devtools panels
Hinweis: Diese Funktion ist seit Firefox 54 verfügbar.
Wenn eine Erweiterung Werkzeuge bereitstellt, die für Entwickler nützlich sind, ist es möglich, eine Benutzeroberfläche für diese Werkzeuge als neues Panel in die Entwicklerwerkzeuge des Browsers einzufügen.

Festlegen eines Entwicklerwerkzeuge-Panels
Ein Entwicklerwerkzeuge-Panel wird mit der devtools.panels API hinzugefügt, die wiederum von einer speziellen Devtools-Seite aus ausgeführt werden muss.
Fügen Sie die Devtools-Seite hinzu, indem Sie den Schlüssel devtools_page in die manifest.json der Erweiterung einfügen und den Speicherort der HTML-Datei der Seite in der Erweiterung angeben:
"devtools_page": "devtools-page.html"
Von der Devtools-Seite aus rufen Sie ein Skript auf, das das Devtools-Panel hinzufügen wird:
<body>
<script src="devtools.js"></script>
</body>
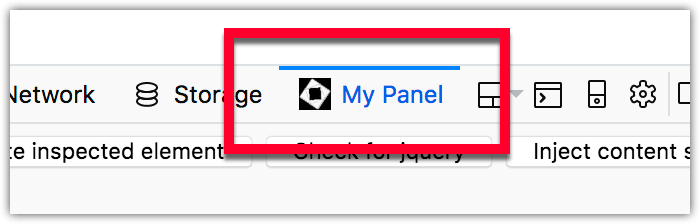
Erstellen Sie im Skript das Devtools-Panel, indem Sie den Titel, das Symbol und die HTML-Datei angeben, die den Inhalt des Panels bereitstellt:
function handleShown() {
console.log("panel is being shown");
}
function handleHidden() {
console.log("panel is being hidden");
}
browser.devtools.panels
.create(
"My Panel", // title
"icons/star.png", // icon
"devtools/panel/panel.html", // content
)
.then((newPanel) => {
newPanel.onShown.addListener(handleShown);
newPanel.onHidden.addListener(handleHidden);
});
Die Erweiterung kann nun Code im inspizierten Fenster mit devtools.inspectedWindow.eval() ausführen oder ein Inhalts-Skript über das Hintergrundskript durch Übermittlung einer Nachricht injizieren. Weitere Details dazu finden Sie unter Erweiterung der Entwicklerwerkzeuge.
Design des Entwickler-Panels
Einzelheiten zum Gestalten Ihrer Entwicklerpanel-Webseite im Stil von Firefox finden Sie in der Acorn Design System-Dokumentation.
Symbole
Einzelheiten zur Erstellung von Symbolen für die Verwendung mit Ihrem Entwicklerwerkzeuge-Panel finden Sie unter Iconography in der Acorn Design System-Dokumentation.
Beispiele
Das webextensions-examples Repository auf GitHub enthält das devtools-panels Beispiel, das ein Devtools-Panel implementiert.