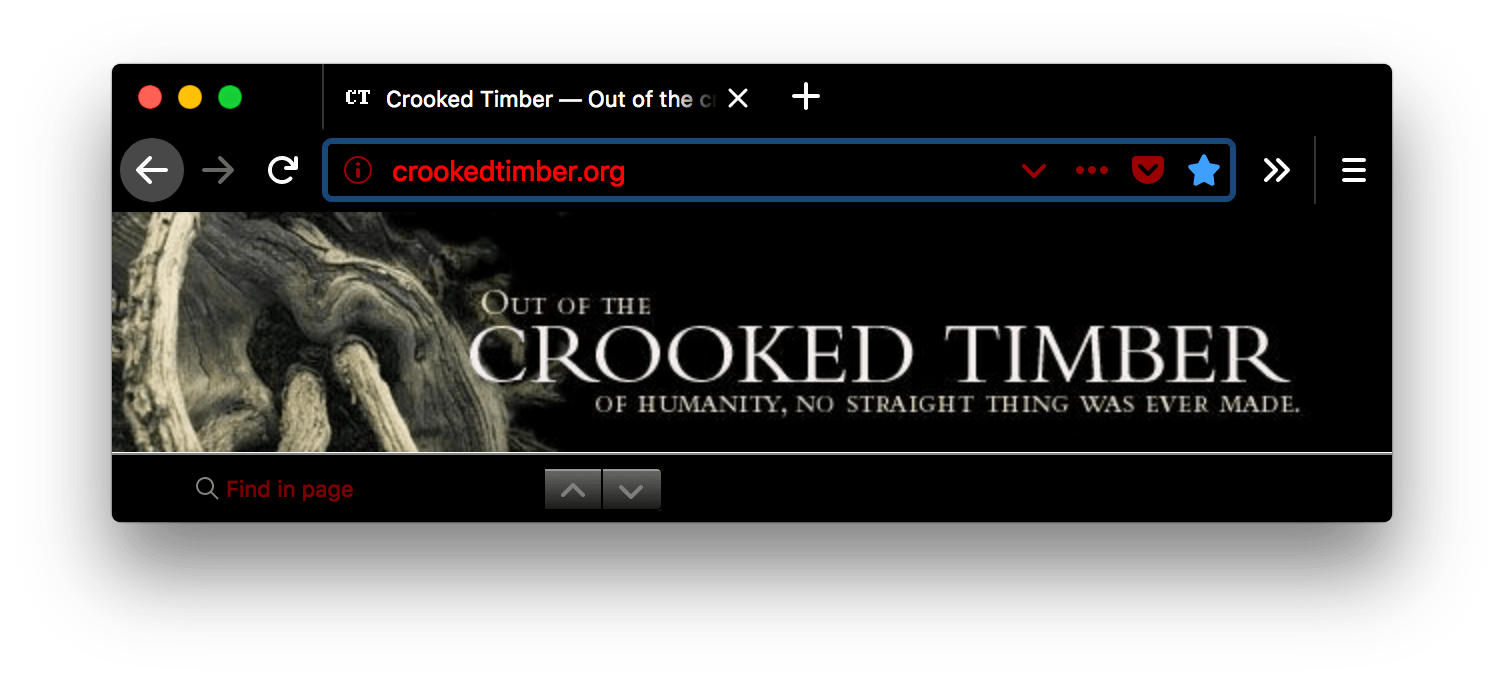
toolbar_field |
Die Hintergrundfarbe für Felder in der Symbolleiste, wie die URL-Leiste. Dies setzt auch die Hintergrundfarbe des "Suchen in Seite"-Feldes. Beispiel anzeigenjson
|
toolbar_field_border |
Die Randfarbe für Felder in der Symbolleiste. Dies setzt auch die Randfarbe des "Suchen in Seite"-Feldes. Beispiel anzeigenjson
|
toolbar_field_border_focus |
Die fokussierte Randfarbe für Felder in der Symbolleiste. Beispiel anzeigenjson
|
toolbar_field_focus |
Die fokussierte Hintergrundfarbe für Felder in der Symbolleiste, wie die URL-Leiste. Beispiel anzeigenjson
|
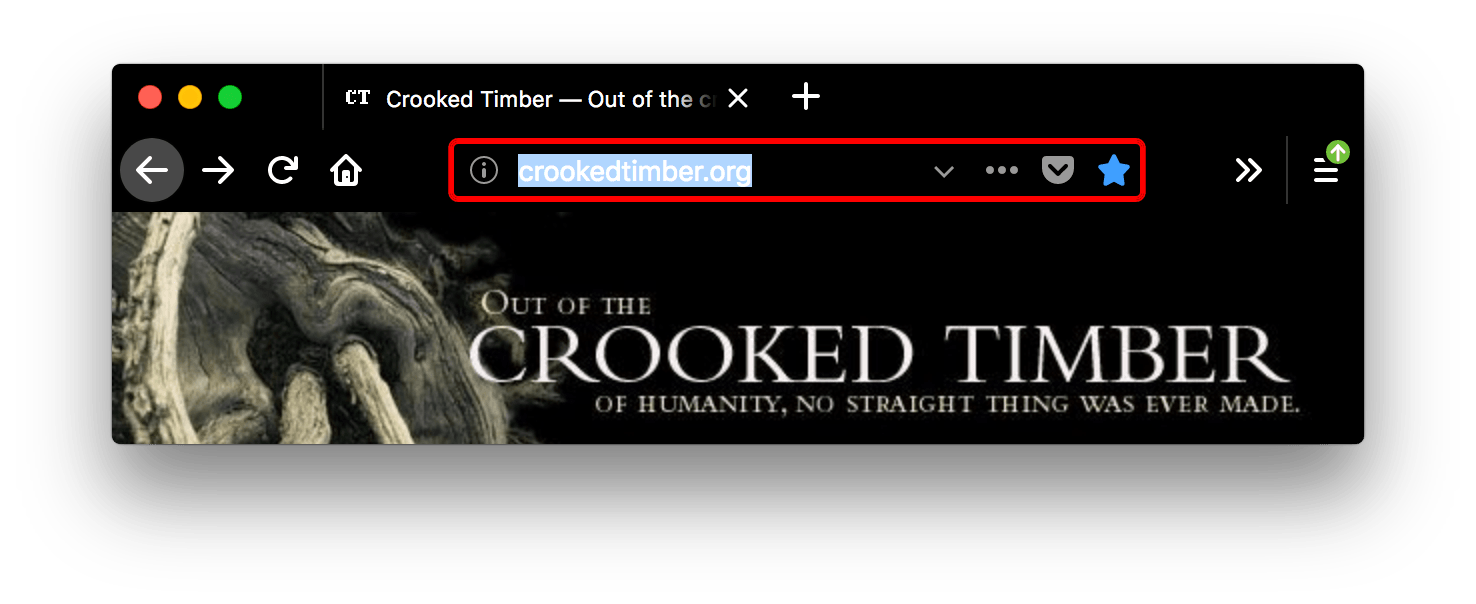
toolbar_field_highlight |
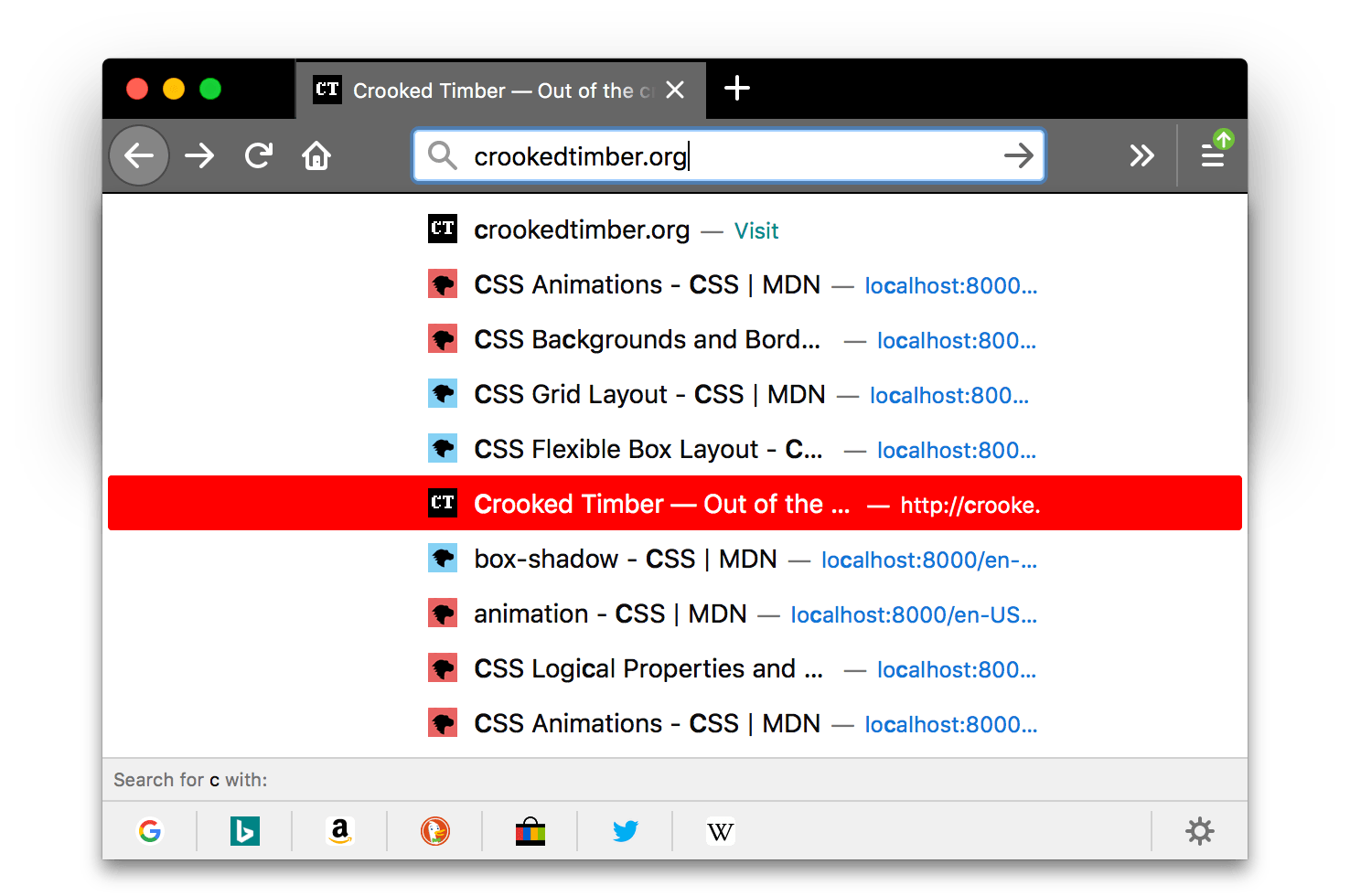
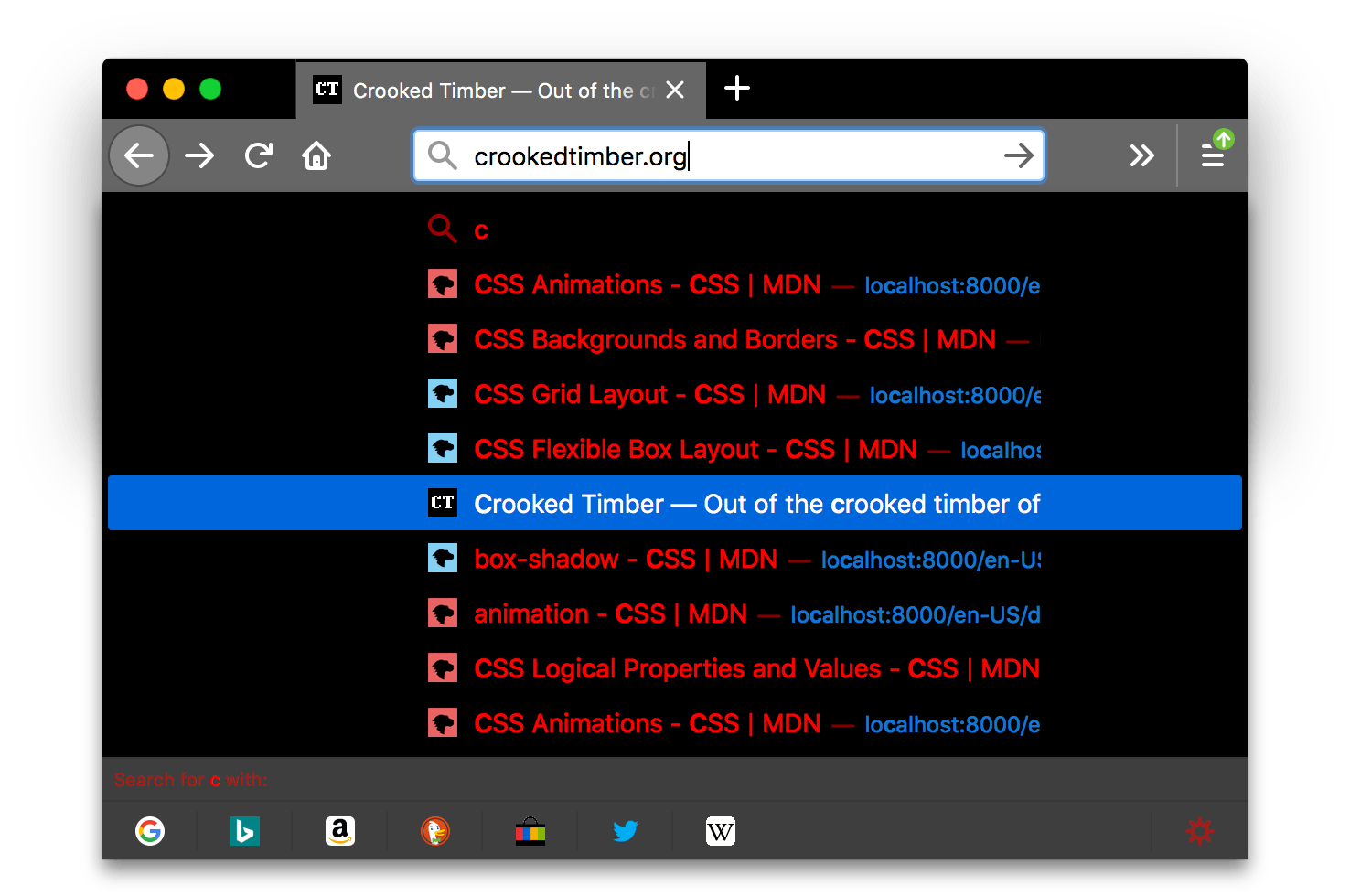
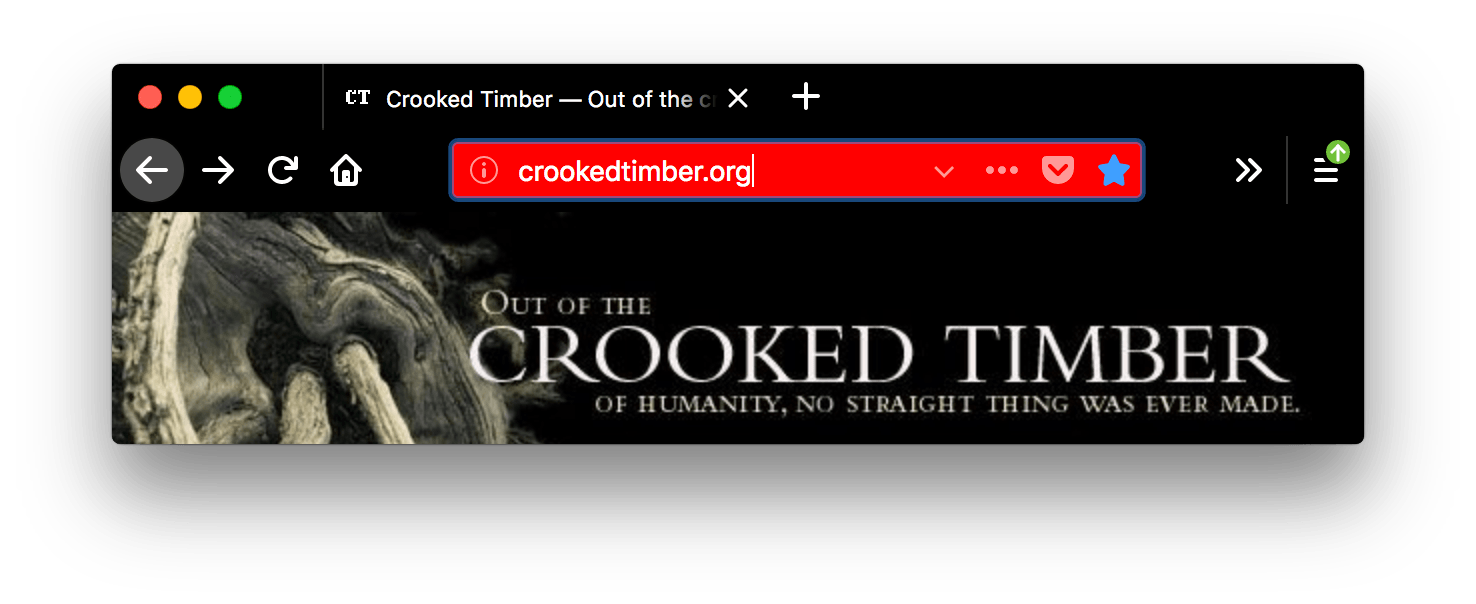
Die Hintergrundfarbe, die verwendet wird, um die aktuelle Auswahl des Textes in der URL-Leiste zu kennzeichnen (und der Suchleiste, wenn sie separat konfiguriert ist).
Beispiel anzeigenjson
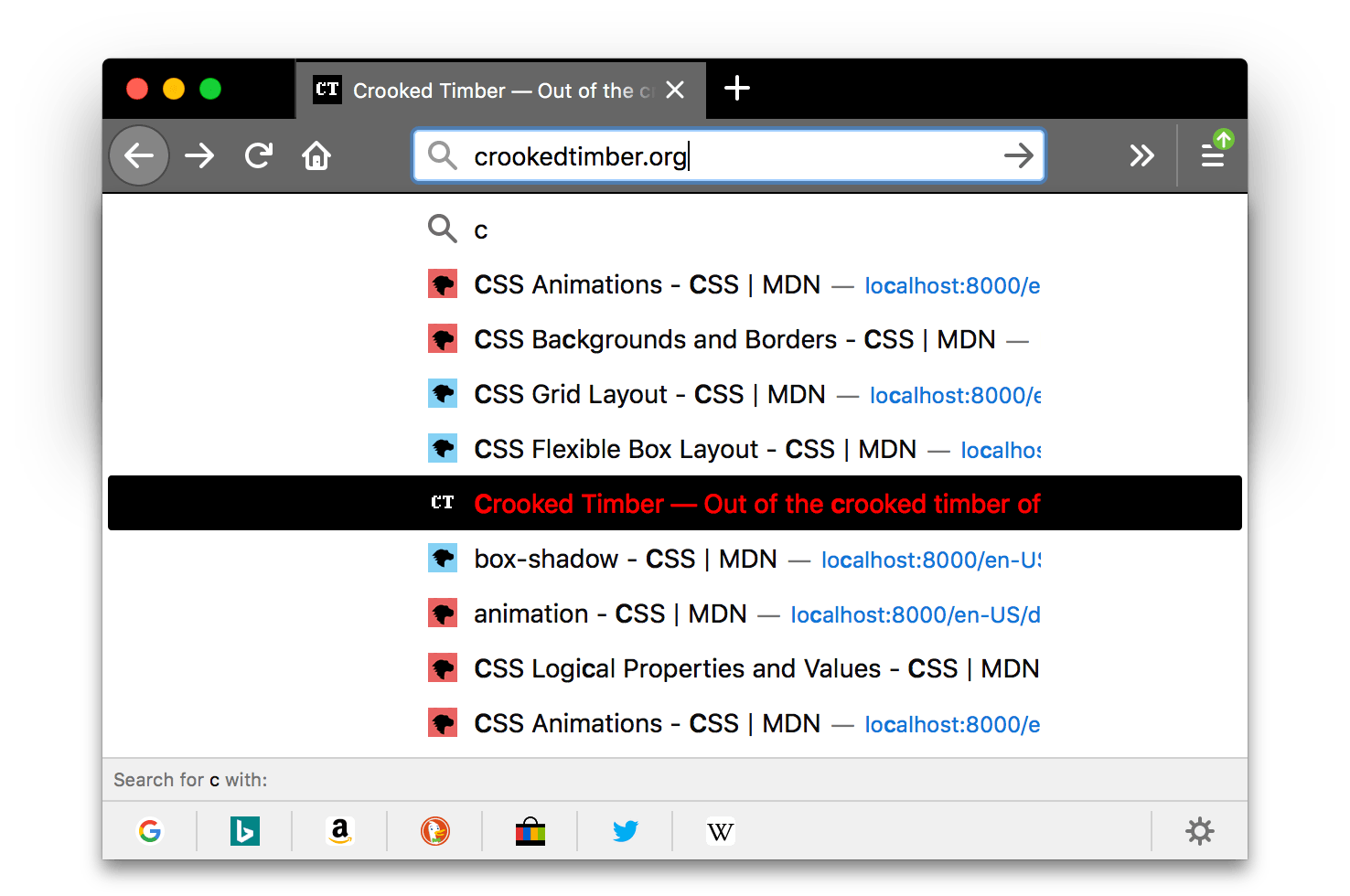
Hier gibt das Feld |
toolbar_field_highlight_text |
Die Farbe, die verwendet wird, um den derzeit in der URL-Leiste markierten Text zu zeichnen (und in der Suchleiste, wenn sie als separates Feld konfiguriert ist).
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu der in Beispiel anzeigenjson
Hier wird mit dem Feld |
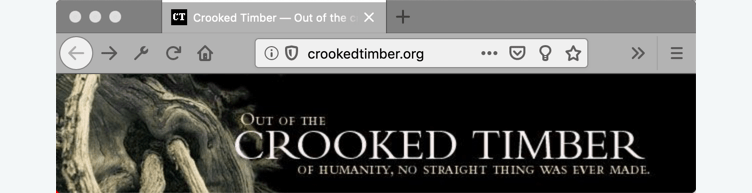
toolbar_field_separator
Veraltet
|
Warnung:
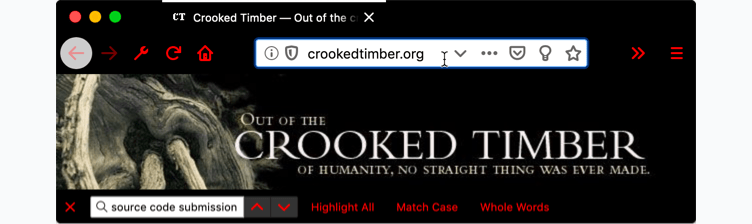
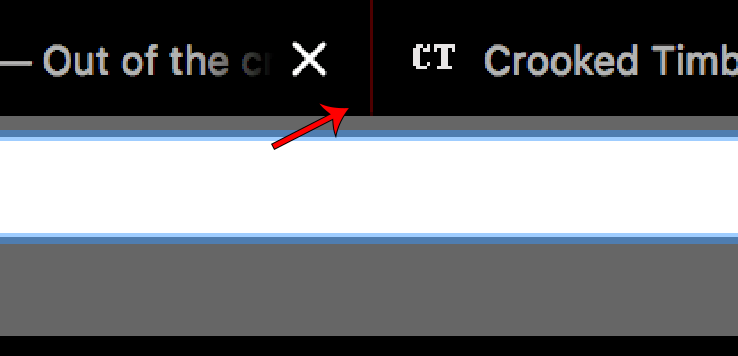
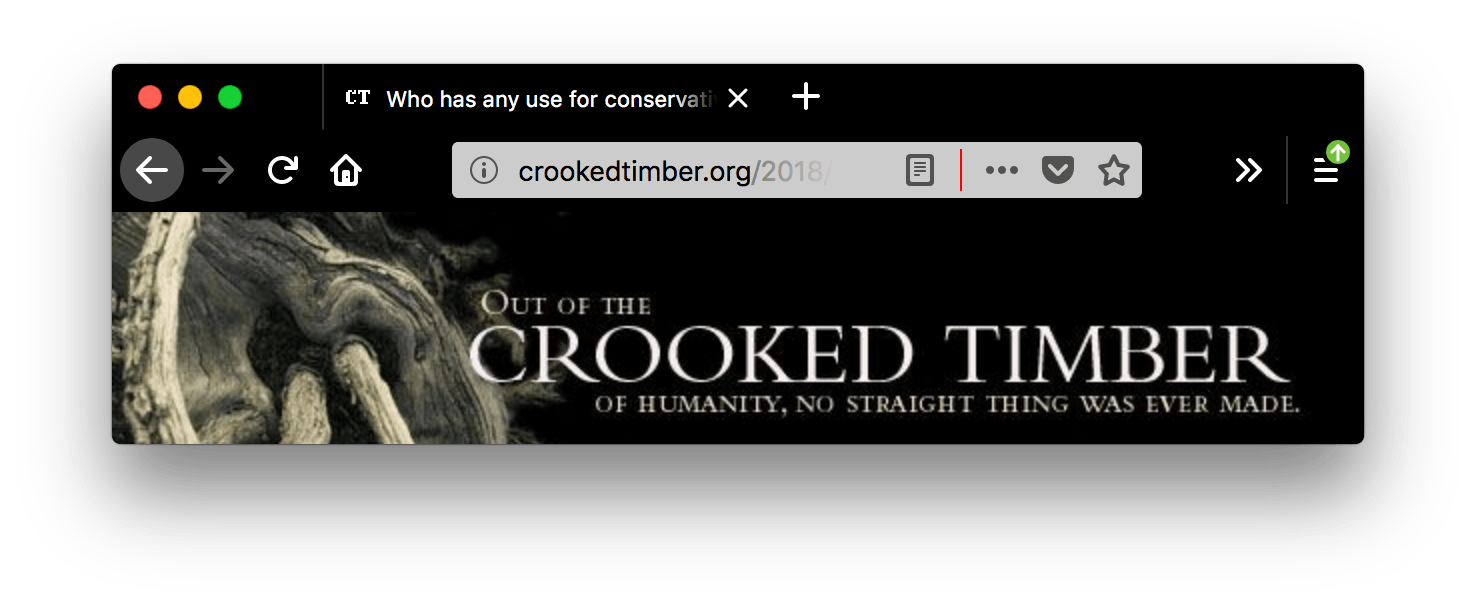
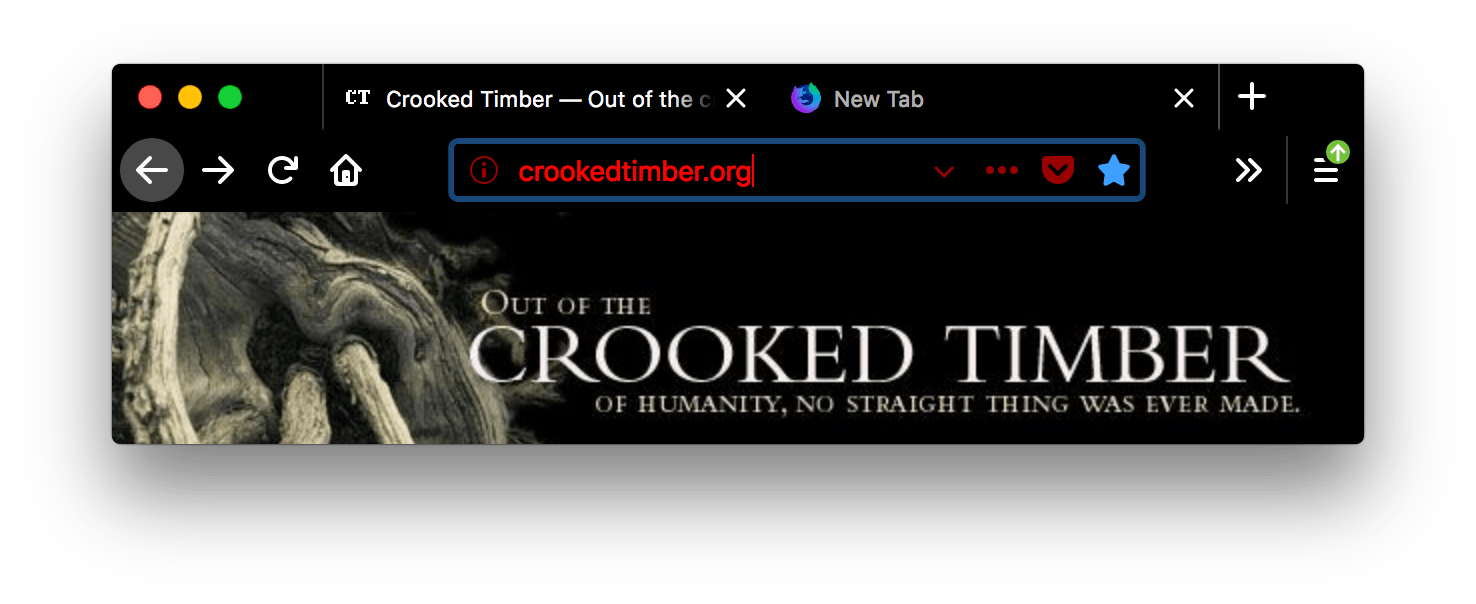
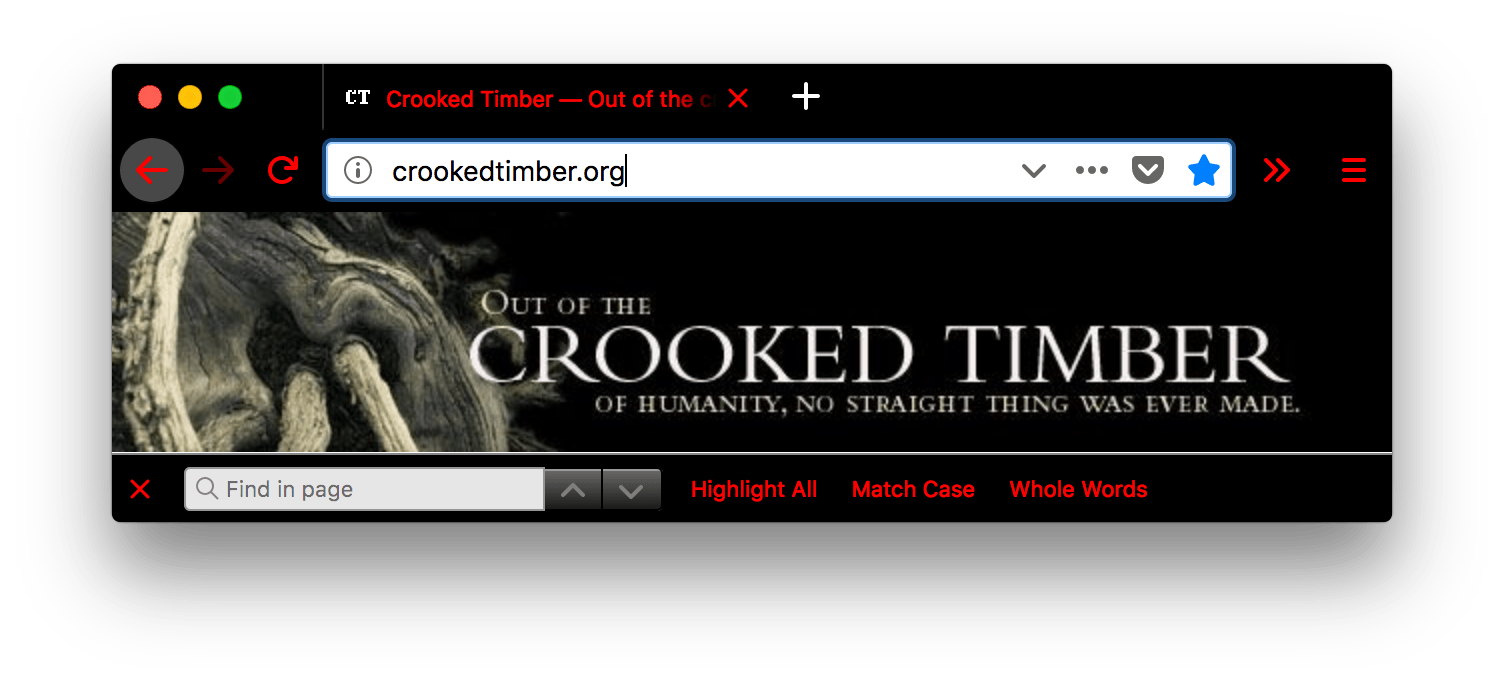
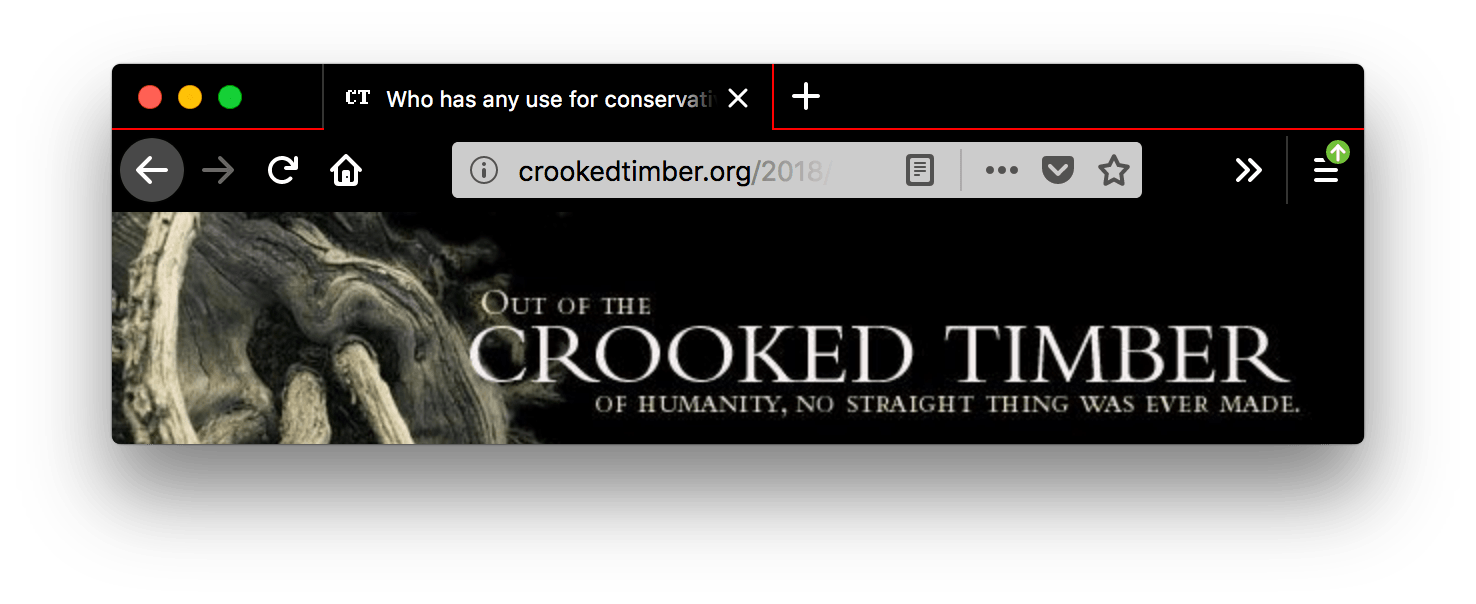
Die Farbe der Separatoren innerhalb der URL-Leiste. In Firefox 58 wurde dies als Beispiel anzeigenjson
In diesem Screenshot ist |
toolbar_field_text |
Die Farbe des Textes in Feldern in der Symbolleiste, wie der URL-Leiste. Dies setzt auch die Farbe des Textes im "Suchen in Seite"-Feld.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu den in Beispiel anzeigenjson
|
toolbar_field_text_focus |
Die Farbe des Textes in fokussierten Feldern in der Symbolleiste, wie zum Beispiel der URL-Leiste.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe einen guten Kontrast zu den in Beispiel anzeigenjson
|
toolbar_text |
Die Farbe des Textes der Symbolleiste. Dies setzt auch die Farbe des Textes in der "Suchen"-Leiste.
Hinweis: Aus Kompatibilitätsgründen mit Chrome verwenden Sie das Alias Beispiel anzeigenjson
|
toolbar_top_separator |
Die Farbe der Linie, die den oberen Rand der Symbolleiste von der darüber liegenden Region trennt. Beispiel anzeigenjson
|
toolbar_vertical_separator |
Die Farbe des Vertikaltrenners in der Lesezeichenleiste. In Firefox 58 entspricht es der Farbe der Separatoren innerhalb der URL-Leiste. Beispiel anzeigenjson
|
Aliase
Zusätzlich akzeptiert dieser Schlüssel verschiedene Eigenschaften, die Aliase für eine der oben genannten Eigenschaften sind. Diese werden für die Kompatibilität mit Chrome bereitgestellt. Wenn ein Alias angegeben ist und die Nicht-Alias-Version ebenfalls angegeben ist, wird der Wert aus der Nicht-Alias-Version übernommen.
| Name | Alias für |
|---|---|
bookmark_text |
toolbar_text |
properties
| Name | Typ | Beschreibung |
|---|---|---|
additional_backgrounds_alignment |
|
Optional
Ein Array von Enumerationswerten, die die Ausrichtung des entsprechenden
Wenn nicht angegeben, standardmäßig |
additional_backgrounds_tiling |
|
Optional
Ein Array von Enumerationswerten, die definieren, wie der entsprechende
Wenn nicht angegeben, standardmäßig |
color_scheme |
|
Optional Bestimmt, welches Farbschema auf das Chrome (z. B. Kontextmenüs) und den Inhalt (z. B. eingebettete Seiten und das bevorzugte Farbschema für Webseiten) angewendet wird. Optionen umfassen:
Wenn nicht angegeben, standardmäßig |
content_color_scheme |
|
Optional
Bestimmt, welches Farbschema auf den Inhalt (z. B. eingebettete Seiten und das bevorzugte Farbschema für Webseiten) angewendet wird. Überschreibt
Wenn nicht angegeben, standardmäßig |
Beispiele
Ein einfaches Theme muss ein Bild definieren, das dem Kopf hinzugefügt wird, die Akzentfarbe, die im Kopf verwendet werden soll, und die Farbe des Textes, der im Kopf verwendet wird:
"theme": {
"images": {
"theme_frame": "images/sun.jpg"
},
"colors": {
"frame": "#CF723F",
"tab_background_text": "black"
}
}
Mehrere Bilder können verwendet werden, um den Kopf zu füllen. Vor Firefox-Version 60 verwenden Sie ein leeres oder transparentes Header-Bild, um die Platzierung jedes zusätzlichen Bildes zu steuern:
"theme": {
"images": {
"additional_backgrounds": [ "images/left.png", "images/middle.png", "images/right.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "left top", "top", "right top"]
},
"colors": {
"frame": "blue",
"tab_background_text": "white"
}
}
Sie können den Header auch mit einem wiederholten Bild oder Bildern füllen, in diesem Fall ein einzelnes Bild, das in der Mitte oben des Headers verankert ist und über den Rest des Headers wiederholt wird:
"theme": {
"images": {
"additional_backgrounds": [ "images/logo.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "top" ],
"additional_backgrounds_tiling": [ "repeat" ]
},
"colors": {
"frame": "green",
"tab_background_text": "black"
}
}
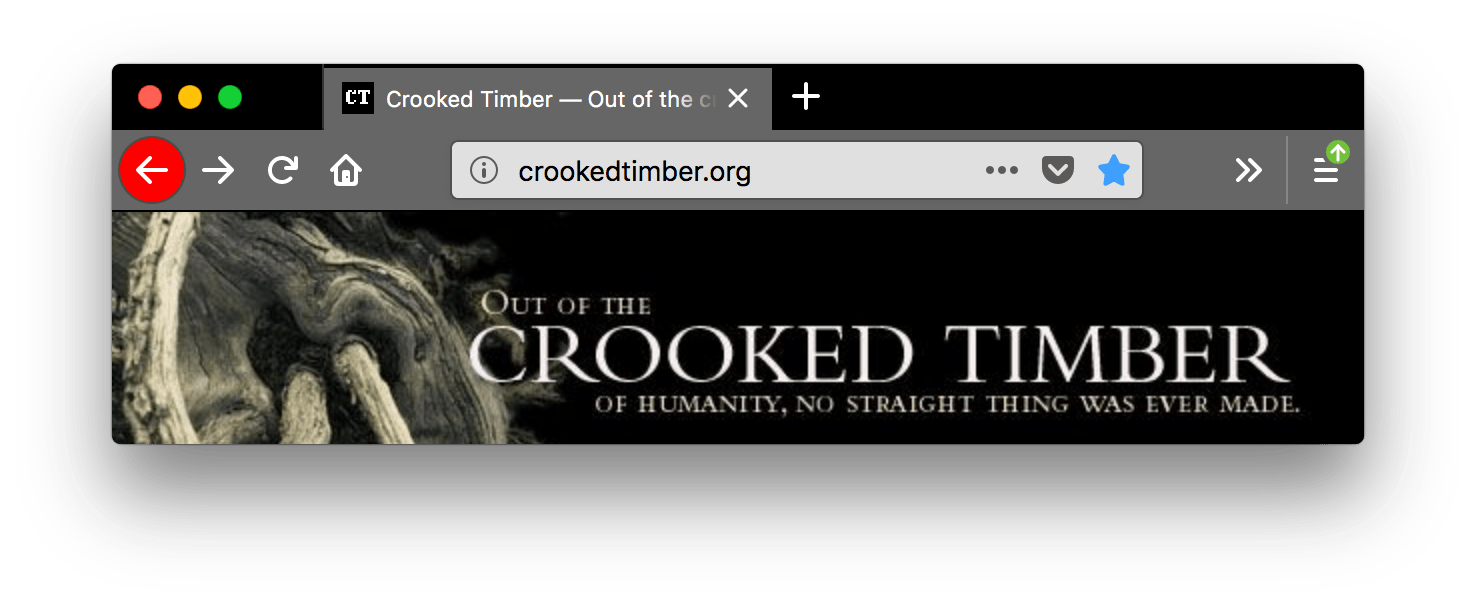
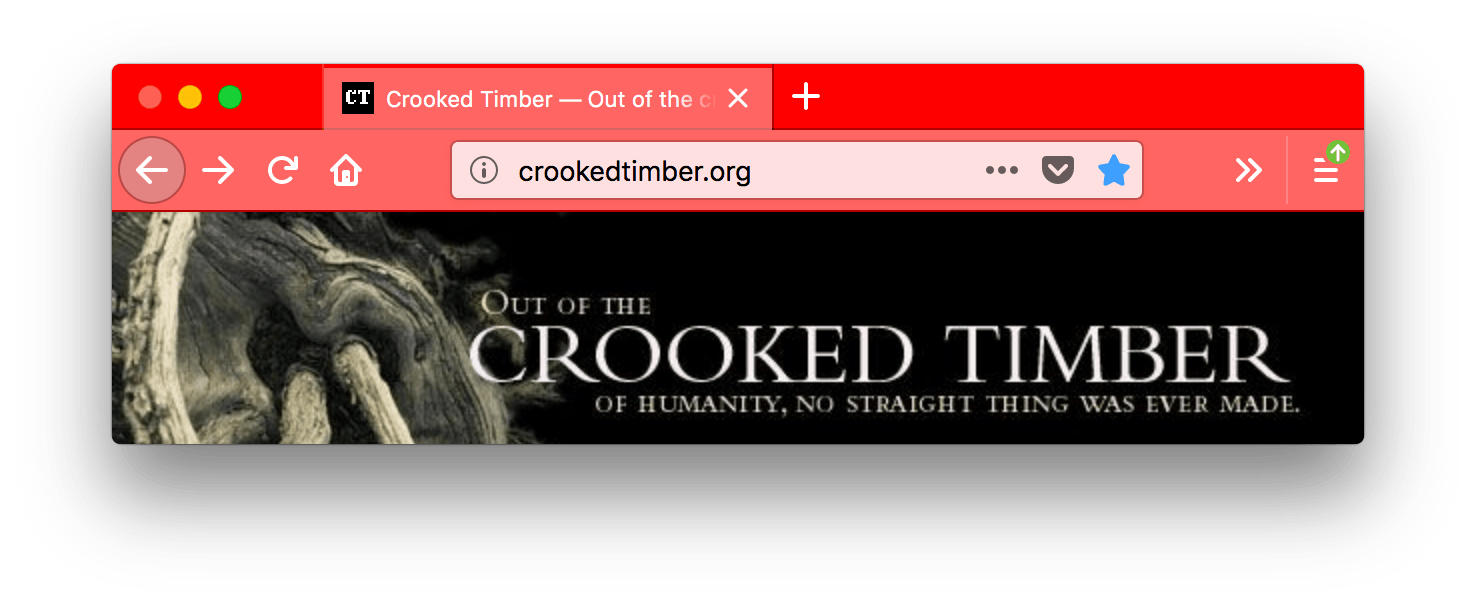
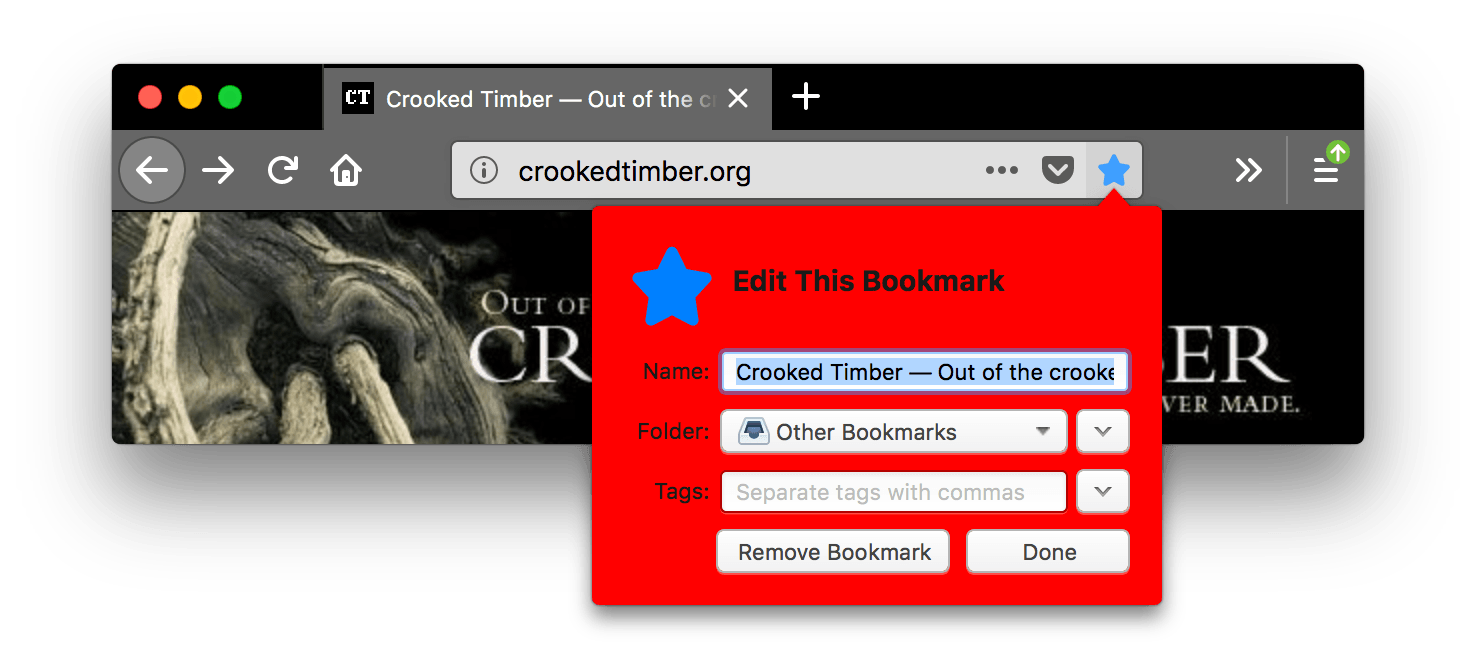
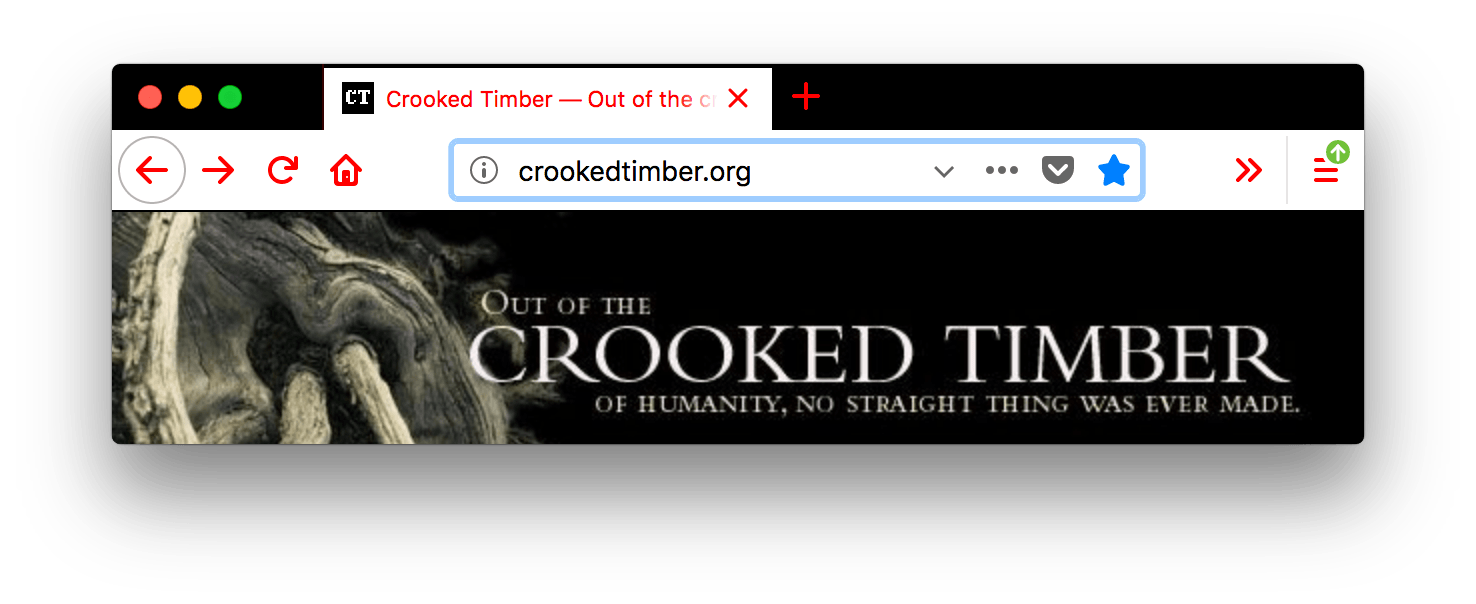
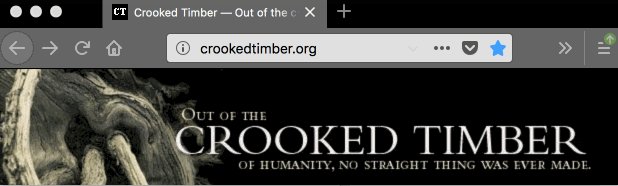
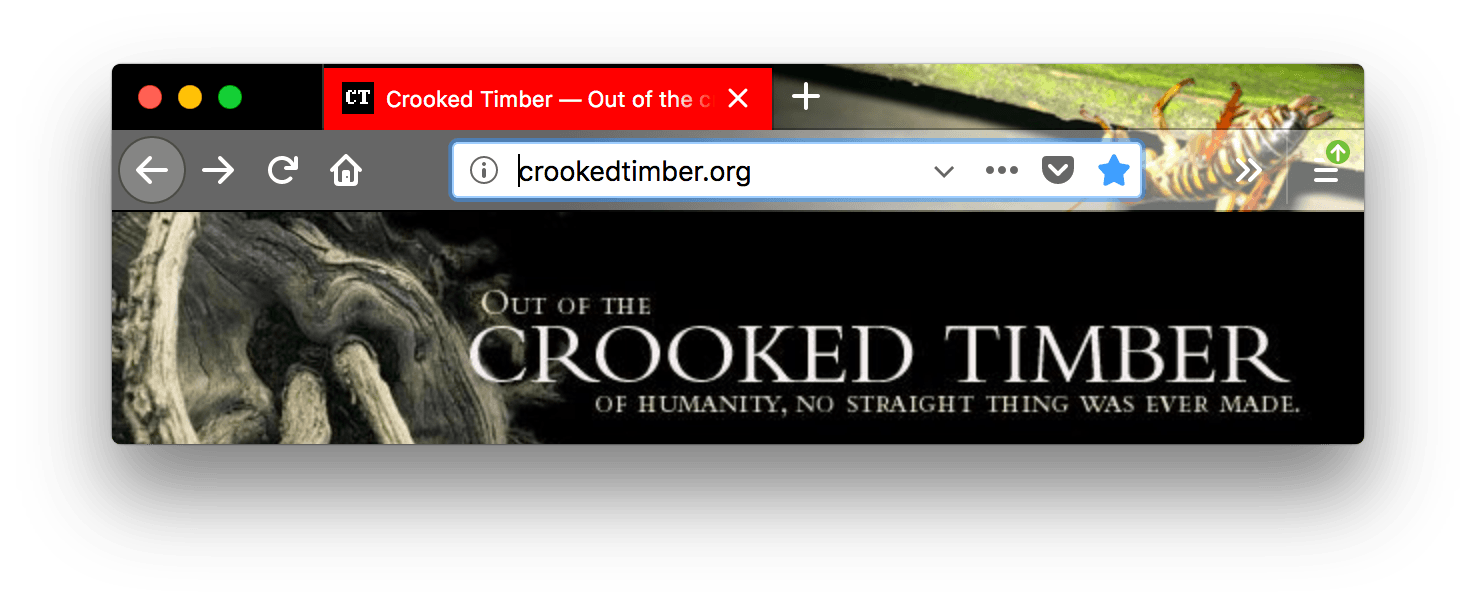
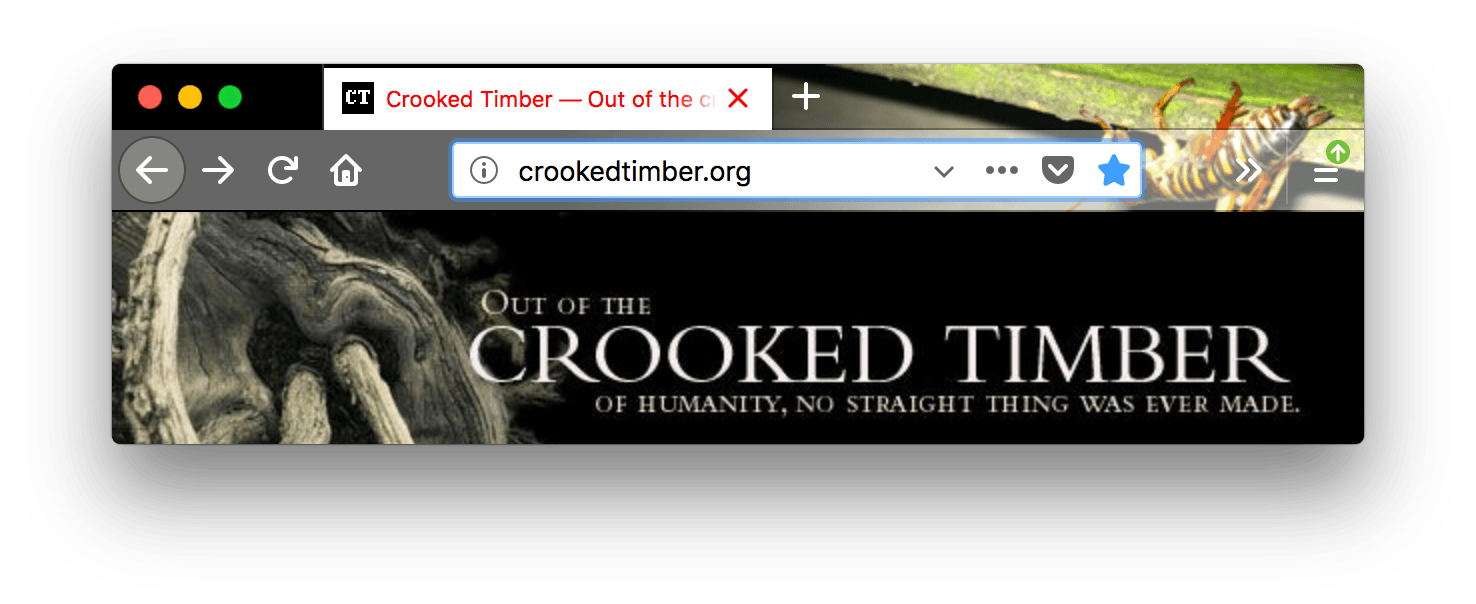
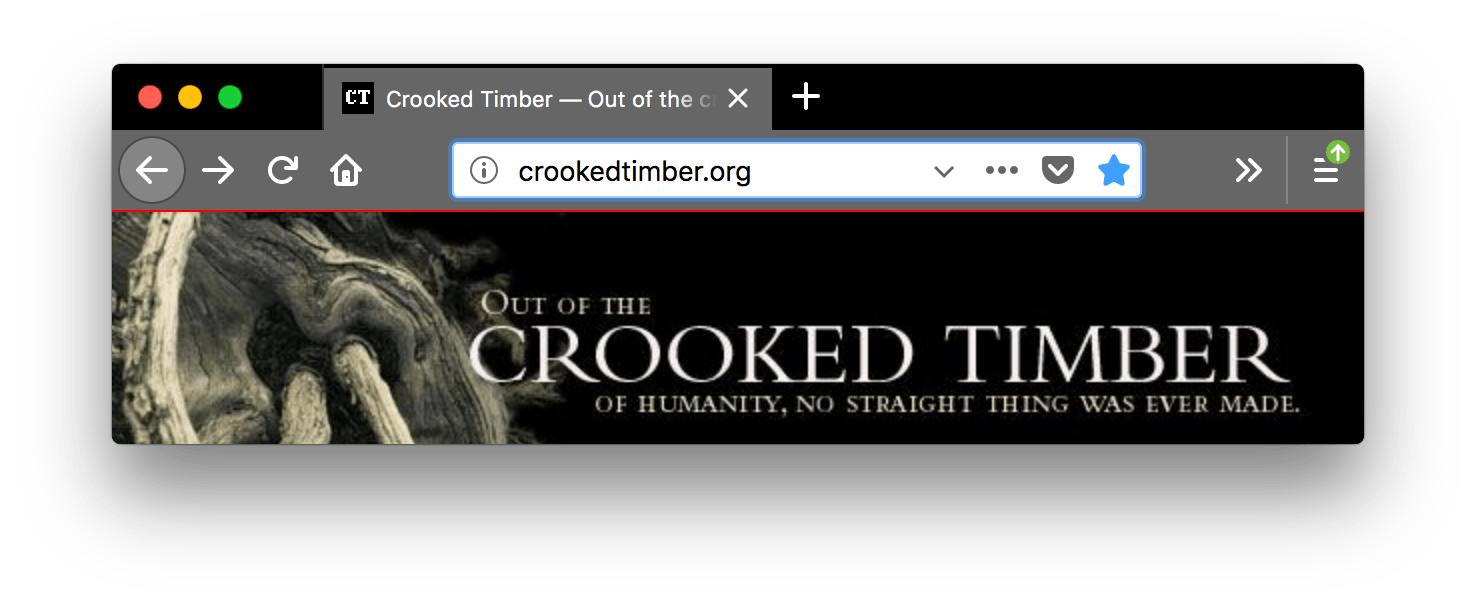
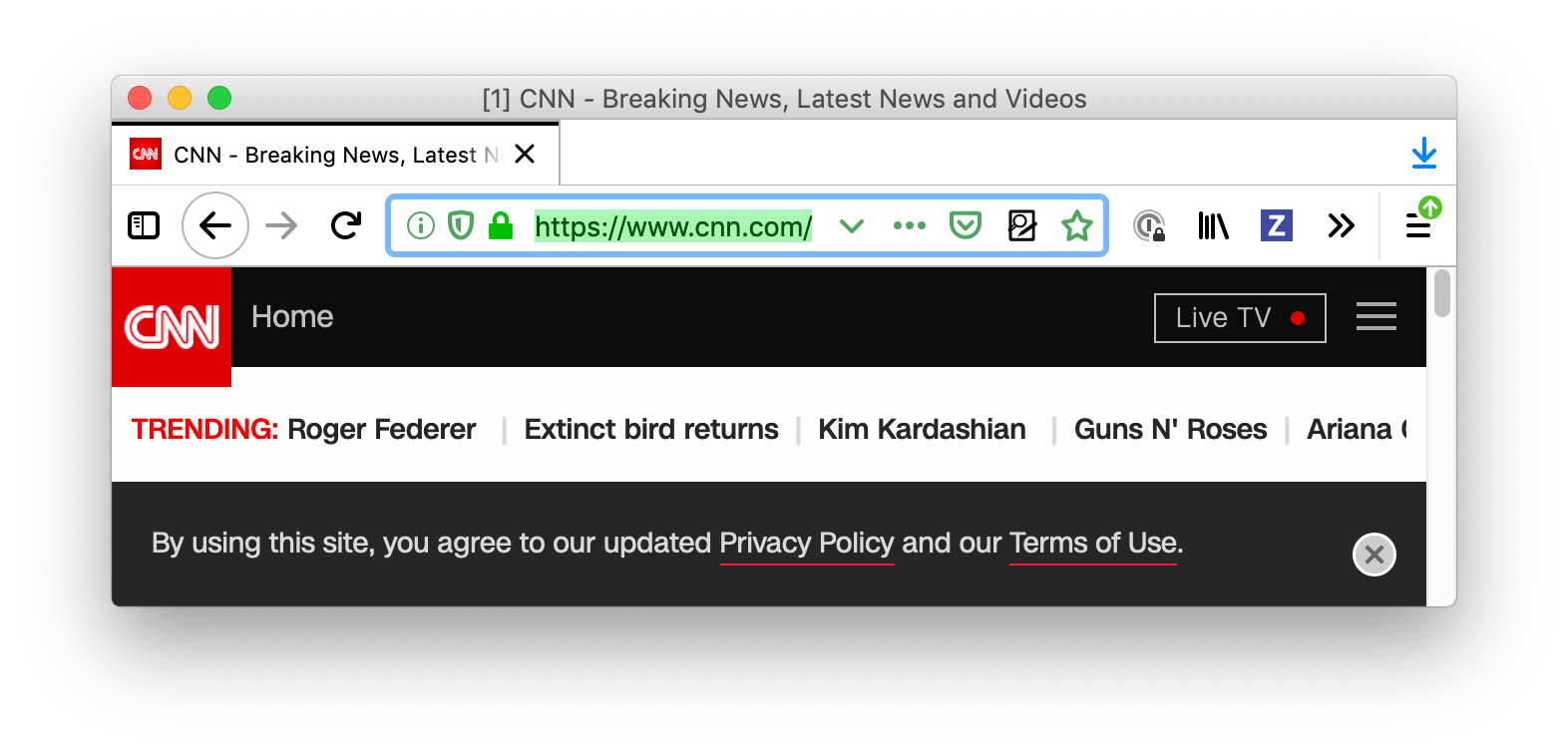
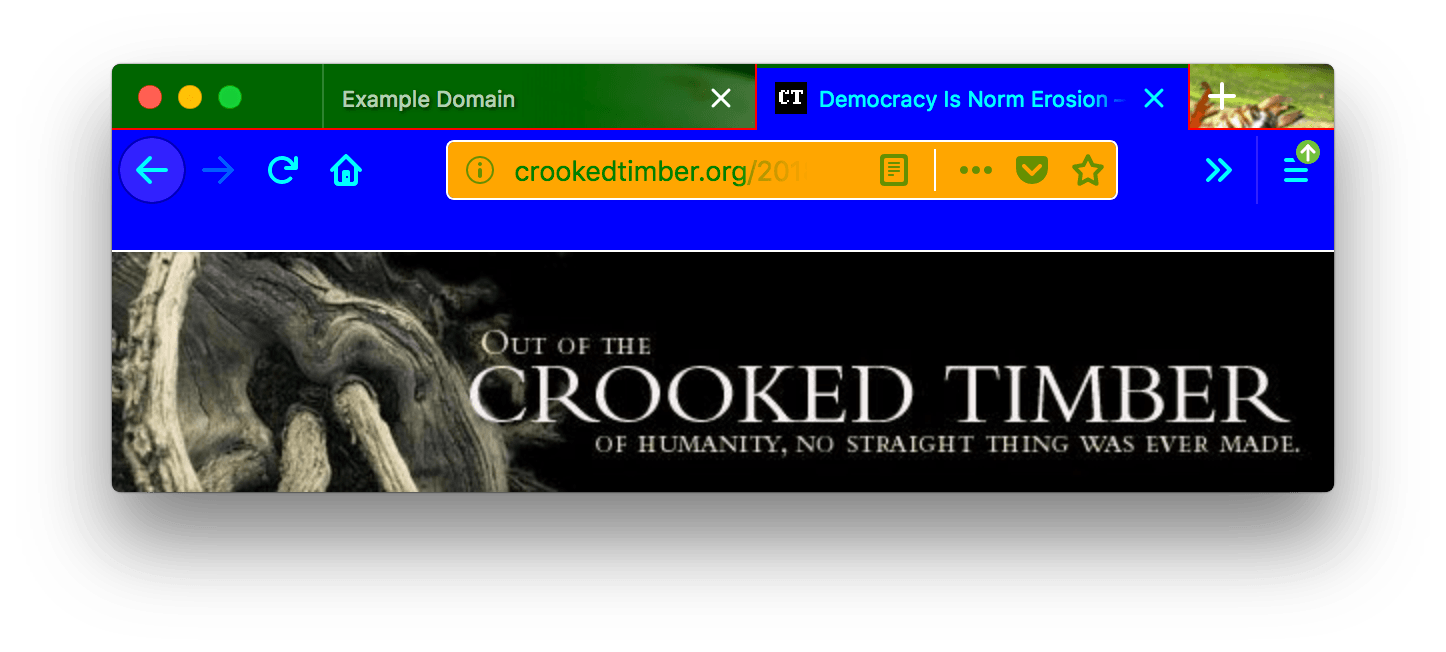
Das folgende Beispiel verwendet die meisten der verschiedenen Werte für theme.colors:
"theme": {
"images": {
"theme_frame": "weta.png"
},
"colors": {
"frame": "darkgreen",
"tab_background_text": "white",
"toolbar": "blue",
"bookmark_text": "cyan",
"toolbar_field": "orange",
"toolbar_field_border": "white",
"toolbar_field_text": "green",
"toolbar_top_separator": "red",
"toolbar_bottom_separator": "white",
"toolbar_vertical_separator": "white"
}
}
Es ermöglicht Ihnen einen Browser, der folgendermaßen aussieht:

In diesem Screenshot ist "toolbar_vertical_separator" die weiße vertikale Linie in der URL-Leiste, die das Reader-Mode-Symbol von den anderen Symbolen trennt.
Browser-Kompatibilität
Chrome-Kompatibilität
In Chrome:
-
colors/toolbar_textwird nicht verwendet, verwenden Sie stattdessencolors/bookmark_text. -
images/theme_frameverankert das Bild oben links im Kopfbereich und wenn das Bild den Kopfbereich nicht ausfüllt, wird das Bild gekachelt. -
alle Farben müssen als Array von RGB-Werten angegeben werden, so:
json"theme": { "colors": { "frame": [255, 0, 0], "tab_background_text": [0, 255, 0], "bookmark_text": [0, 0, 255] } }Ab Firefox 59 werden sowohl die Array-Form als auch die CSS-Farbform für alle Eigenschaften akzeptiert. Davor erforderten
colors/frameundcolors/tab_background_textdie Array-Form, während andere Eigenschaften die CSS-Farbform erforderten.